接下來我會演示一下設置Cookie?讀取Cookie?刪除Cookie,以及添加Cookie的原理
?接下來我們分別定義3個視圖為?set_cookie、get_cookie、del_cookie
# coding:utf-8from flask import Flask, make_response, requestapp = Flask(__name__)@app.route("/set_cookie") def set_cookie():# 創建一個響應的對象resp = make_response('設置成功')# 設置cookieresp.set_cookie('username1', 'hannibal')# 設置多個cookieresp.set_cookie('username2', 'circle')# 默認的有效期是關閉瀏覽器之前 max_age 是手動添加有效期 單位是妙resp.set_cookie('username3', 'benjamin', max_age=3600)return resp@app.route("/get_cookie") def get_cookie():c = request.cookies.get('username1')return c@app.route('/del_cookie') def del_cookie():
# 刪除Cookie的時候也需要先創建響應對象resp = make_response('del cookie')resp.delete_cookie('username3')return respif __name__ == '__main__':app.run(host='0.0.0.0', debug=True)
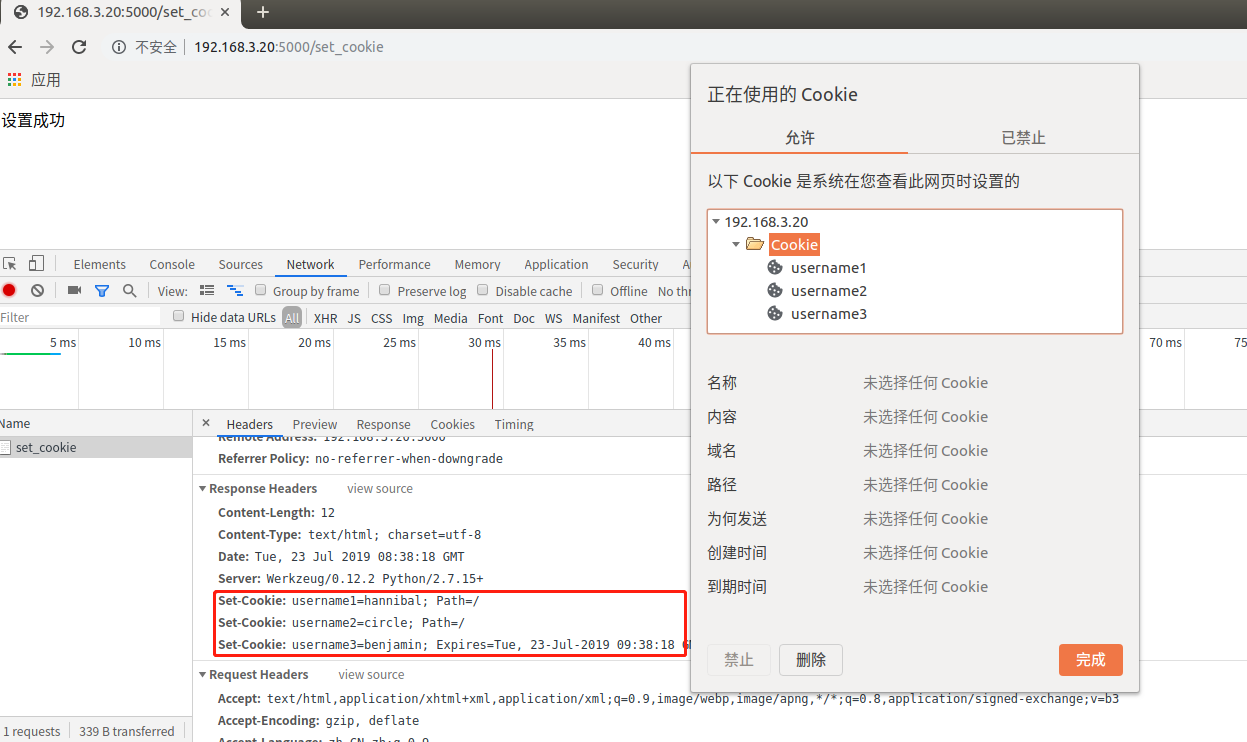
通過返回結果我們可以看出:設置了3個Cookie

如果不指定過期時間默認是會話結束時候

同樣我們這里還有設置了一個過期時間為1小時(3600)

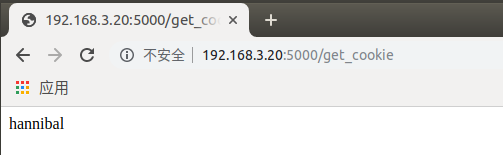
當我們訪問get_cookie時
?
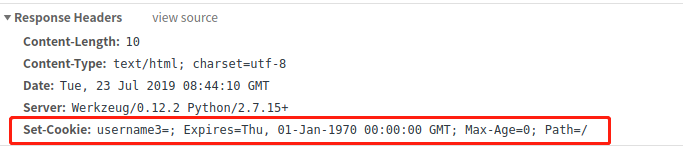
當我們刪除Cookie時,通過結果可以看出,并沒有在瀏覽器真正的刪除了username3這個Cookie,而是幫我們把過期時間更改為了創建時間。顯然這么做也是足夠的

