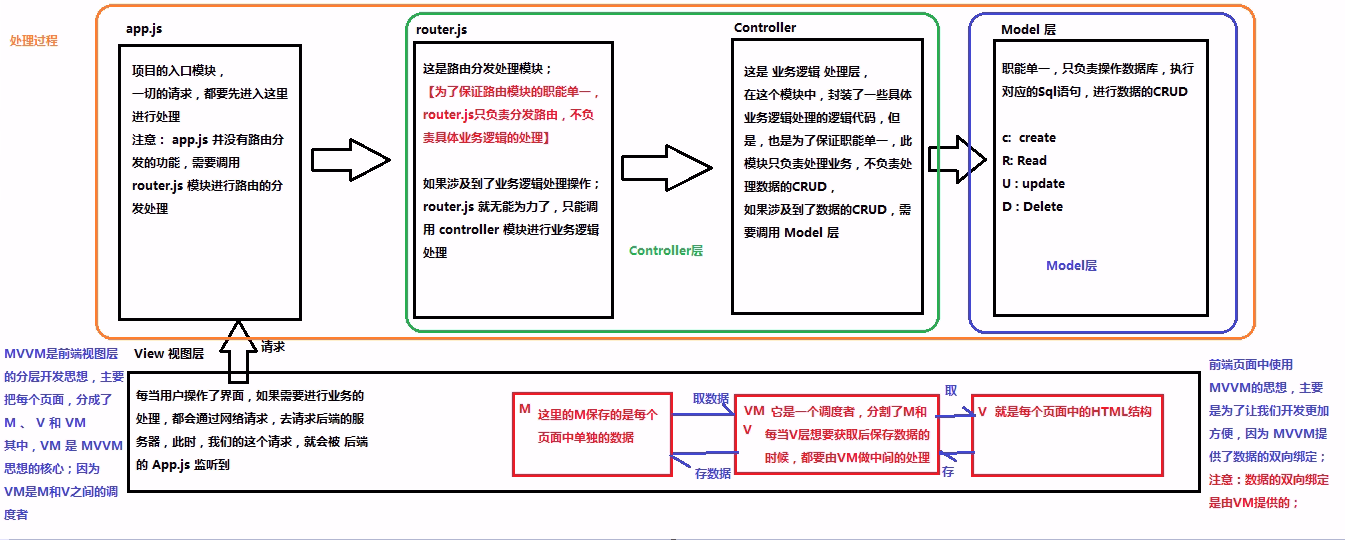
MVVM開發思想圖(圖片可能會被縮小,請右鍵另存查看,圖片來源于網絡)

?
定義基本Vue代碼結構
定義基本Vue代碼結構
1 v-text,v-cloak,v-html命令
默認 v-text沒有閃爍問題,但是會覆蓋元素中原本的內容,插值表達式只會替換自己的占位符,



<!DOCTYPE html> <html><head><meta charset="UTF-8"><title></title></head><script src="vue.js"></script><style type="text/css">[v-cloak]{display: none;}</style><body><div id="app"><p v-cloak="">{{msg}}</p></div><script type="text/javascript">var vm = new Vue({el:'#app',data:{msg:"123"}})</script></body> </html>
?以上兩種 方法會默認轉義成文本輸出
如果需要輸出成網頁元素就需要 v-html
<div v-html="msg2"></div>
2 v-bind 使用【Vue中提供了 v-on:事件綁定機制】 縮寫是【:】
v-bind : 是vue中,提供的用于綁定屬性的指令
<input type="button" name="" id="" value="按鈕" v-bind:title="msg3" />
<input type="button" name="" id="" value="按鈕" v-bind:title="msg3+'123'" />\
注意:
v-bind:指令可以被簡寫為 : 要綁定的屬性
v-bind中,可以寫合法的js表達式
<input type="button" name="" id="" value="按鈕" :title="msg3" /> #這樣也是可以的
?
3 v-on指令【Vue中提供了 v-on:事件綁定機制】 縮寫是【@】


<body><div id="app"><input type="button" value="按鈕2" v-on:click="show" /><input type="button" value="按鈕2" v-on:mouseover="show" /> </div><script type="text/javascript">var vm = new Vue({el:'#app',data:{msg3:'大家都是好學生'},methods:{ //這個methods屬性中定義了當前Vue實例所有可用的方法 show:function(){alert('hello')}}})</script></body>
事件修飾符:
.stop 阻止冒泡


<body><div id="app"><div class="inner" @click="div1Handler"><input type="button" value="惟他" @click.stop="btnHandler"/></div></div><script type="text/javascript">var vm = new Vue({el:'#app',data:{},methods:{ div1Handler(){console.log('inner div 事件')},btnHandler(){console.log('按鈕事件')}}})</script></body>
.prevent 阻止默認事件


<body><div id="app"><a href="http://www.baidu.com" @click.prevent="linkClick">有問題,去百度</a></div><script type="text/javascript">var vm = new Vue({el:'#app',data:{},methods:{ linkClick(){console.log('觸發連接點擊事件')}}})</script></body>
.capture 添加事件偵聽器時使用事件捕獲模式?


