一、從0-1一點一滴實現如何本地提交代碼到gitlab然后實現前后端自動發布
1.更新apt包索引
sudo apt-get update
2.安裝必備的軟件包以允許apt通過https使用存儲庫
sudo apt-get install ca-certificates curl gnupg lsb-release3.添加Docker官方版本的GPG密鑰
sudo mkdir -p /etc/apt/keyrings
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dearmor -o /etc/apt/keyrings/docker.gpg4.添加阿里云的GPG密鑰
curl -fsSL http://mirrors.aliyun.com/docker-ce/linux/ubuntu/gpg | sudo apt-key add -?
5.設置存儲庫
sudo add-apt-repository "deb [arch=amd64] http://mirrors.aliyun.com/docker-ce/linux/ubuntu $(lsb_release -cs) stable"6.安裝最新版本的docker
sudo apt-get update
sudo apt-get install docker-ce docker-ce-cli containerd.io docker-compose-plugin7.驗證docker是否安裝成功
docker version8.驗證docker服務是否在運行
systemctl status docker9.設置docker服務每次開機自啟
sudo systemctl enable docker二、安裝完docker之后我們按照jenkins,其中要注意的是我們需要構建出Jenkins的鏡像要包含.net core/.net6 和node.js的環境。
docker中安裝jenkins
編寫帶上述環境的dockerfile
FROM jenkins/jenkinsUSER rootRUN uname -a && cat /etc/*releaseRUN apt-get update
RUN apt-get install -y curl libunwind8 gettext apt-transport-httpsRUN curl https://packages.microsoft.com/keys/microsoft.asc | gpg --dearmor > microsoft.gpg
RUN mv microsoft.gpg /etc/apt/trusted.gpg.d/microsoft.gpg
RUN sh -c 'echo "deb [arch=amd64] https://packages.microsoft.com/repos/microsoft-debian-stretch-prod stretch main" > /etc/apt/sources.list.d/dotnetdev.list'# Install the .NET Core framework
RUN apt-get update
RUN apt-get install -y dotnet-sdk-3.1 \&& apt-get install -y dotnet-sdk-5.0 \ && apt-get install -y dotnet-sdk-6.0# Install the npm
RUN apt-get install -y curl \&& curl -sL https://deb.nodesource.com/setup_16.x | bash - \&& apt-get install -y nodejs \&& curl -L https://www.npmjs.com/install.sh | sh# Install cnpm
RUN npm install cnpm -gRUN npm -v
RUN cnpm -vUSER jenkins2.根據dockerfile構建鏡像
# 進入dockerfile所在目錄
docker build -t complex_jenkins .3.根據鏡像生成容器
# docker run -d -p 8081:8080 --name complex_jenkins -v /etc/localtime:/etc/localtime -v /home/projects/jenkins_home:/var/jenkins_home complex_jenkins?
三、.net core項目編寫dockerfile
后端自動生成.net core?dockerfile
打開VS2022,在啟動項目上添加docker支持,這樣VS2022就會幫我們生成dockerfile
這里有個坑,我們需要將生成的dockerfile移動到項目根目錄。
將生成好的dockerfile提交到gitlab倉庫中。
前端生成dockerfile
# 安裝nginx
docker pull nginx
docker run --name=nginx -d -p 4030:80 nginx生成dockerfile,并將dockerfile放置在與dist文件夾同級目錄下
FROM nginx #指定基礎鏡像MAINTAINER ps #說明信息RUN rm /etc/nginx/conf.d/default.conf ADD default.conf /etc/nginx/conf.d/ #刪除基礎鏡像中的Nginx配置文件替換成自己寫的COPY dist/ /usr/share/nginx/html/ #將打包好的vue項目復制到基礎鏡像中Nginx配置文件的指定路徑下編寫Nginx配置文件
生成一個nginx默認配置文件:default.conf 并將配置文件放置在與dockerfile同級目錄下
server {listen 8081;# 配置端口server_name 宿主機IP; # 修改為docker服務宿主機的iplocation / {root /usr/share/nginx/html;index index.html index.htm;try_files $uri $uri/ /index.html =404;}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}
}配置Jenkins
登錄