通過上面的返回信息,我們可以看出,其實就是通過設置Cookie就是在響應頭里給我們添加了一條數據而已

其實我們就可以在響應頭里自己添加一個Set-Cookie?這個鍵?并且按照他的格式給它賦值,原理就是這么個原理
resp.headers["Set-Cookie"] = "username3=benjamin; Expires=Tue, 23-Jul-2019 09:49:51 GMT; Max-Age=3600; Path=/"
?
?
Session
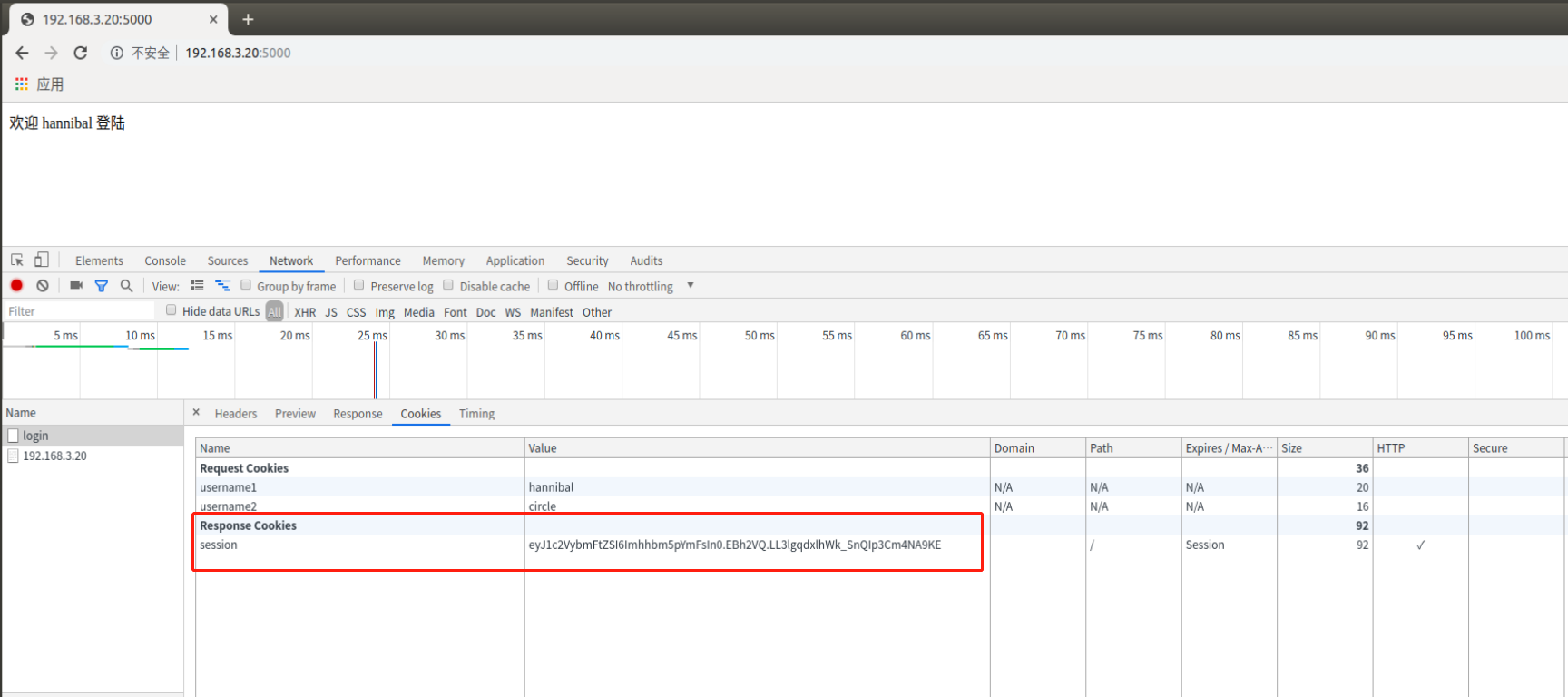
session對象。它允許你在不同請求間存儲特定用戶的信息。它是在 Cookies 的基礎上實現的,并且對 Cookies 進行密鑰簽名。這意味著用戶可以查看你 Cookie 的內容,但卻不能修改它,除非用戶知道簽名的密鑰。
如果你想用有一個看都看不懂的密鑰,還不想自己一頓亂敲,你可以通過Python的編譯器做一個密鑰生成器比如下面的那個方法:
>>> import os >>> os.urandom(24) 'u\x8a\r\x9b\x89\xad7//\xd6\x9a\x19\t\xdb3A\x92\xbaCN\xee\xc8x-'
把這個值復制粘貼進你的代碼中,你就有了強壯而且看似專業的密鑰
下面將用一個簡單的例子來了解session的基本應用方法:
# coding:utf-8 from flask import Flask, session, redirect, url_for, escape, request import sysreload(sys) sys.setdefaultencoding('utf8')app = Flask(__name__) # 設置密鑰 這個是必須要有的否則會拋出一個RuntimeError app.config['SECRET_KEY'] = 'u\x8a\r\x9b\x89\xad7//\xd6\x9a\x19\t\xdb3A\x92\xbaCN\xee\xc8x-'@app.route('/') def index():if 'username' in session:print(session['username'])return '歡迎 %s 登陸' % escape(session['username'])return '抱歉你還沒有登陸'@app.route('/login', methods=['GET', 'POST']) def login():if request.method == 'POST':session['username'] = request.form['username']# 重定向到index頁面return redirect(url_for('index'))return '''<form action="" method="post"><p><input type=text name=username><p><input type=submit value=Login></form>'''@app.route('/logout') def logout():# 如果有就將它刪除session.pop('username', None)return redirect(url_for('index'))if __name__ == '__main__':app.run(host='0.0.0.0', debug=True)


