前端 Node.js 的使用場景大多集中在前端工具上,當前的前端主要把它定位為輔助。蘇寧易購使用 Node.js 作為前后端分離的主要手段,經歷了從技術引進到全面開花,從邊緣功能到核心業務,從紛亂到穩定的過程。同時 Node.js 作為新引入的技術,與公司原有架構融合銜接面臨著怎樣的挑戰?以下是蘇寧技術總監 禹立彬老師在 7 月深圳 ArchSummit 全球架構師峰會上的演講整理。
在蘇寧引入 Node.js 之前,蘇寧已經有了成熟的技術架構。

蘇寧的技術架構,由蘇寧云、基礎支撐、后臺、中臺和前臺組成。蘇寧云主要為業務開發提供云服務。基礎支撐,包括數據連接協議、防火墻、日志、中間件、短信等。在蘇寧云和基礎支撐之上,業務開發分為前中后臺。而 Web 前端,主要集中在前臺上。包含 PC 端、移動 WAP 端等。
Node.js 的應用非常廣泛,在不同的公司,可以用作微服務,也可以用來提供 API,蘇寧引入 Node.js,最主要的,是用 Node.js 做中間層,當做一個 Web 渲染器,渲染頁面,來實現前后端分離。
Web 前臺系統

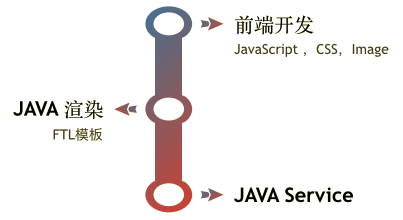
在前臺系統里,以前的開發模式,完全是 Java 技術棧。Java 系統,分為 Java Service 服務器,和 Java Web 服務器,Java WEB 服務器讀取 Java Service 服務器提供的接口,通過 FTL 模板來渲染頁面。

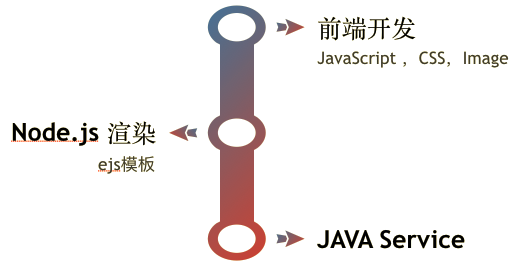
引入了 Node.js 以后,蘇寧研發團隊的目標是使用 Node.js 替代 Java Web 服務器的渲染位置,使用 Node 模板,去替換 Java 模板,去除了模板文件誰寫這樣的模糊地帶,讓后端的 Java 工程師,只寫 JSON 服務,實現前后端分離。
在應用前后端分離后,顯式的獲得了一些好處,Node.js 系統的迭代速度優勢明顯強于 Java Web,包括由于 Node.js 的輕量,帶來的快速開發快速迭代,以及減少了前后端溝通上的“聯調”時間成本,加快了項目的開發速度。同時,減少老項目里 Java 后臺工程師寫頁面導致的一些 BUG,提高了代碼質量。
由于以上的這些優點,現在蘇寧易購的 Node.js 項目越來越多,逐漸深入到核心業務。最早期,蘇寧只是在用戶體驗收集這樣的邊緣頁面使用 Node.js,現在已經在海外購,小程序,大聚惠,我的易購,香港站,購物車等業務中都廣泛的使用了 Node.js,這樣就不可避免的直面更多的技術挑戰。
Node.js 如何融入已有技術架構
當只是作為邊緣業務時,Node.js 項目尚可以通過一些臨時方案,或者引入試點,來逃避,但是深入核心業務后,Node.js 項目很快,就會被納入總的技術架構里。

