
<el-menu :collapse="true">
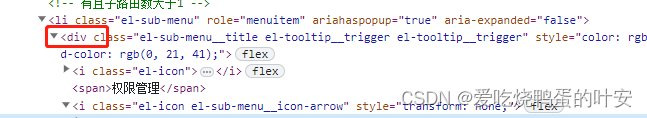
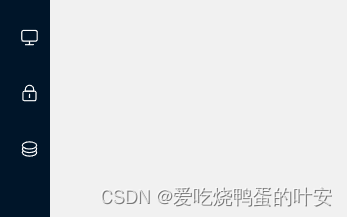
如圖所示收縮之后,有子級的菜單還有箭頭文字顯示
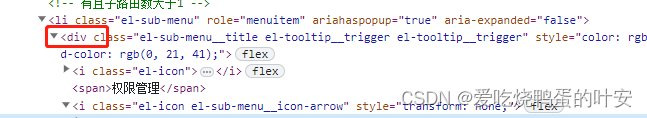
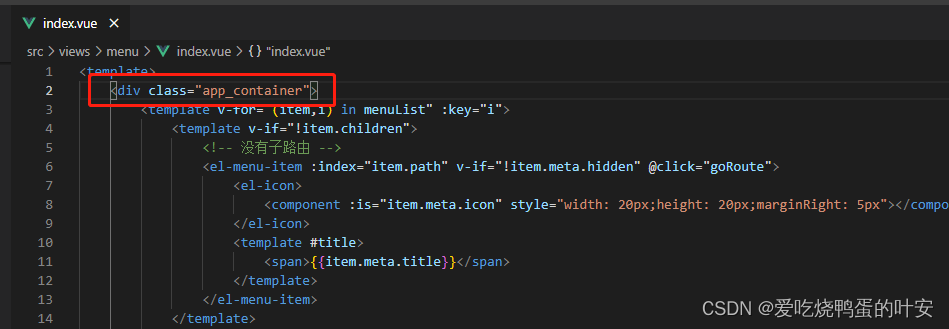
從代碼對比看層級就不太對了,嵌套錯誤了,正常下方官網的ul標簽下直接是li,在自己的代碼中,ul標簽下是div標簽,層級嵌套錯誤,導致無法正常收縮

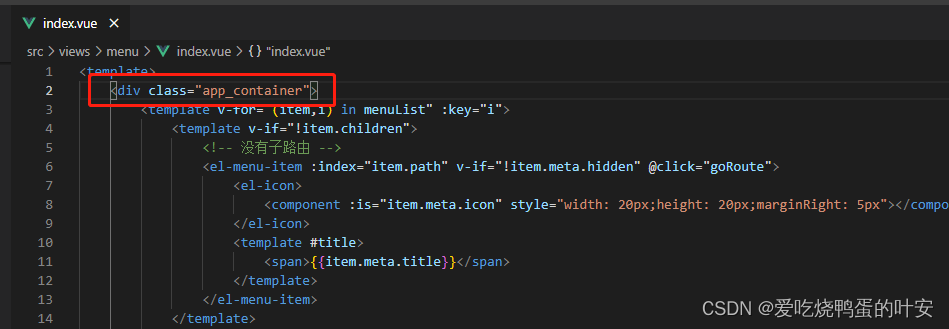
原因如下圖,在把菜單menu動態封裝為組件時,新建的文件中,會自動生成div標簽,在不記得刪除的情況下就會導致層級嵌套錯誤,無法正常收縮,移除掉div標簽后即可正常收縮

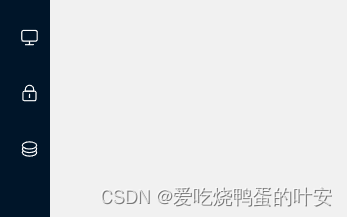
正常收縮


<el-menu :collapse="true">
如圖所示收縮之后,有子級的菜單還有箭頭文字顯示
從代碼對比看層級就不太對了,嵌套錯誤了,正常下方官網的ul標簽下直接是li,在自己的代碼中,ul標簽下是div標簽,層級嵌套錯誤,導致無法正常收縮

原因如下圖,在把菜單menu動態封裝為組件時,新建的文件中,會自動生成div標簽,在不記得刪除的情況下就會導致層級嵌套錯誤,無法正常收縮,移除掉div標簽后即可正常收縮

正常收縮

本文來自互聯網用戶投稿,該文觀點僅代表作者本人,不代表本站立場。本站僅提供信息存儲空間服務,不擁有所有權,不承擔相關法律責任。 如若轉載,請注明出處:http://www.pswp.cn/news/42047.shtml 繁體地址,請注明出處:http://hk.pswp.cn/news/42047.shtml 英文地址,請注明出處:http://en.pswp.cn/news/42047.shtml
如若內容造成侵權/違法違規/事實不符,請聯系多彩編程網進行投訴反饋email:809451989@qq.com,一經查實,立即刪除!