?WPF 簡單模仿 VSCode 界面布局
本文經原作者授權以原創方式二次分享,歡迎轉載、分享。
WPF 簡單模仿 VSCode 界面布局
作者:弈虎-呂女士會翻墻
原文鏈接:? ?https://github.com/Chen-Lin-Zhao-Wei/WPFLikeVSCode
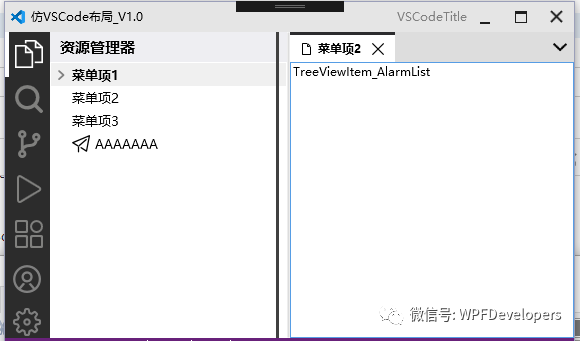
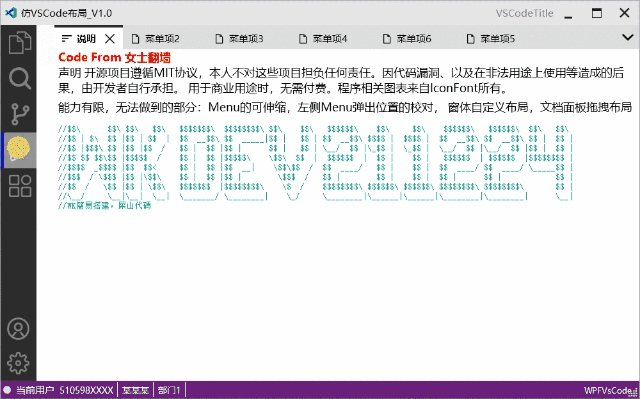
分享一篇群友這幾天自己寫的 WPF 簡單模仿 VSCode 界面布局。
具體功能也不多,難度也不大,自定義了若干控件實現以上程序:

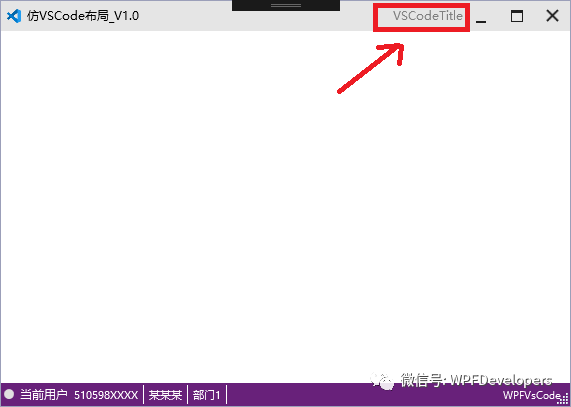
CusWindow:自定義窗體,WindowChrome方案, 用于添加HeaderContent在標題中顯示內容。

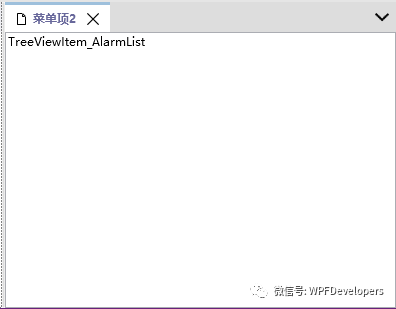
FrameTabControl: 窗體中用于顯示主內容的TabContrl,內部邏輯只增加下拉選中其他選項卡的下拉按鈕就沒了。

FrameTabItem:FrameTabControl的子項,頁面的容器。

GroupBoxExtend:繼承GroupBox并重寫樣式,增加了AdditionContent屬性。

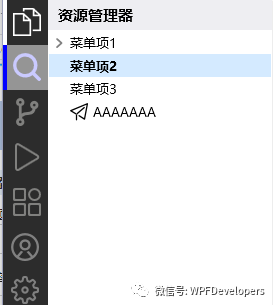
SideTabControl:繼承TabControl并重寫樣式,增加了TabContent.Content的滑入劃出,樣式已固定死,無法適應TabStripPlacement變化,這里請注意,用于左側邊欄,Content中控件的寬度由ContentLength控制。

