2019獨角獸企業重金招聘Python工程師標準>>> 
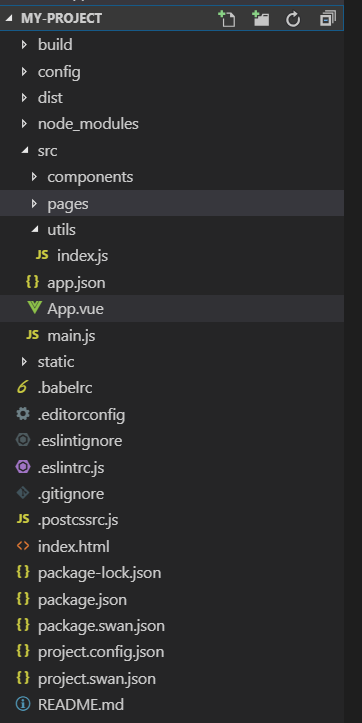
在Visual Studio Code里面打開項目文件夾,我們可以看到類似如下的文件結構:

1、package.json文件
package.json是項目的主配置文件,里面包含了mpvue項目的基本描述信息、項目所依賴的各種第三方庫以及版本信息、以及可執行的腳本信息。
我們看到該文件中的scripts部分配置了4個可執行的命令:
"scripts": {"dev": "node build/dev-server.js wx","start": "npm run dev","build": "node build/build.js wx","lint": "eslint --ext .js,.vue src"
},dev和start是兩個等價的命令,執行其中之一都可以將項目以開發模式啟動。執行方式是:
npm start
npm run devlint指令是使用ESLint來進行代碼語法和格式檢查,以及修復一些可自動修復的問題。執行方式是:
#檢查語法和格式
npm run lint #檢查代碼語法和格式,并修復可自動修復的問題
npm run lint -- --fix build指令是用于生成發布用代碼的,它會對代碼進行一些壓縮優化處理。當小程序開發完成后,將要提交審核時,請使用build來生成發布的代碼。
npm run build?2、project.config.json文件
project.config.json文件是用于管理微信開發者工具的小程序項目的配置文件,其中記錄了小程序的appid、代碼主目錄、以及編譯選項等等信息,在微信開發者工具中導入小程序項目的時候主要是通過該配置文件讀取和寫入配置信息。
3、static目錄
static目錄可以用于存放各種小程序本地靜態資源,如圖片、文本文件等。代碼中可通過相對路徑或絕對路徑進行訪問, 如:
<image src="/static/img/icon.png" />4、build目錄
build目錄下是一些用于項目編譯打包的node.js腳本和webpack配置文件。一般情況下不需要修改這些文件。
5、config目錄
config目錄下包含了用于開發和生產環境下的不同配置,dev.env.js用于開發環境,prod.env.js用于生產環境,你可以將開發階段和生產階段不一樣的信息(如后臺API的url地址等)配置到這兩個文件中去,然后在代碼中以變量的形式進行引用。例如,這2個文件中分別配置了不同的API_BASE_URL值:
# dev.env.js
module.exports = merge(prodEnv, {NODE_ENV: '"development"',API_BASE_URL: '"https://test.cn:8443"'
})# prod.env.js
module.exports = {NODE_ENV: '"production"',API_BASE_URL: '"https://app.cn:8443"'
}那你在編寫請求后端API的代碼時,你就可以使用這個環境配置,像這樣:
const host = process.env.API_BASE_URL;這樣一來,開發階段和上線發布階段的環境可以清楚的區分開來。
6、src目錄
src目錄是我們主要進行小程序功能編寫的地方。默認生成的demo代碼為我們創建了幾個子目錄:components、pages和utils,還有2個文件:App.vue和main.js。其實它們都不是必須的,可以按照自己的風格進行定義和配置。不過默認創建的這個結構基本上是一個約定俗成的結構了,比較易于理解,所以我們可以遵循這個結構進行開發。
- components:在實際開發中,我們可以盡量將界面上可復用的部分,提取成vue組件放入該目錄。
- pages:存放小程序的頁面。請遵循每個小程序頁面放入一個單獨子目錄的組織形式。
- 可選(可刪)。可以將代碼中一些公用工具函數組織成模塊放入該目錄下。
- 可新建其他目錄,存放你希望組織起來的代碼。比如公用的業務邏輯代碼、請求后臺API的代碼等等。
- main.js + App.vue:這兩個是入口文件,相當于原生小程序框架中的
app.json和app.js的復合體。
參考
?https://www.jianshu.com/p/2e98cc166dbd
![[AHOI2009]最小割(最大流+tarjan)](http://pic.xiahunao.cn/[AHOI2009]最小割(最大流+tarjan))


)



)



)
)





)
)