問題: 在使用npm run build 打包后, 如果在頁面中使用img標簽引入,打包后的路徑是由index.html開始訪問的,真正訪問的是Static/img/圖片名, 是正確的, 但是寫在css 中的background: url("../../assets/***.png") 0 0 no-repeat; 引入的圖片,打包的圖片卻訪問不到,因為在css目錄下并沒有static目錄,所以此時要先回退兩層到根節點處才可以正常獲取圖片
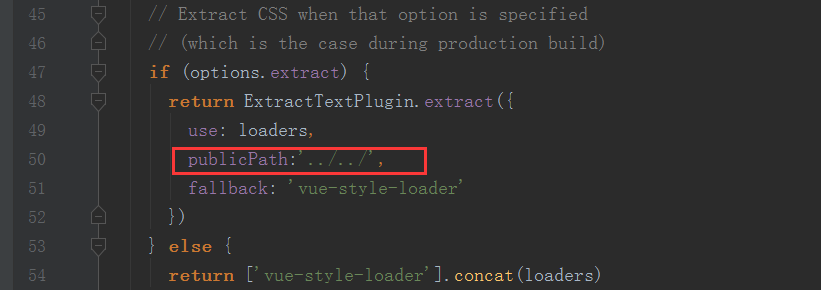
解決辦法: 打開build/utils.js, 找到generateLoaders方法,
如果里面沒有publicPath,添加
publicPath:'../../'
?如果有publicPath修改為
publicPath:'../../'

?














)



![19_05_01校內訓練[polygon]](http://pic.xiahunao.cn/19_05_01校內訓練[polygon])
)