簡述
QBoxLayout可以在水平方向或垂直方向上排列控件,由QHBoxLayout、QVBoxLayout所繼承。
QHBoxLayout:水平布局,在水平方向上排列控件,即:左右排列。?
QVBoxLayout:垂直布局,在垂直方向上排列控件,即:上下排列。
通過查看源碼,我們可以發現,水平布局、垂直布局除了構造時的方向(LeftToRight、TopToBottom)不同外,其它均相同。
下面我們以QHBoxLayout為例,來講解QBoxLayout的常用功能。
?
- 簡述
- 使用
- 效果
- 源碼
- 常用接口
- 總結
?
使用
下面介紹下水平布局的基本使用。
效果
源碼
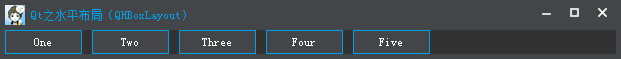
下面,我們創建5個按鈕,然后添加至水平不居中。
QPushButton *pButton1 = new QPushButton("One");
QPushButton *pButton2 = new QPushButton("Two"); QPushButton *pButton3 = new QPushButton("Three"); QPushButton *pButton4 = new QPushButton("Four"); QPushButton *pButton5 = new QPushButton("Five"); QHBoxLayout *pHLayout = new QHBoxLayout(); pHLayout->addWidget(pButton1); pHLayout->addWidget(pButton2); pHLayout->addWidget(pButton3); pHLayout->addWidget(pButton4); pHLayout->addWidget(pButton5); setLayout(pHLayout);- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
常用接口
我們可以看到,默認的外邊距為0,為了美觀性我們可以設置下Margin。
- setMargin(int)
- setContentsMargins(int left, int top, int right, int bottom);
- setContentsMargins(const QMargins &margins)?
設置外邊距
setMargin可以設置左、上、右、下的外邊距,設置之后,他們的外邊距是相同的。?
setContentsMargins與其功能相同,但是可以將左、上、右、下的外邊距設置為不同的值。
這里我使用setMargin(10)將外邊距設置為10。
- setSpacing(int)?
設置間距
一般情況下,會有一個默認間距值,為了保持所有布局的統一性,或者你需要一個更合適的間距值,則需要手動設置。
這里我使用setSpacing(0)將間距設置為0。
- addStretch()?
添加了一個伸縮空間(QSpacerItem)。
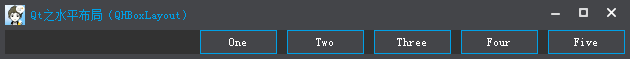
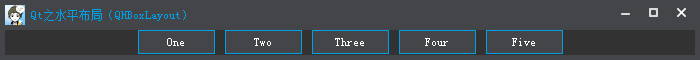
居右
在第一個控件之前添加伸縮,這樣所有的控件就會居右顯示。
QHBoxLayout *pHLayout = new QHBoxLayout();
pHLayout->addStretch(); // 添加伸縮 pHLayout->addWidget(pButton1); pHLayout->addWidget(pButton2); pHLayout->addWidget(pButton3); pHLayout->addWidget(pButton4); pHLayout->addWidget(pButton5);- 1
- 2
- 3
- 4
- 5
- 6
- 7
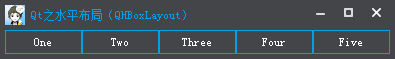
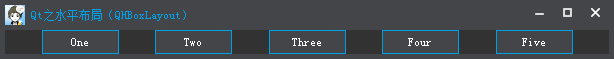
居左
在最后一個控件之后添加伸縮,這樣所有的控件就會居左顯示。
QHBoxLayout *pHLayout = new QHBoxLayout();
pHLayout->addWidget(pButton1);
pHLayout->addWidget(pButton2); pHLayout->addWidget(pButton3); pHLayout->addWidget(pButton4); pHLayout->addWidget(pButton5); pHLayout->addStretch(); // 添加伸縮- 1
- 2
- 3
- 4
- 5
- 6
- 7
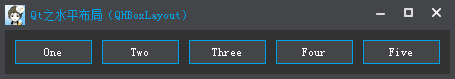
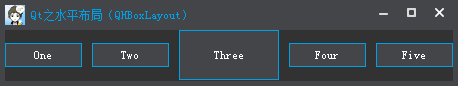
居中
在第一個控件之前、最后一個控件之后添加伸縮,這樣所有的控件就會居中顯示。
QHBoxLayout *pHLayout = new QHBoxLayout();
