前言
在我們使用JWT來做用戶的驗證時,我們登陸生成對應的token,并加入到請求的參數中發送到后臺提供相關的權限校驗。這個時候我們需要使用到傳遞請求頭參數傳遞的問題,下面是兩種方式。
1.ajax提交方式
1).方法一:
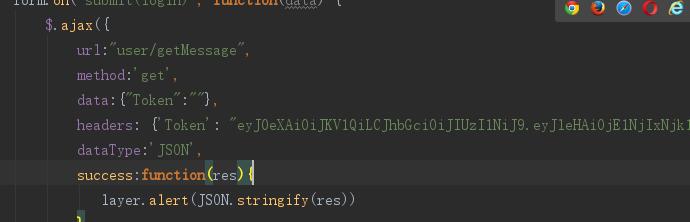
$.ajax({
type: "GET",
url: "/access/logout/" + userCode,
headers: {'Authorization': token}
});
上面的方法一是我提交的方式

請求成功后

2).方法二:
$.ajax({
type: "GET",
url: "/access/logout/" + userCode,
beforeSend: function(request) {
request.setRequestHeader("Authorization", token);
},
success: function(result) {
}
});
2.anjular添加token到header中的方式
1.自定義Http方法,全局使用自動添加Token到Header中,或者使用攔截器,方法類似。
import {Observable} from 'rxjs/Observable';
import {Injectable} from '@angular/core';
import {
Http,
RequestOptionsArgs,
RequestOptions,
Response,
Headers
} from '@angular/http';
const mergeToken = (options: RequestOptionsArgs = {}) => {
const newOptions = new RequestOptions({}).merge(options);
const newHeaders = new Headers(newOptions.headers);
const jwt = localStorage.getItem('jwt');
if (jwt) {
newHeaders.set('Authorization', jwt);
}
newOptions.headers = newHeaders;
return newOptions;
};
@Injectable()
export class MyHttp {
constructor(private http: Http) {
}
get(url: string, options?: RequestOptionsArgs): Observable<Response> {
return this.http.get(url, mergeToken(options));
}
post(url: string, body: any, options?: RequestOptionsArgs): Observable<Response> {
return this.http.post(url, body, mergeToken(options));
}
put(url: string, body: any, options?: RequestOptionsArgs): Observable<Response> {
return this.http.put(url, body, mergeToken(options));
}
delete(url: string, options?: RequestOptionsArgs): Observable<Response> {
return this.http.delete(url, mergeToken(options));
}
patch(url: string, body: any, options?: RequestOptionsArgs): Observable<Response> {
return this.http.patch(url, body, mergeToken(options));
}
head(url: string, options?: RequestOptionsArgs): Observable<Response> {
return this.http.head(url, mergeToken(options));
}
}
?
 - SO/NDK過濾)
...)



![[USACO17JAN]Promotion Counting 題解](http://pic.xiahunao.cn/[USACO17JAN]Promotion Counting 題解)





)



![[Vue CLI 3] 源碼系列之useTaobaoRegistry](http://pic.xiahunao.cn/[Vue CLI 3] 源碼系列之useTaobaoRegistry)



