搭建webpack基礎步驟:
1.去官方網站下載node.js(根據自己電腦的系統類型選擇)

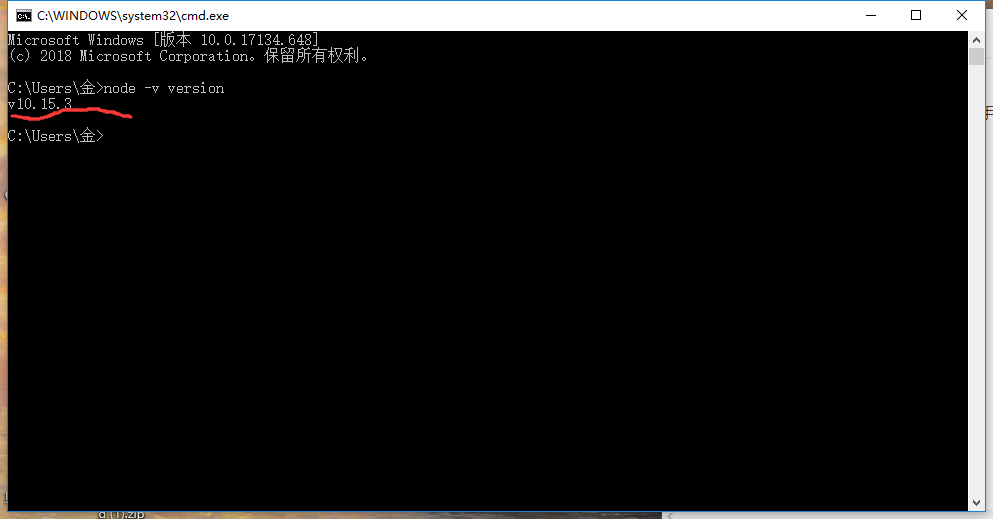
2.安裝node.js完成后打開cmd命令提示符:
出現版本號證明安裝成功
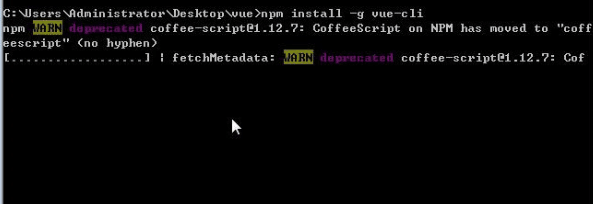
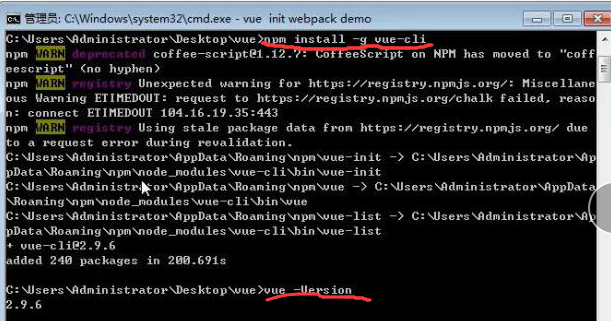
3.cd到工程目錄下 npm install -g vue-cli(這里使用的是vue-cli腳手架安裝):

這里需要經過漫長的等待(●—●)……
4.檢查 輸入vue -Version:

