題目一:
JavaScript 獲取月份最后一天日期
月份最后一天日期可能是不同的,比如有的是30、有的是31還有的是28。
<!DOCTYPE html><html>
<head>
<meta charset=" utf-8">
<script type="text/javascript">
function getLastDayOfMonth(year,month){ var date=new Date(year,month,1); //獲取指定年份和指定指定月份的下一個月份第一天的日期對象,之所以是下一個月份,0表示一月份,1表示二月份,以此類推,那么Date()構造函數第二個參數month就是表示moth+1月cdate=new Date(date.getTime()-1000*60*60*24); //date.getTime()表示獲取下一個月份第一天的時間戳,減去1000*60*60*24毫秒,也就是一天的毫秒數,那么得到的就是上一個月份最后一天的事件戳,然后生成時間對象。return cdate.getDate(); //,返回日期的天。
}
window.onload=function(){var obt=document.getElementById("bt");//獲取按鈕對象。var oshow=document.getElementById("show");//獲取div對象。obt.onclick=function(){oshow.innerHTML=getLastDayOfMonth(2014,10);}
}
</script>
</head>
<body>
<div id="show"></div>
<input type="button" id="bt" value="查看效果"/>
</body>
</html>
相關知識:
Date()構造函數的參數也可以是用逗號分隔的年、月、日、小時、分鐘、秒和毫秒。語法結構:
new Date(year, month[, day[, hour[, minutes[, seconds[, milliseconds]]]]])
參數解析:
(1).year:表示年份的四位數字,如果提供兩位數字,那么在此基礎上加1900。
(2).month:表示月份的數字,0表示一月,11表示12月。
(3).date:表示日期的數字,1 到 31。
(4).hour:表示小時數字,0 到 23。
(5).minute:表示分鐘數字,0 到 59。
(6).second:表示秒的數字,0 到 59。
(7).ms:表示毫秒的數字,0 到 999。
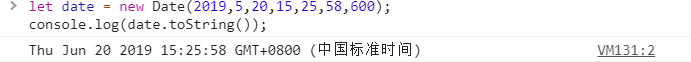
例如:

特別說明:至少規定兩個參數,否則第一個參數會被當做時間戳處理。java script 時間戳
getDay()方法可以獲取表示指定時間日期的周的整數。
getDate()此方法返回指定時間日期對應的月份中的某一天。返回值是一個數字,表示月中的某一天(介于1 ~ 31 中的一個值)。
getTime()方法返回指定時間日期的時間戳。











)



)

)

