Vue 框架-05-動態綁定 css 樣式
今天的小實例是關于 Vue 框架動態綁定 css 樣式,這也是非常常用的一個部分
首先說一下 動態綁定,相對的大家都知道靜態綁定,靜態綁定的話,直接加 class=“”就可以了,使用 Vue 呢之前也介紹過一個 v-bing:class="{{redClass:true}}" ,也可以實現綁定,但都不是動態綁定,動態綁定肯定是根據用戶的某個操作實現動態的修改樣式
先看下面的第一個小實例:

源代碼 html 文件:
請看注釋
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>VueLearn-cnblogs/xpwi</title><!--引入自定義的樣式--><link rel="stylesheet" href="css/style.css" /><!--引入 vue 核心 js--><script type="text/javascript" src="js/vue.js" ></script></head><body><!--vue-app 是根容器,定義一個 id,然后在 js 里操作--><div id="vue-app"><h2>動態綁定 css 樣式</h2><!--Vue 中綁定 class,使用的是 json 對象,類名:布爾值然后我們可以通過修改 布爾值來實現修改樣式--><h3 v-bind:class="{red:true}">實例1</h3><h3>實例2</h3></div><!--引入自己的 js,注意必須寫在 body 標簽里最后,因為必須先加載你的整個 HTML DOM,才回去執行 vue 實例--><script type="text/javascript" src="js/computed.js" ></script></body>
</html>
源代碼 css 文件:
.red{color: red;
}.change{background-color: yellow;
}第二個小實例:
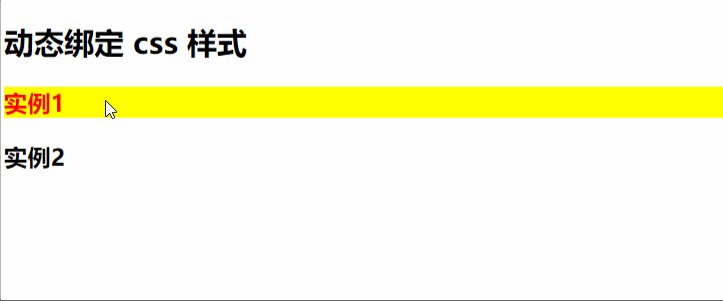
實現,鼠標放上去,修改背景色

源代碼 html 文件:
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>VueLearn-cnblogs/xpwi</title><!--引入自定義的樣式--><link rel="stylesheet" href="css/style.css" /><!--引入 vue 核心 js--><script type="text/javascript" src="js/vue.js" ></script></head><body><!--vue-app 是根容器,定義一個 id,然后在 js 里操作--><div id="vue-app"><h2>動態綁定 css 樣式</h2><!--Vue 中綁定 class,使用的是 json 對象,類名:布爾值然后我們可以通過修改 布爾值來實現修改樣式--><!--dataRed,dataChange是布爾值,定義在js 文件中--><h3 v-on:mouseover="dataChange=!dataChange" v-on:mouseout="dataChange=!dataChange" v-bind:class="{red:dataRed,change:dataChange}">實例1</h3><h3>實例2</h3></div><!--引入自己的 js,注意必須寫在 body 標簽里最后,因為必須先加載你的整個 HTML DOM,才回去執行 vue 實例--><script type="text/javascript" src="js/css.js" ></script></body>
</html>
源代碼 js 文件:
//實例化 vue 對象
new Vue({//注意代碼格式//el:element 需要獲取的元素,一定是 html 中的根容器元素el:"#vue-app",data:{dataRed : true,dataChange : false},methods:{}});源代碼 css 文件:
.red{color: red;
}
.change{background-color: yellow;
}上面的動態,大家可以看到是通過修改樣式的 打開和關閉
實例二:

源代碼 html 文件:
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>VueLearn-cnblogs/xpwi</title><!--引入自定義的樣式--><link rel="stylesheet" href="css/style.css" /><!--引入 vue 核心 js--><script type="text/javascript" src="js/vue.js" ></script></head><body><!--vue-app 是根容器,定義一個 id,然后在 js 里操作--><div id="vue-app"><h2>動態綁定 css 樣式</h2><!--Vue 中綁定 class,使用的是 json 對象,類名:布爾值然后我們可以通過修改 布爾值來實現修改樣式--><!--dataRed,dataChange是布爾值,定義在js 文件中--><h3 v-on:mouseover="dataChange=!dataChange" v-on:mouseout="dataChange=!dataChange" v-bind:class="{red:dataRed,change:dataChange}">實例1</h3><h3 v-on:mouseover="changeHeight=!changeHeight" v-on:mouseout="changeHeight=!changeHeight" v-bind:class="{yellowBG:true,changeHeight:changeHeight}">實例2</h3></div><!--引入自己的 js,注意必須寫在 body 標簽里最后,因為必須先加載你的整個 HTML DOM,才回去執行 vue 實例--><script type="text/javascript" src="js/css.js" ></script></body>
</html>
源代碼 js 文件:
//實例化 vue 對象
new Vue({//注意代碼格式//el:element 需要獲取的元素,一定是 html 中的根容器元素el:"#vue-app",data:{dataRed : true,dataChange : false,changeHeight : false},methods:{}});源代碼 css 文件:
.red{color: red;
}.change{background-color: yellow;
}.yellowBG{width: 20%;background-color: yellow;
}.changeHeight{width: 20%;height:100px
}













)

7.Vue中動畫封裝)



