uniapp 官方擴展組件 uni-combox 實現:只能選擇不能手寫(輸入中支持過濾顯示下拉列表)
- uni-combox
- uni-combox 原本支持:
- 問題:
- 改造源碼
- 參考資料
uni-combox


uni-combox 原本支持:
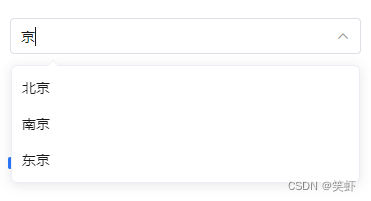
- 下拉選擇。
- 輸入關鍵字,下拉列表自動過濾顯示相關
- 可以手動輸入下,下拉列表中不存在的內容。
問題:
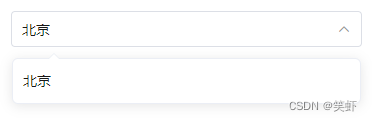
我的需求是不能讓用戶手輸入,只允許選擇。
可能有人會說那不如直接使用 uni-data-select ,但是這個又不支持輸入京時,自動過濾只顯示包含京的選項。
所以只能自己改造一下了。
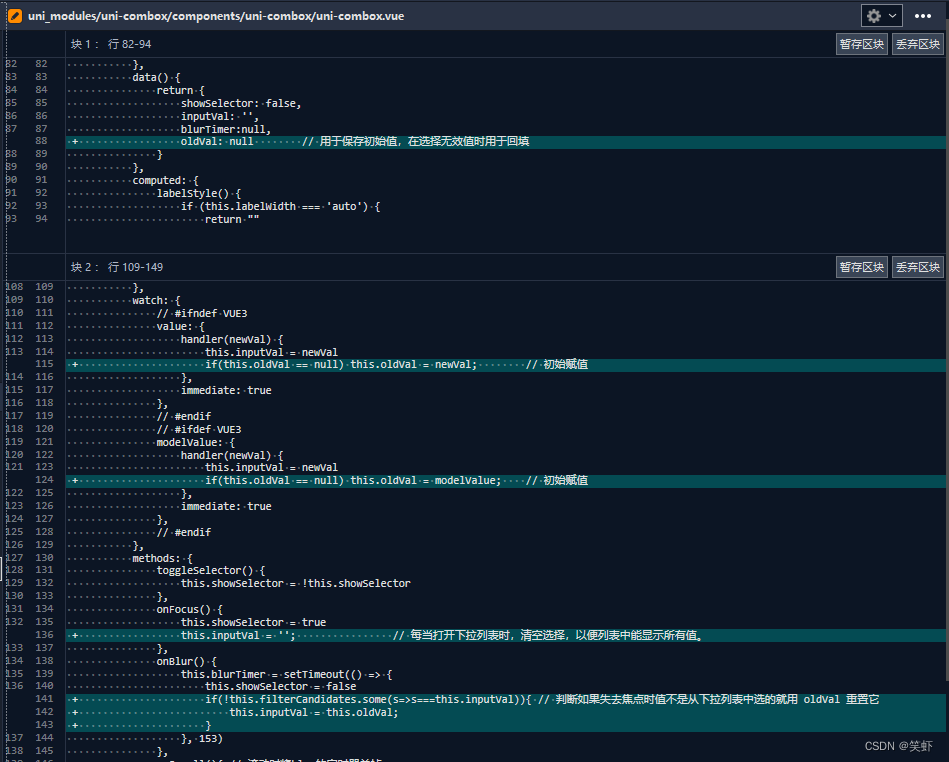
改造源碼

- 在
data中添加oldVal用于保存初始值,在選擇無效值時用于回填。 - 在
watch中如果沒有值就初始化oldVal。如果在mounted初始化,萬一uni-combox被多次封裝,就有可能拿不到值。 - 在
onFocus添加this.inputVal = '';實現每次點開下拉列表都能顯示所有值。(默認因為已選的值起到過濾的作用,下拉列表將不再有其他內容)

onBlur添加邏輯判斷,如果失去焦點時輸入框中的值不是從下拉列表中選的就用oldVal覆蓋它。
if(!this.filterCandidates.some(s=>s===this.inputVal)){ this.inputVal = this.oldVal;
}
參考資料
組件名:uni-combox


)










)

)



