1.1 Bootstrap的下載
http://www.bootcss.com,下載用于生產環境的Bootstrap即可。
1.2 Bootstrap包含的內容
● 全局CSS:基本的 HTML 元素均可以通過 class 設置樣式并得到增強效果;還有先進的柵格系統。
● 組件:無數可復用的組件,包括字體圖標、下拉菜單、導航、警告框、彈出框等更多功能。
● JavaScript 插件:是jQuery插件,帶了一些其它的功能。如:輪播圖。
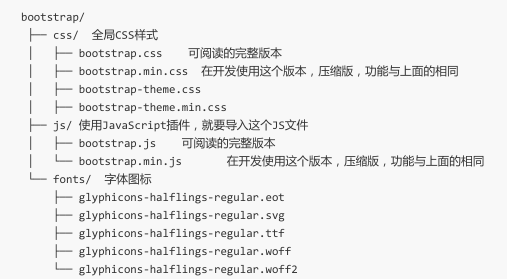
1.3 Bootstrap的目錄結構

?
2.1 Bootstrap模板文件創建步驟
只需要創建一次,以后可以直接復制這個模板使用
● 復制三個文件夾css、js、fonts到項目目錄下。
● 復制jQuery框架到js目錄下。
● 復制“起步 ==> 基本模板"的代碼到HTML中。
2.2 模板說明
<head><!‐‐?1.?導入bootstrap中的css樣式文件?‐‐><link?href="css/bootstrap.min.css"?rel="stylesheet"><!‐‐ 2.?導入jQuery框架?‐‐><script?src="js/jquery‐3.2.1.min.js"></script><!‐‐?3.?導入bootstrap的js文件?‐‐><script?src="js/bootstrap.min.js"></script></head>
? Bootstrap 提供了一套響應式、移動設備優先的流式柵格系統,隨著屏幕或視口(viewport)尺寸的增加,系統會自動分為最多12列。 柵格系統用于通過一系列的行(row)與列(column)的組合來創建頁面布局,你的內容就可以放入這些創建好的布局中。下面就介紹一下 Bootstrap 柵格系統的特點:
-
“行(row)”必須包含在 .container (固定寬度)或 .container-fluid (100% 寬度)中,以便為其賦予合適
的排列(aligment)和內間距(padding)。
-
通過“行(row)”在水平方向創建一組“列(column)”。
-
你的內容應當放置于“列(column)”內,并且,只有“列(column)”可以作為行(row)”的直接子元素。
-
柵格系統中的列是通過指定1到12的值來表示其跨越的范圍。例如,三個等寬的列可以使用三個 .col-xs-4 來
創建。
-
如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)”所在的元素將被作為一個整
體另起一行排列。
?
關注微信公眾號,隨時隨地學習

?

















)

