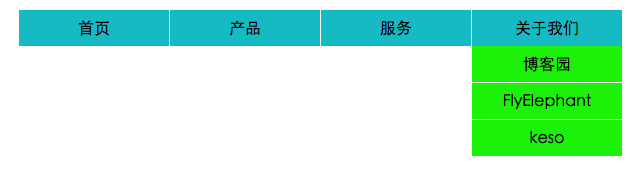
Web網站中很多時候都會出現下拉導航條,有的是通過CSS實現,有的通過JavaScript插件實現,其實CSS實現起來比較簡單,先來看一個簡版的下拉菜單:

Html代碼通過ul列表實現:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <ul?class="nav"> ???????<li>首頁</li> ???????<li>產品</li> ???????<li>服務 ???????????<ul> ???????????????<li>設計</li> ???????????????<li>研發</li> ???????????????<li>交付</li> ???????????</ul> ???????</li> ???????<li>關于我們 ???????????<ul> ???????????????<li>博客園</li> ???????????????<li>FlyElephant</li> ???????????????<li>keso</li> ???????????</ul> ???????</li> ???</ul> |
CSS代碼如下:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | .nav {????margin-left: 200px; ????margin-top:200px; }.nav li {????float: left; ????width: 150px; ????background-color: #00C5CD; ????padding-top: 10px; ????padding-bottom: 10px; ????text-align: center; ????border-right: 1px solid #fff; }.nav li:last-child {????border-right: none; }.nav li ul {????width: 150px; ????position: absolute; ????margin-top: 10px; ????left: 9999px; }.nav li ul li {????background-color: #00EE00; ????border-bottom: 1px solid #fff; }.nav li:hover ul {????left: auto; } |
里面很重要的一點就是在正常狀態下將需要展示的ul位置只放在屏幕之外,left:9999px,鼠標滑動上的時候將left設置為auto~
本文轉自Fly_Elephant博客園博客,原文鏈接:http://www.cnblogs.com/xiaofeixiang/p/5038552.html,如需轉載請自行聯系原作者





數據共享)
)




![洛谷P4364 [九省聯考2018]IIIDX(線段樹)](http://pic.xiahunao.cn/洛谷P4364 [九省聯考2018]IIIDX(線段樹))





![全新升級的AOP框架Dora.Interception[匯總,共6篇]](http://pic.xiahunao.cn/全新升級的AOP框架Dora.Interception[匯總,共6篇])

