一?jQuery 簡介
官網:www.jquery.com
口號:寫更少的代碼,做更多的事情
jQuery 是一個快速、小型的、特性很多的JS庫,它把很多事兒都變得簡單。jQuery是免費的、開源的。
jQuery 是 DOM 編程領域的霸主,極大的簡化了原生 JavaScript 的 DOM 編程
jQuery 中含有豐富的輪子,完美解決了選擇元素難、樣式難、動畫難、批量操作難等各種兼容問題,
讓工程師只需要思考業務,而不必思考細枝末節的兼容問題
?
jQuery有兩條版本線:1.X、2.X
?jQuery 2.X 和 1.X 的功能完全一致,API完全一致,但是 2.X 不兼容?IE6、7、8
下載的時候有兩個選擇:

?
?二 jQuery 整體感知
2.1 選擇器
$()?函數就是?jQuery?的核心函數,query?就是選擇的意思,也就是說?jQuery的核心招牌功能就是選擇元素:
$("#box ul li.haha span").css("background-color","red");
語法:?$(“選擇器”)
$?可以用?jQuery來代替,$?和jQuery?是同一個函數:?
jQuery("#box ul li.haha span").css("background-color","red");
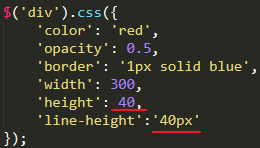
2.2 樣式
?得到樣式(得到計算后的樣式):$(".box").css("width");
設置樣式: 語法??$(“選擇器”).css(JSON);

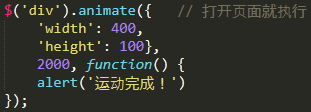
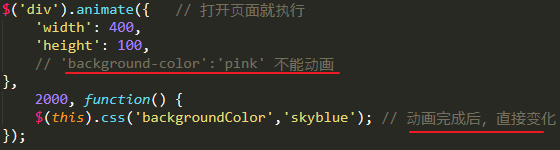
2.3 動畫?
jQuery 內部含有一個運動框架? ? animate 函數

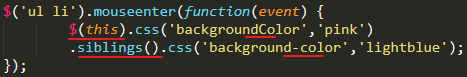
2.4 批量添加監聽、節點關系

?
三 jQuery?
3.1 $() 函數
jQuery 對象不是原生 JS? 對象?
$("選擇器")?選擇出來的東西,是一個類數組對象,是 jQuery 自己的對象,這個 jQuery 對象后面不能跟著原生 JS 的語法:
?$("#box").style.backgroundColor = "red";
因為 .style.backgroundColor 是原生JS語法,$() 原則的對象是 jQuery 對象,不能跟著原生?
?jQuery 對象,轉為原生 JS 對象

?
3.2 引號問題
$('選擇器')??
注意引號不能丟!!在jQuery世界中,只有三個東西不能加引號,其他必須加引號:
?
3.3 支持的選擇器
jQuery 支持所有的 css2.1 的選擇器
也支持部分 css3 的選擇器
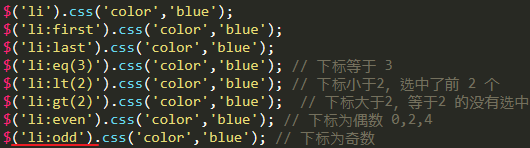
3.4 篩選器

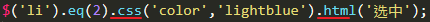
特別的,eq 可以單獨提煉為方法,可以連續打點:?
提煉出來的好處是,可以用變量
?
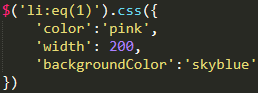
3.5 css 函數
css 函數可以讀樣式,可以設樣式(所有的數值,不需要單位)
讀樣式,可以讀取計算后樣式,寫一個參數,是不是駝峰,無所謂,但是必須加引號
?
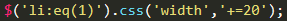
特別的,還支持 += 寫法:?
3.5 animate 函數

有沒有緩沖呢,有,jQuery 需要插件來完成,我們日后說。
jQuery 默認不是勻速,是easeInOut
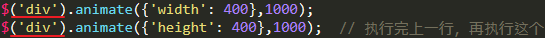
jQuery默認有一個處理機制,叫做動畫排隊。當一個元素接收到了兩個 animate 命令之后,后面的animate會排隊