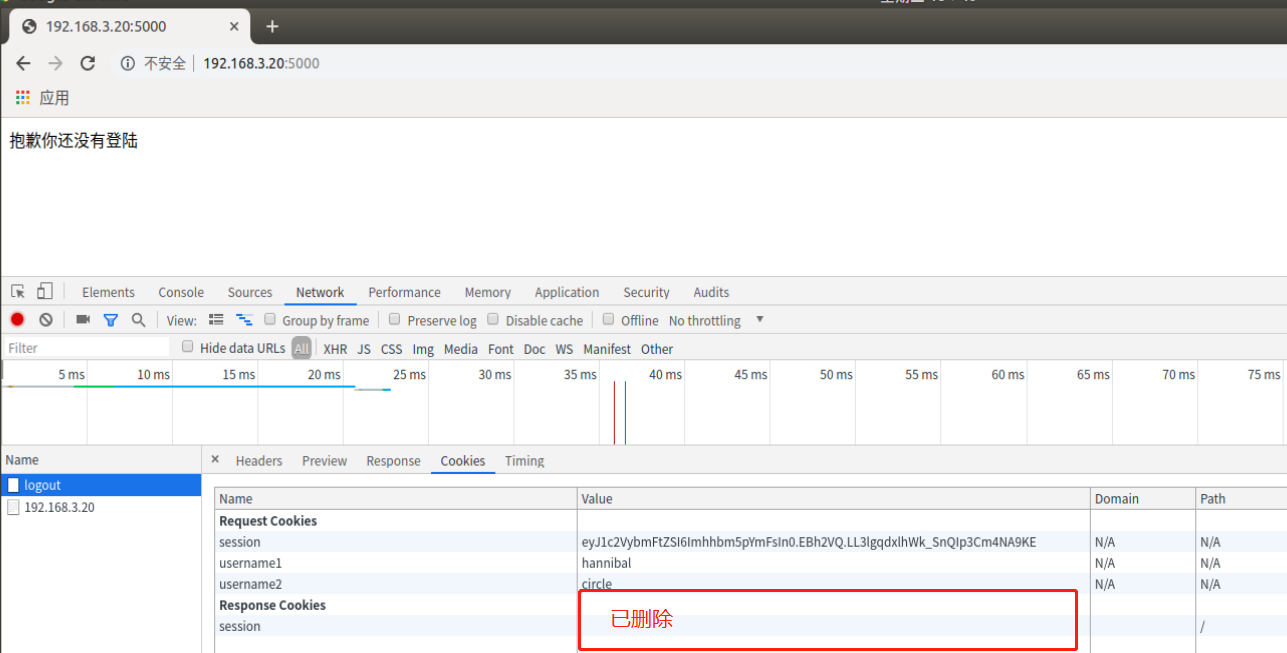
當你訪問127.0.0.1:5000/logout就會幫你刪除那個session

?








![解決:vue.esm.js?efeb:591 [Vue warn]: Do not use built-in or reserved HTML elements as component id: me](http://pic.xiahunao.cn/解決:vue.esm.js?efeb:591 [Vue warn]: Do not use built-in or reserved HTML elements as component id: me)





 和 created( ) 的區別)




