在ionic項目中,如果想實現定位功能,可以使用ng-cordova提供的cordova-plugin-geolocation。
但由于高墻的緣故,國內andorid環境下,此插件不起作用(ios環境下可用)。
國內比較好的是現實使用百度地圖提供的API,來實現定位,以及地圖的一系列擴展功能。
現在我們使用'Weizhe He'提供的cordova-qdc-baidu-location來嘗試創建簡單的定位app。
?
Stpe1:創建一個項目(此處使用的是tab類型的項目,創建方式可參照我前一篇如何離線創建Ionic1項目)
Stpe2:申請百度地圖API秘鑰
????應用類型請選擇:Andorid應用
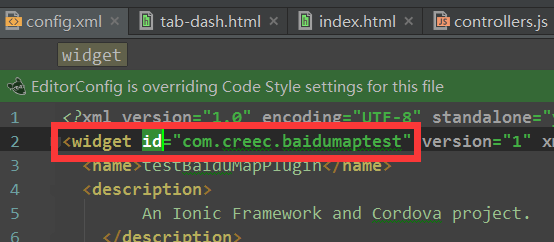
?????????? 包名:如圖所示的名字(config.xml內?widget節點中id的值)
?????????? 
Stpe3:在項目中添加cordova-qdc-baidu-location插件
安裝插件命令:ionic plugin add https://github.com/hewz/cordova-baidu-location --variable API_KEY="你的應用秘鑰"
ps:
卸載插件命令:ionic plugin rm com.hewz.plugins.baidu.location
列出所有插件:ionic plugin list????????????
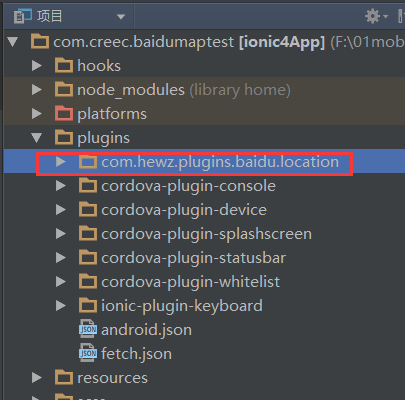
???????????安裝完畢后可見下圖內容:
?????????? 
Stpe4:在項目中添加百度地圖API的JS引用
???????????打開Index.html
????????? 4.1?在head中添加代碼
<meta http-equiv="Content-Security-Policy" content="script-src * 'unsafe-eval'; connect-src * 'unsafe-eval';object-src 'self'; style-src * 'unsafe-inline'; img-src *" >
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你應用的秘鑰"></script>
???????? 4.2?編寫插件使用代碼
????????? 4.2.1 打開www->templates->tab-dash.html修改代碼為:
<ion-view view-title="百度地圖測試"><ion-content><ion-list><ion-item><button class="button button-block button-calm" ng-click="getpoint()"> 開始定位 </button></ion-item><ion-item>經度:{{ret.longitude}} 緯度:{{ret.latitude}}</ion-item><ion-item><div id="allmap" style="height: 600px;"></div></ion-item></ion-list></ion-content> </ion-view>
????????? 4.2.2 打開www->js->controllers.js修改[DashCtrl]代碼為:
.controller('DashCtrl', function($scope) {var map = new BMap.Map("allmap"); // 創建Map實例var point = new BMap.Point(104.108164,30.773969); // 創建點坐標$scope.ret = {latitude:30.773969, longitude:104.108164};map.centerAndZoom(point,19); // 初始化地圖,用城市名設置地圖中心點var marker = new BMap.Marker(point); // 創建標注map.addOverlay(marker); // 將標注添加到地圖中
$scope.getpoint = function() {baidu_location.getCurrentPosition(function(data){$scope.ret = {longitude:data.longitude, latitude:data.latitude};var map = new BMap.Map("allmap"); // 創建Map實例var point = new BMap.Point(data.longitude, data.latitude); // 創建點坐標map.centerAndZoom(point,19);var marker = new BMap.Marker(point); // 創建標注map.addOverlay(marker); // 將標注添加到地圖中}, function(err){alert("錯誤:"+ err)});};
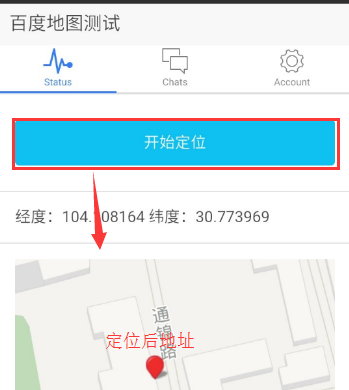
}) Stpe5:測試
需要注意的是,我們在瀏覽器測試項目的時候,會提示baidu_location沒有定義,實際需要在手機上體驗完整功能。
手機連接電腦后,使用ionic小助手,打開項目并真機調試,直接將app安裝到手機,注意打開手機USB調試模式,保持手機解鎖并點亮,ionic小助手編譯安裝完成,可能經歷一下幾步:




?
其他:
?百度地圖API示例
?
特別感謝:Weizhe He


![漢諾塔問題遞歸算法python代碼_[python]漢諾塔問題遞歸實現](http://pic.xiahunao.cn/漢諾塔問題遞歸算法python代碼_[python]漢諾塔問題遞歸實現)






 (差一個后綴自動機))





![python3中format方法_[翻譯]python3中新的字符串格式化方法-----f-string](http://pic.xiahunao.cn/python3中format方法_[翻譯]python3中新的字符串格式化方法-----f-string)