先1000毫秒橫著跑,然后1000毫秒豎著跑。動畫總時長2000。
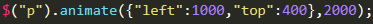
如果想讓元素斜著跑,就是同時變化 left 和 top,就寫在同一個 JSON 里面:

不同的元素,不排隊,是同時的
?
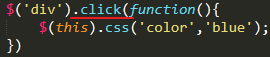
3.6 事件監聽
jQuery顛覆了我們的行文習慣:

事件名一律不寫 on。特別的,鼠標進入改成了 mouseenter,鼠標離開改為了mouseleave。
?
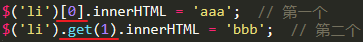
四 序與迭代
4.1 eq() 方法
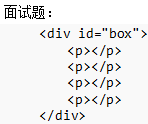
看結構: 兩個并列盒子 .box1 和 .box2 中都有 5 個小盒子 div


想讓 .box2 中的第二個盒子背景變綠
$('.box2>p:eq(1)').css('backgroundColor','green');
$('p').eq(6).css('backgroundColor','green');
$('.cur').eq(2).css('backgroundColor','green');
$('.box2>.cur').eq(0).css('backgroundColor','green');
注釋不同選擇器下對應的下標
$() 函數返回的是一組元素,每個方法比如 css 方法內部都有 for 循環迭代?
?4.2 index() 方法
返回這個元素在親兄弟中的排名,無視選擇器怎么選。
$(this).index() 是一個很常見的寫法,表示觸發這個事件的元素,在自己親兄弟中的排名
點擊上一排 div 中的 p, 下一排對應序號的 p 變色
?
強調一下,是 index() 方法,而不是屬性!
?4.3 each()
each() 表示遍歷節點,也叫作迭代符合條件的節點

$('p') 調用 each() 方法,同樣的設置,對比 i 和 $(this).index() 效果
4.4 size() 方法 和 length 屬性
表示 jQuery 對象中元素的個數

?
五 動畫相關
5.1 內置? show() , hide(), toggle()

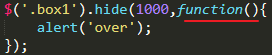
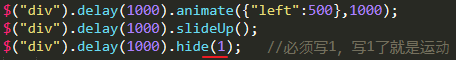
特別的,如果show()、hide()、toggle()里面有數值,將變為動畫
?也可以加回調函數

?
5.2 slideDown(), slideUp, slideToggle()方法
以上分別是:下滑展開,上滑收回,滑動切換
slideDown() 的起點一定是 display:none 換句話說,只有 display:none 的元素,才能夠調用 slideDown()

同樣的,slideDown、slideUp、slideToggle 里面可以寫動畫時間、回調函數。
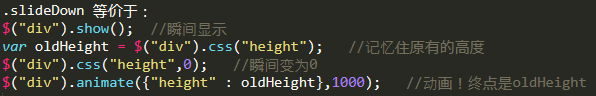
動畫機理:
一個 display:none 的元素,瞬間顯示,瞬間高度變為 0,然后 jQuery 自己捕捉原有的 height?設置為動畫的終點
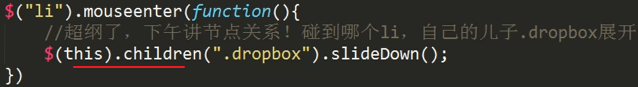
下拉菜單: li > a + div
mouseenter 事件應該添加在 li 上,而不是 a 上,添加在 a 上,則不能選擇到下拉框中的內容
div 的位置應該貼著 li 元素,不能有縫隙,因為縫隙不屬于 li 的范圍,也會選擇不到下拉框中的內容
如果想要有縫隙,下拉框再套一個盒子,用 padding 表示縫隙