pHLayout->addStretch(); // 第一個控件之前添加伸縮 pHLayout->addWidget(pButton1); pHLayout->addWidget(pButton2); pHLayout->addWidget(pButton3); pHLayout->addWidget(pButton4); pHLayout->addWidget(pButton5); pHLayout->addStretch(); // 最后一個控件之后添加伸縮 pHLayout->setSpacing(10);- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
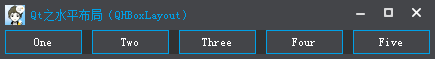
均分
在每一個控件之間都添加伸縮,這樣所有的控件之間的間距都會相同。
QHBoxLayout *pHLayout = new QHBoxLayout();
pHLayout->addStretch();
pHLayout->addWidget(pButton1); pHLayout->addStretch(); pHLayout->addWidget(pButton2); pHLayout->addStretch(); pHLayout->addWidget(pButton3); pHLayout->addStretch(); pHLayout->addWidget(pButton4); pHLayout->addStretch(); pHLayout->addWidget(pButton5); pHLayout->addStretch(); pHLayout->setSpacing(0);- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- addWidget(QWidget *, int stretch = 0, Qt::Alignment alignment = 0)?
添加控件
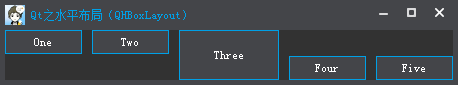
默認的,我們添加控件至水平布局中,默認都是垂直方向居中對齊的。
例如:
其中有控件大小不相同的時候就會看得很明顯了,如果我們需要將其中的某些控件居上、居下顯示,那么可以使用對齊方式Qt::Alignment。
下面,我們使用向上、向下對齊來設置其它控件。
QHBoxLayout *pHLayout = new QHBoxLayout();
pHLayout->addStretch();
// 水平居左 垂直居上 pHLayout->addWidget(pButton1, 0 , Qt::AlignLeft | Qt::AlignTop); pHLayout->addWidget(pButton2, 0 , Qt::AlignLeft | Qt::AlignTop); pHLayout->addWidget(pButton3); // 水平居左 垂直居下 pHLayout->addWidget(pButton4, 0 , Qt::AlignLeft | Qt::AlignBottom); pHLayout->addWidget(pButton5, 0 , Qt::AlignLeft | Qt::AlignBottom); pHLayout->setSpacing(10);- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- setDirection(Direction)?
設置布局方向
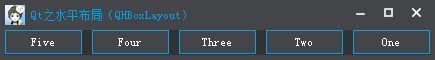
可以設置從左到右、從右到左、從上到下、從下到上等。。。
setDirection(QBoxLayout::RightToLeft)
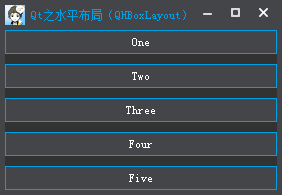
setDirection(QBoxLayout::TopToBottom);
既然使用了QHBoxLayout,一般就不建議使用TopToBottom或者BottomToTop,如果實在確定不了方向,或者方向可以隨意變化,那么建議使用QBoxLayout。
- setStretchFactor(QWidget *w, int stretch);
- setStretchFactor(QLayout *l, int stretch);?
設置控件、布局的拉伸系數
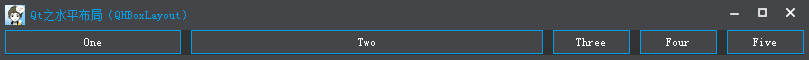
當窗體大小變化時,控件會根據拉伸系數來做相應的調整。
setStretchFactor(pButton1, 1);?
setStretchFactor(pButton2, 2);
設置pButton1的拉伸系數為1,pButton2拉伸系數為2,當窗體變大時,會優先將pButton2進行拉伸,當達到一定程度時,再拉伸pButton1,pButton1與pButton2的寬度比例為1:2。
總結
上面介紹了基本所有常用的接口使用,還有一些inset…接口,和它們功能相同,只不過是需要傳遞控件所在的索引index。常用的這些接口掌握了,其它布局QVBoxLayout、QGridLayout功能也相同或類似,一通百通
























)
數據綁定)

)