SideTabItem:繼承子TabItem并重寫樣式,部分參與觸發SideTabControl的劃入劃出。

SideTabSizeResiger:一個Thumb用于調整SideTabControl中Content的呈現寬度。

額外的內容是
TreeView樣式的調整,見Styles.TreeViewer.xaml。

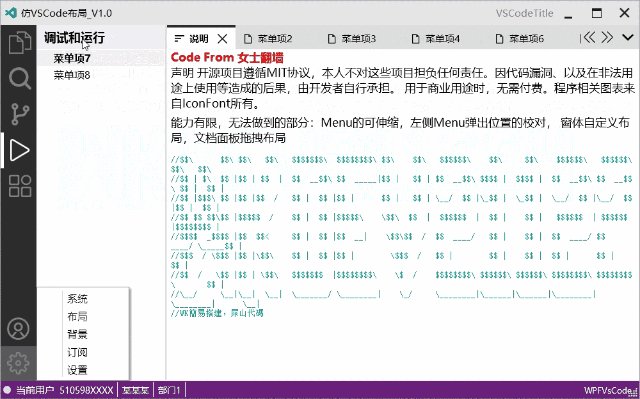
還有垂直的
Menu的樣式調整 見Styles.VerticalMenu.xaml。

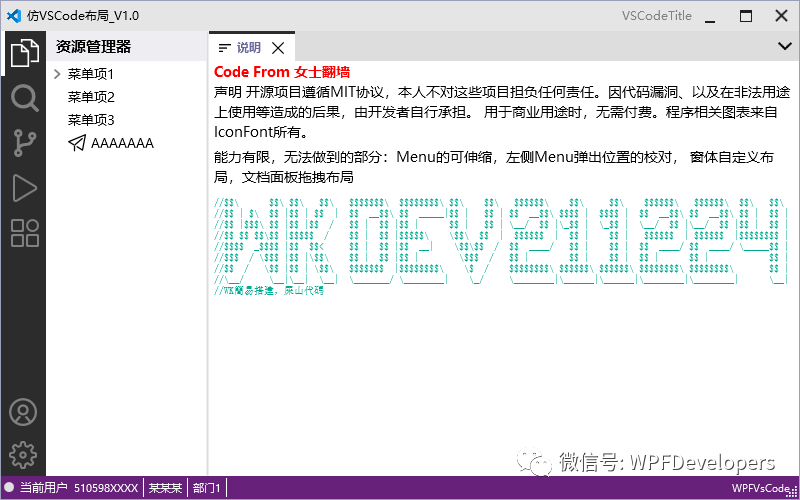
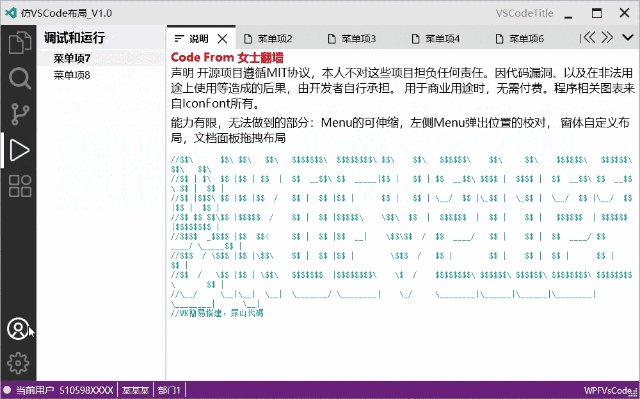
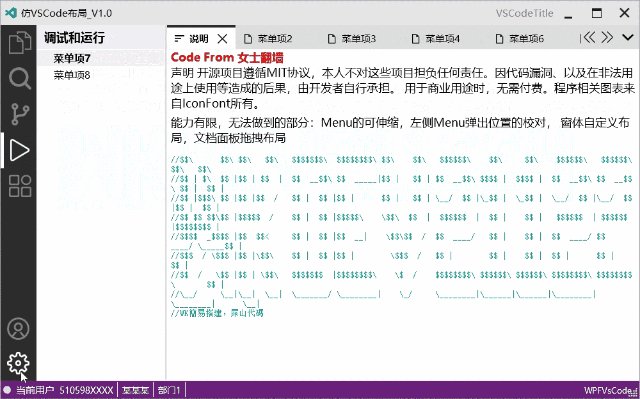
效果
?鳴謝 - 弈虎-呂女士會翻墻
源碼地址[1]
博客園[2]
參考資料
[1]
源碼地址: https://github.com/Chen-Lin-Zhao-Wei/WPFLikeVSCode
[2]博客園: https://home.cnblogs.com/u/wandia/
方法+使用compare方法)













目錄權限安全設置教程)