?
$(this).find('div').slideDown(200);?
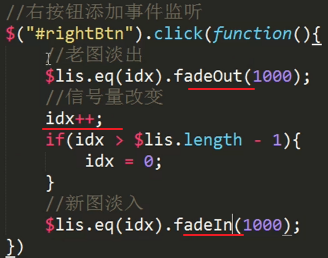
5.3 fadeIn(), fadeOut, fadtTo(), fadeToggle() 方法
以上分別是:淡入, 淡出,淡到一定值,淡入淡出切換
?動畫機理:
一個 display:none 的元素,瞬間可見,然后瞬間變為 opacity:0,往自己的 opacity 上變。
如果沒有設置 opacity,就往1變。
?fadeTo()?有三個參數,第一個參數是動畫的時間,第二個參數是要變到的透明度,第三個參數是回調函數?
?fadeTo的起點不一定是 display:none;
?IE6、7、8 兼容,不用關心 filter 這個東西了,jQuery已經幫你寫了兼容
?
jQuery 呼吸輪播

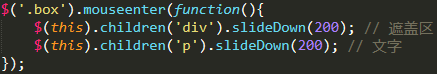
圖片部分遮蓋案例(有文字):
遮蓋元素設置 opacity: 0.5;? 文字的透明度也會改變。處理: 文字寫到其他元素中
?
5.4 stop()
語法 :stop( 是否清除隊列, 是否瞬間完成當前動畫 )
如果沒有寫 true 或者 false,默認是 false
$("div").stop( true ).animate({"left":100},1000);
5.5 finish()
finish()? 瞬間完成所有動畫隊列
$("div").finish();
?
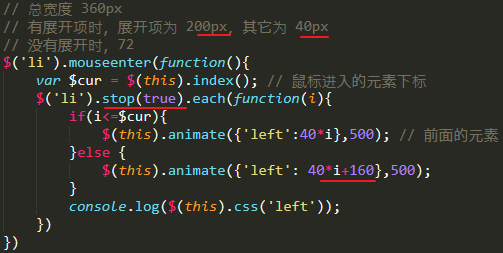
手風琴案例:
ul > li*5 直接用 width 的變化來設置,動畫時,最右側可能會出現空白區域
用定位來做:每個元素鼠標 hover 時 left 到固定位置,其它元素也移動到固定位置

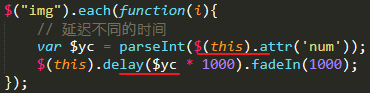
5.6 delay()
delay延遲,可以使用連續打點,必須放在運動語句之前


?
?
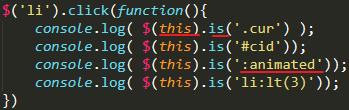
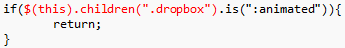
?5.7? is(':animated')
is() 方法表示身份探測,返回 true, false

判斷是否在運動中,可以防止動畫的積累:

和之前的 stop(),不一樣,動畫正在進行,立即停止手上的動畫,執行新的命令
?
六 節點關系
6.1 原生 JS 中的 nodeType 屬性

任何的 HTML 元素,都有nodeType屬性,值有1~11,老師為大家精簡到了5個:
| 1? ?? | 元素節點 |
| 3 | 文本節點 |
| 8 | 注釋節點 |
| 9 | document 節點 |
| 10 | DTD |
?
?
?
?
?
6.2 原生 JS 中的節點關系? childNodes?
有兼容性問題,chrome, ie9, ie10... 高級瀏覽器會把空格換行等看成文本節點
ie 6, 7, 8 不會

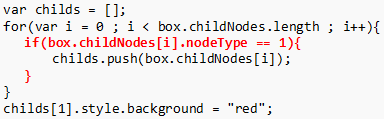
document.getElementById(“box”).childNodes.length;? //高級瀏覽器?9,低級瀏覽器?4
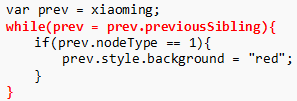
怎么解決這個差異呢?

其它:
firstChild / lastChild
元素.parentNode
previousSibling / nextSibling

?
七 各種特效
?




_javascript技巧)







![bzoj3503: [Cqoi2014]和諧矩陣](http://pic.xiahunao.cn/bzoj3503: [Cqoi2014]和諧矩陣)
偏愛新用戶,以及您可以采取什么措施...)

![[Swift]LeetCode246.對稱數 $ Strobogrammatic Number](http://pic.xiahunao.cn/[Swift]LeetCode246.對稱數 $ Strobogrammatic Number)



