完成登錄與注冊頁面的HTML+CSS+JS,其中的輸入項檢查包括:
用戶名6-12位
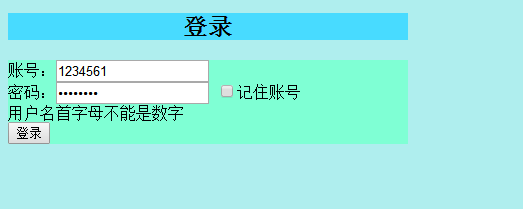
首字母不能是數字
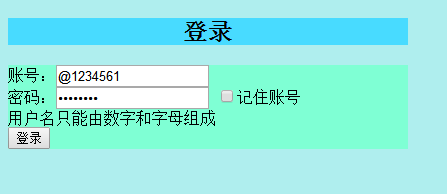
只能包含字母和數字
密碼6-12位
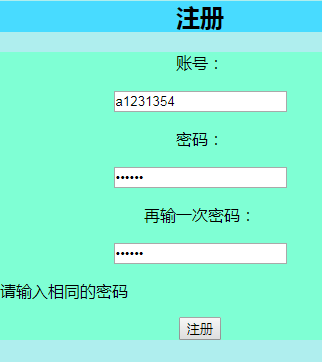
注冊頁兩次密碼是否一致
JS:
function fnLogin() {var uSer = document.getElementById("user");var pAss = document.getElementById("pass");var oError = document.getElementById("error_box");oError.innerHTML = "<br>";if (uSer.value.length < 6 || uSer.value.length > 20) {oError.innerHTML = "請輸入6-20位用戶名";return} else if ((uSer.value.charCodeAt(0) >= 48) && (uSer.value.charCodeAt(0) <= 57)) {oError.innerHTML = "用戶名首字不能是數字";return} else for (var i = 0; i < uSer.value.length; i++) {if ((uSer.value.charCodeAt(i) < 48) || (uSer.value.charCodeAt(i) > 57) && (uSer.value.charCodeAt(i) < 97) || (uSer.value.charCodeAt(i) > 122)) {oError.innerHTML = "用戶名只能是數字和字母";return}}if (pAss.value.length < 6 || pAss.value.length > 20) {oError.innerHTML = "請輸入6-20位密碼";return}// 驗證彈框window.alert("成功") }function fnRegistration() {var uSer = document.getElementById("user");var pAss = document.getElementById("pass");var aGain = document.getElementById("again");var oError = document.getElementById("error_box");oError.innerHTML = "<br>";// 驗證用戶名if (uSer.value.length < 6 || uSer.value.length > 20) {oError.innerHTML = "請輸入6-20位用戶名";return} else if ((uSer.value.charCodeAt(0) >= 48) && (uSer.value.charCodeAt(0) <= 57)) {oError.innerHTML = "用戶名首字不能是數字";return} else for (var i = 0; i < uSer.value.length; i++) {if ((uSer.value.charCodeAt(i) < 48) || (uSer.value.charCodeAt(i) > 57) && (uSer.value.charCodeAt(i) < 97) || (uSer.value.charCodeAt(i) > 122)) {oError.innerHTML = "用戶名只能是數字和字母";return}}// 驗證密碼if (pAss.value.length < 6 || pAss.value.length > 20) {oError.innerHTML = "請輸入6-20位密碼";return}// 驗證再次輸入的密碼if (aGain.value != pAss.value) {oError.innerHTML = "請輸入相同的密碼";return}// 驗證彈框window.alert("成功") }
CSS:
body{background: paleturquoise;} #container{width: 400px} #header{background-color: #48dbff } #content{background-color: aquamarine} #footer{background-color: #ff9230 }
?
登錄HTML:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>text</title><link rel="stylesheet" type="text/css" href="../static/css/text.css"><script src="../static/js/text.js"></script> </head> <body> <div id="container"><div id="header"><h2 align="center">登錄</h2></div><div id="content"><form>賬號:<input type="text" name="user" id="user" placeholder="輸入用戶名"><br>密碼:<input type="password" name="pass" id="pass" placeholder="輸入密碼"><input type="checkbox" name="c1" id="c1" value="">記住賬號<br><div id="error_box"><br></div><input type="button" value="登錄" onclick="fnLogin()"> </form></div></div></body> </html>


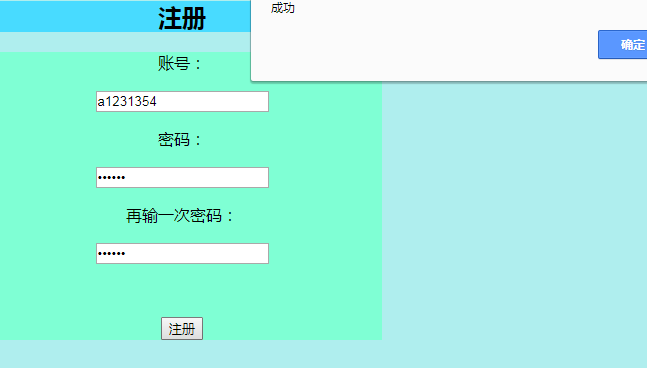
注冊HTML:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>text2</title><link rel="stylesheet" type="text/css" href="../static/css/text.css"><script src="../static/js/text.js"></script> </head> <body> <div id="container"><div id="header"><h2 align="center">注冊</h2></div><div id="content"><form><p align="center">賬號:</p><p align="center"><input type="text" name="user" id="user" placeholder="輸入用戶名"></p><p align="center">密碼:</p><p align="center"><input type="password" name="pass" id="pass" placeholder="輸入密碼"></p><p align="center">再輸一次密碼:</p><p align="center"><input type="password" name="again" id="again" placeholder="再輸一次密碼"><div id="error_box"><br></div><p align="center"><input type="button" value="注冊" onclick="fnRegistration()"></p></form></div></div></body> </html>


?
![mysql505復位密碼_mysql5 如何復位根用戶密碼[官方文檔]](http://pic.xiahunao.cn/mysql505復位密碼_mysql5 如何復位根用戶密碼[官方文檔])








)




![BZOJ 3231: [Sdoi2008]遞歸數列 (JZYZOJ 1353) 矩陣快速冪](http://pic.xiahunao.cn/BZOJ 3231: [Sdoi2008]遞歸數列 (JZYZOJ 1353) 矩陣快速冪)