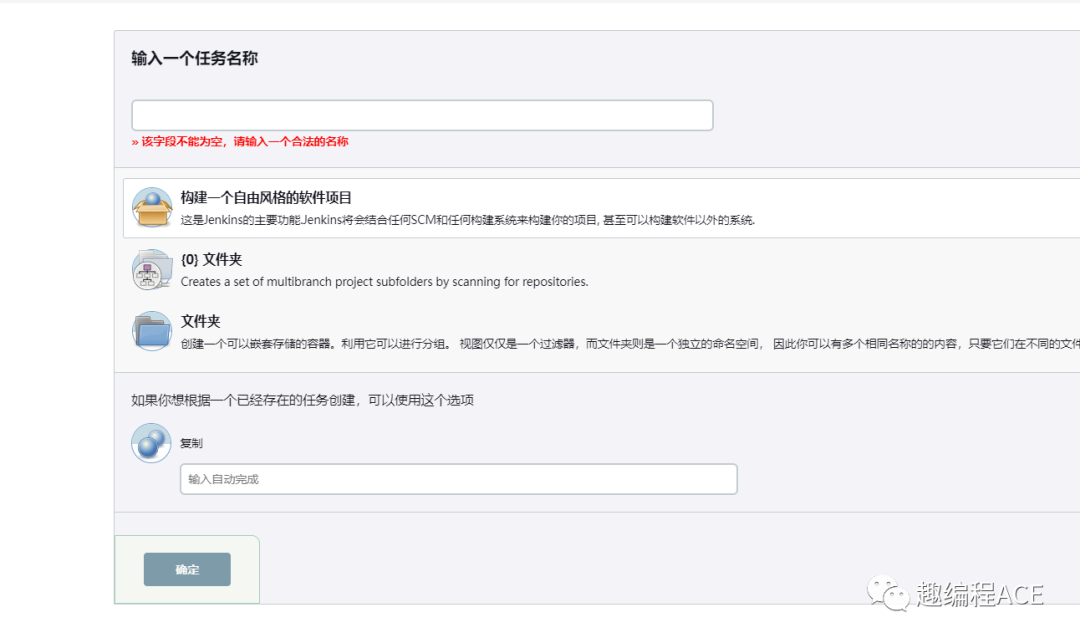
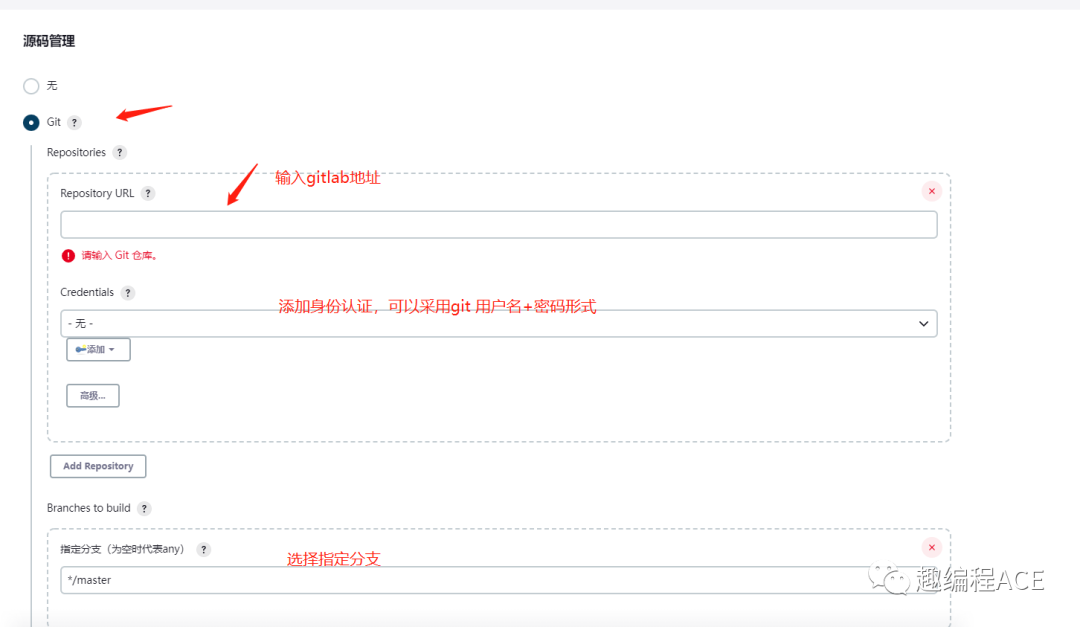
2.構建項目