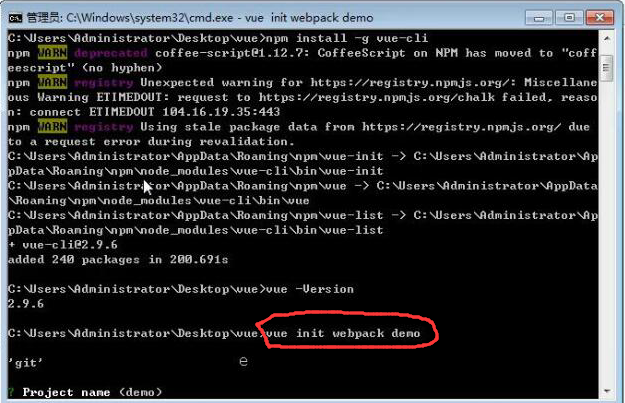
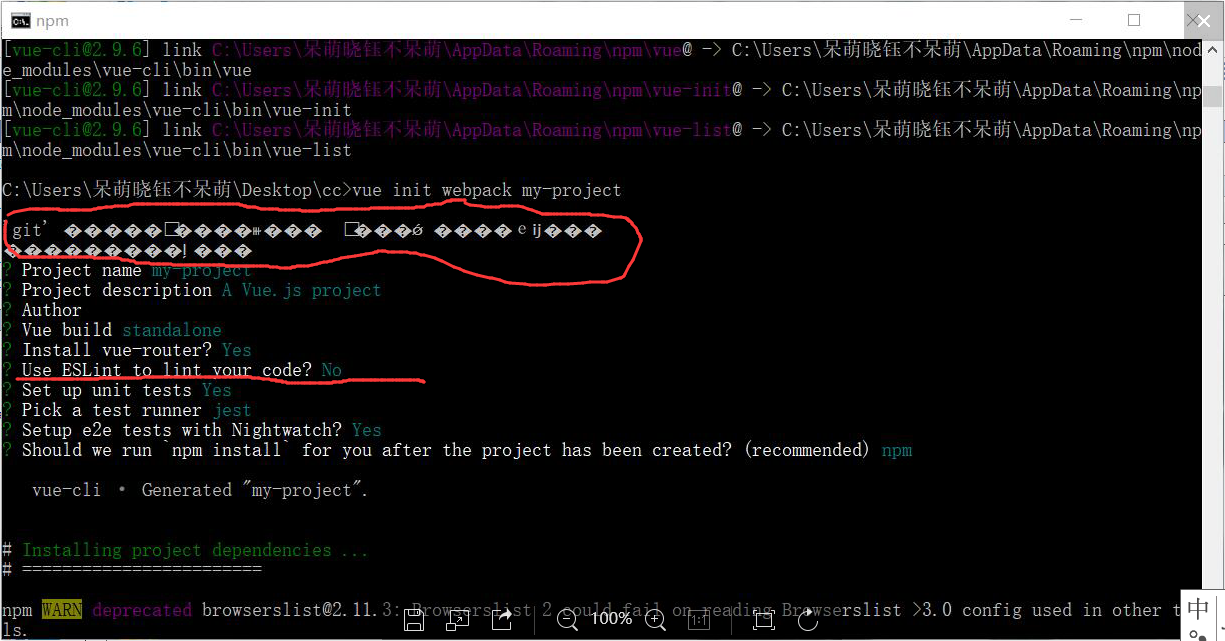
5.建立項目vue init webpack demo(demo是項目名稱,可以隨便自己起)

這里如果出現亂碼,不要急沒事沒事,按回車就好,但是遇到ESLint我們建議選擇no不安裝,因為它對編碼格式要求變態嚴格~~~~
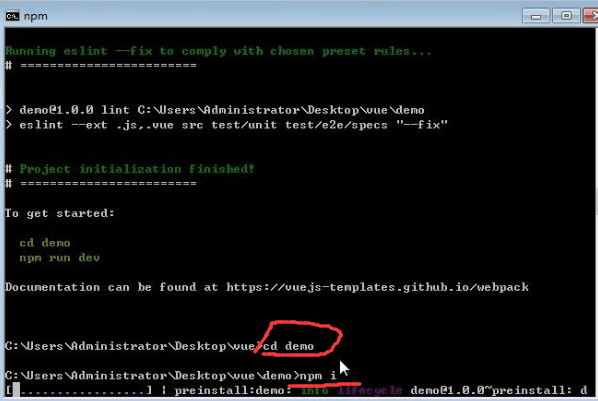
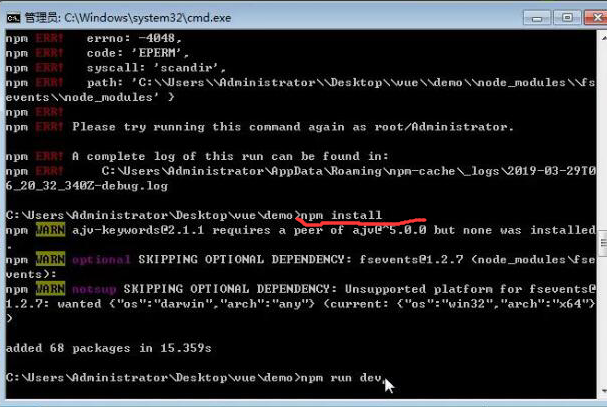
6.cd 到自定義的項目名稱下 npm install 或者簡寫npm i:

如果遇到錯誤我們按↑再試試:
繼續等待它的完成(●—●)……
7.完成后輸入npm run dev運行:

完成后會出現:http://localhost:8080網址 打開后如圖所示就大功告成

第一次寫博客,小白一個,如果有什么地方表達的不好,感謝各位大神提出.








)
)



)


)


)