<body><div id="app"><div class="inner" @click.capture="divHandler"><input type="button" name="" id="" value="按鈕" @click="btnHandler" /></div></div><script type="text/javascript">var vm = new Vue({el:'#app',data:{},methods:{ divHandler(){console.log('class觸發')},btnHandler(){console.log('按鈕觸發')}}})</script></body>
.self 只當事件在該元素本身(比如不是子元素)觸發時觸發回調


<body><div id="app"><div class="inner" @click.self="divHandler"><input type="button" name="" id="" value="按鈕" @click="btnHandler" /></div></div><script type="text/javascript">var vm = new Vue({el:'#app',data:{},methods:{ divHandler(){console.log('class觸發')},btnHandler(){console.log('按鈕觸發')}}})</script></body>
.once 事件只觸發一次


<body><div id="app"><div class="inner" @click.self.once="divHandler"><input type="button" name="" id="" value="按鈕" @click.once="btnHandler" /></div></div><script type="text/javascript">var vm = new Vue({el:'#app',data:{},methods:{ divHandler(){console.log('class觸發')},btnHandler(){console.log('按鈕觸發')}}})</script></body>
?
?
?.self 只會阻止自己身上冒泡行為的觸發,并不會真正阻止冒泡的行為
?
4 使用Vue完成一個跑馬燈效果


<!DOCTYPE html> <html><head><meta charset="UTF-8"><title></title></head><script type="text/javascript" src="vue.js"></script><body><div id="app"><input type="button" name="" id="" value="浪起來" v-on:click="lang"/><input type="button" name="" id="" value="低調" @click="stop"/><h4>{{msg}}</h4></div><script type="text/javascript">// 注意:在vm 實例中,如果想要獲取data上的數據 或者想要調用// methods中的方法 ,必須通過this.數據屬性名 或this.方法名 來進行訪問// 這里的this表示 我們new 出來 的 vm 實例對象var vm = new Vue({el:'#app',data:{msg:'猥瑣發育,別浪~~!',intervalId:null},methods:{lang(){if (this.intervalId!=null)return;// 箭頭函數是解決this指向的問題this.intervalId=setInterval(()=>{//console.log(_this.msg)// 獲取到頭的第一個字符var start = this.msg.substring(0,1)// 獲取到后面的所有字符var end = this.msg.substring(1)// 重新拼接得到新的字符串,并賦值給this.msgthis.msg=end +start},400)},stop(){ //停止定時器 clearInterval(this.intervalId)this.intervalId=null;}}})// 分析:// 1 給浪起來按鈕綁定點擊事件 用 v-on // 2 在按鈕事件處理函數中,寫相關的業務邏輯代碼:拿到// msg 然后調用字符串的 substring來進行字符串截取操作// 3 為了實現點擊下按鈕,自動截取的功能,需要實現定時功能</script></body> </html>
?
?
5 v-model雙向綁定
v-bind 只能實現數據的單向綁定,從M 自動綁定到 V,無法實現雙向綁定
<input type="text" name="" id="" v-bind:value="msg3" />
使用 v-model指令,可以實現表單元素和Model中數據雙向數據綁定
注意:v-model 只能運用在表單元素中
input(radio,text,address,email...) select checkbox
<input type="text" name="" id="" v-model="msg3" />


<body><div id="app"><input type="text" v-model="n1" /><select name="" id="" v-model="opt"><option value="+">+</option><option value="-">-</option><option value="*">*</option> <option value="/">/</option> </select><input type="text" v-model="n2" /><input type="button" value="=" @click="calc"/><input type="text" name="" id="" v-model="result" /></div><script type="text/javascript">var vm = new Vue({el:'#app',data:{n1:0,n2:0,result:0,opt:'+'},methods:{ calc(){ //計算器算數方法 // switch(this.opt){ // case "+": // this.result = parseInt(this.n1)+parseInt(this.n2) // break; // case "-": // this.result = parseInt(this.n1)-parseInt(this.n2) // break; // case "*": // this.result = parseInt(this.n1)*parseInt(this.n2) // break; // case "/": // this.result = parseInt(this.n1)+parseInt(this.n2) // break; // }// 投機取巧法,正式開發中,盡量少用var codeStr = 'parseInt(this.n1)'+this.opt+'parseInt(this.n2)'this.result=eval(codeStr)},}})</script></body>
?


)








數組、指針與字符串導學)