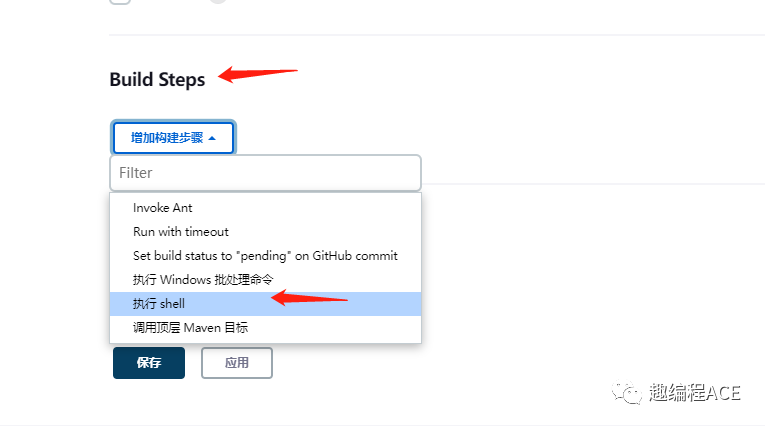
構建執行腳本

shell腳本編寫
#!/bin/bash
pwd
cd /var/jenkins_home/workspace/mes_bac_dev/
set -eux
if [[ "$(docker inspect bac_dev 2> /dev/null | grep '"Name": "/bac_dev"')" != "" ]];thenecho 'exists container'docker stop bac_devdocker rm bac_dev
fi
if [[ "$(docker images -q bac_dev 2> /dev/null)" != "" ]];thenecho 'exists images'docker rmi bac_dev
elseecho 'not exists'
fi
docker build -t bac_dev .
docker run --name=bac_dev -v /etc/localtime:/etc/localtime -it -p 9995:80 -d bac_dev前端腳本配置也如上:
構建成功后飛書消息通知
首先在飛書群配置一個機器人


保存好webhook,以供下文python腳本使用
2.Jenkins里面配置pyhon3環境
# 進入docker jenkins 容器
docker exec -it 容器id /bin/bash
# 使用apt-get 代替yum 安裝
apt-get
apt-get update
apt-get install wget# 設置個文件夾 解壓縮python包
cd /var/jenkins_home/
mkdir python3
cd python3/
wget https://www.python.org/ftp/python/3.6.8/Python-3.6.8.tgz
tar -xvf Python-3.6.8.tgz# 安裝gcc 依賴包
apt-get -y install gcc automake autoconf libtool make
apt-get -y install make*
apt-get -y install zlib*
apt-get -y install openssl libssl-dev
apt-get install sudo# 指定安裝目錄
./configure --prefix=/var/jenkins_home/python3
make
make install3.編寫python飛書腳本并放置項目上傳到gitlab上
import sys
import requests
import time#定義python系統變量
JOB_URL = sys.argv[1]
JOB_NAME = sys.argv[2]
BUILD_NUMBER = sys.argv[3]
GIT_BRANCH= sys.argv[4]currenttime = time.strftime("%Y-%m-%d %H:%M:%S", time.localtime())# 飛書機器人的webhook地址
url = '此處為上文創建飛書機器人的webhook地址'
method = 'post'
headers = {'Content-Type':'application/json'}data = {"msg_type": "interactive","card": {"config": {"wide_screen_mode": True,"enable_forward": True},"elements": [{"tag": "div","text": {"content": "項目名稱:" + JOB_NAME + "\n構建編號:第" + BUILD_NUMBER + "次構建\n運行時間:" + currenttime + "\n分支:" + GIT_BRANCH,"tag": "lark_md"}}],"header": {"title": {"content": JOB_NAME + "構建報告", # JOB_NAME 調用python定義的變量,這是卡片的標題"tag": "plain_text"}}}
}
res= requests.request(method=method,url=url,headers=headers,json=data)
print(res)
print(res.json())4.jenkins配置飛書
增加shell腳本構建
# 進入python腳本所在的目錄 安裝腳本的需要的requests包 并指定鏡像源
pip3 install requests -i http://pypi.douban.com/simple --trusted-host pypi.douban.com
# 執行腳本 其中 $... 為Jenkins傳遞給腳本的變量
python3 autoResult.py $JOB_URL $JOB_NAME $BUILD_NUMBER $GIT_BRANCH












SpringBoot功能)

】 .NET 后端工程師)


![bzoj3122 [Sdoi2013]隨機數生成器(bsgs+擴歐+數列)](http://pic.xiahunao.cn/bzoj3122 [Sdoi2013]隨機數生成器(bsgs+擴歐+數列))
