在前端開發中,少不了對Checkbox的操作。
常用的的方法有2個:.is()和.prop()方法。前者是判斷 checkbox的狀態,選不是未選。而后者為checkbox設置一個值,可以設置checkbox是true還是false。
寫個小例子,練習一下:
在html:
<input id="Checkbox1" type="checkbox" /> <input id="Text1" type="text" />
?
?為這個文本框賦值,值填的就是checkbox的值。只是用戶對checkbox選擇與否。
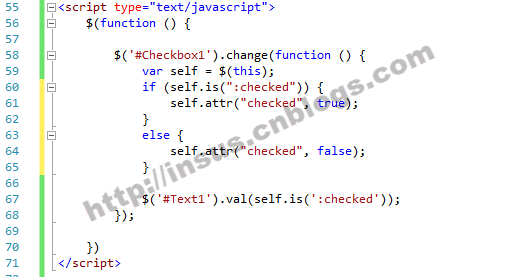
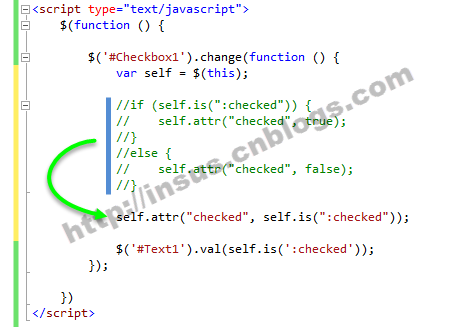
上面的代碼,如果不想使用if ,可以參考下面的的jQuery代碼修改一下,最終的結果是一樣的:
?


$('#Checkbox1').change(function () {var self = $(this);//if (self.is(":checked")) {// self.attr("checked", true);//}//else {// self.attr("checked", false);//}
self.attr("checked", self.is(":checked"));$('#Text1').val(self.is(':checked'));}); ?
實時演示:
?
下面練習.prop()方法,為checkbox設置值。
把上面的例子對調一下,即是說根據文框輸入的值來決定checkbox是否選擇與否。
當用戶輸入“true”時,checkbox是選中的狀態,當用戶輸任何非"true"值時或未填寫時,checkbox的狀態是非選中的。
<input id="Text1" type="text" /> <input id="Checkbox1" type="checkbox" />
?
?寫jQuery代碼:
?
演示:
?




)






)





)