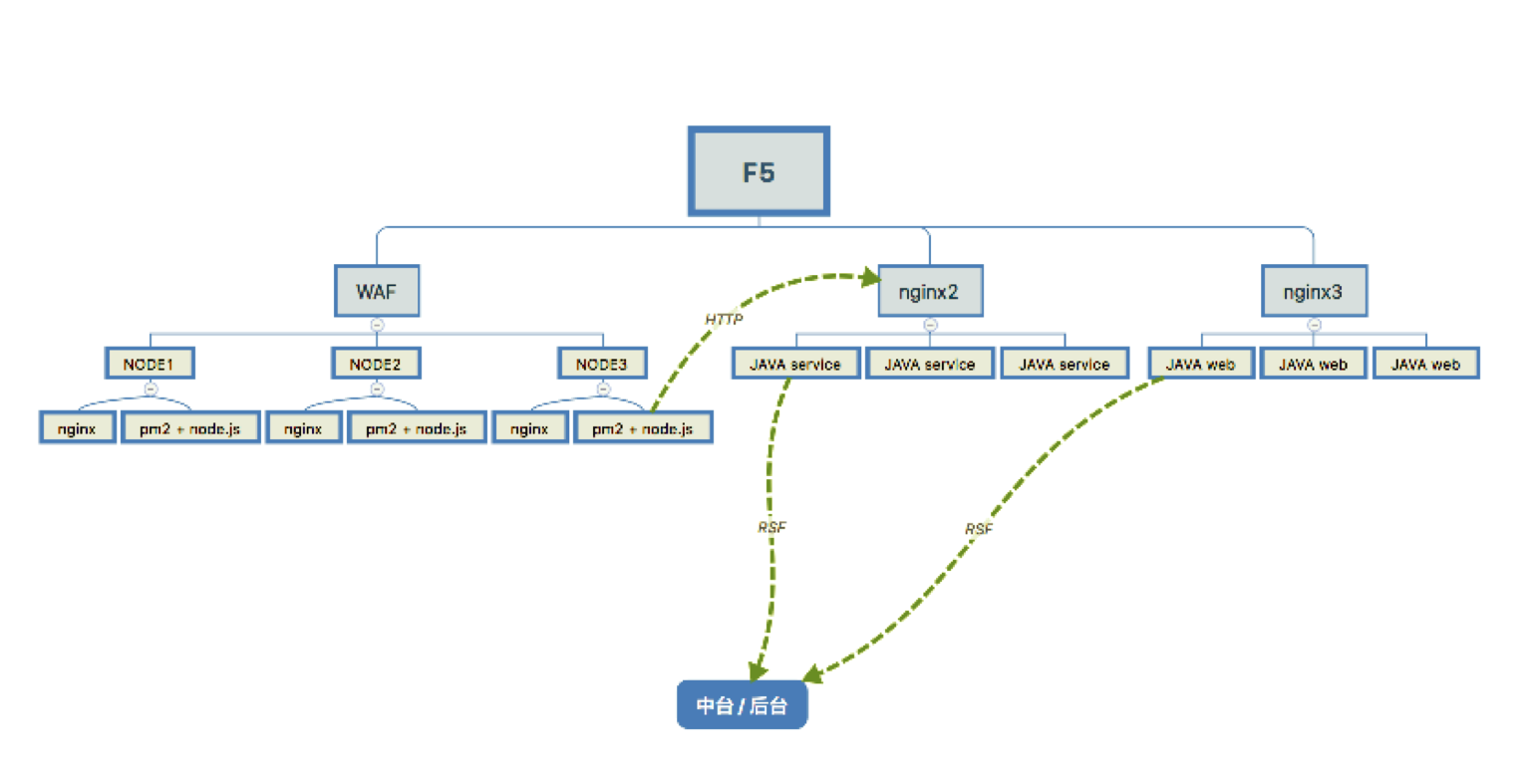
這是一張比較簡單的 Node.js 應用部署圖。一個 Node.js 應用被訪問時,會使用公共的負載均衡,使用應用防火墻,當達到 Node 服務器時,要使用物理機和虛擬機,Node 服務器要訪問 Java Service 服務器也需要連接協議。

最簡單的是 IaaS,在這個層級上,Node 可以完全可以復用蘇寧云成熟的網絡,存儲,物理機,虛擬機等資源。

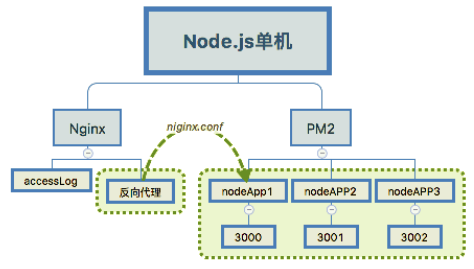
到了虛擬機這個層級,在這幅 Node.js 服務器圖上,可以看到單臺 Node 服務器,有一個 Nginx,來做訪問的 accessLog 和做反向代理到本機的 Node.js 應用端口,這臺機器上同時安裝了 PM2,來啟動多個 Node 應用,對應不同的端口,來提供對外服務。

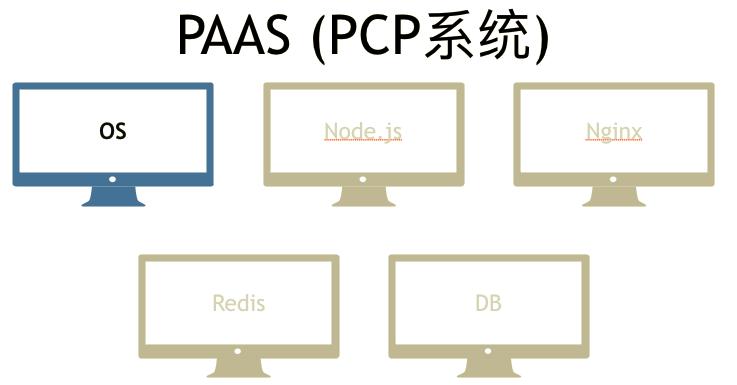
在 PaaS 這個層級上,蘇寧也盡量沿用了公司已有的技術資源。比如在操作系統方面,使用了 Linux,盡量向已有技術架構靠攏。
在服務器的 Node.js 版本上,在去年年初的版本是 Node 6.9,去年年底已經將 Node 版本升級到 Node 8 了,研發團隊堅持使用 LTS 版本的 Node.js。到 Node 有大版本更新時,同時更新 PaaS 平臺的 Node 版本。
在 Nginx 上,選擇的也是已有的通用 Nginx 版本,Node 服務器對 Nginx 版本要求不嚴格,Nginx 監聽多域名的 80 端口后,反向代理到 Node 端口就好。
Redis 的情況要麻煩一些,Node.js 由于進程的原因,遇到 Session 這樣需要多進程或者多服務器直接共享數據時,就必須借助 Redis。很顯然,Java 體系內,并沒有對應的 Node 版本的 Redis 客戶端,于是蘇寧自己編寫了一個基于 ioredis 的 Redis 客戶端,來滿足需求。
在 DB 上,蘇寧則遵循總的技術架構要求,Node 服務器不直連 DB,要獲取數據時,永遠是連接 Java 服務。
監控報警
解決了服務器環境后,Node 也要接入日志服務和報警系統。通過配置 Nginx 日志格式和 PM2 的日志插件 pm2-logrotate 來將日志格式符合總技術架構的日志平臺要求,并在日志平臺上配置 4XX 和 5XX 報警,并且針對 Node 本身的一些特色,編寫 PM2 插件,監控 Node 進程異常,并發送異常到蘇寧內部的即時通信團建上。
CI/CD 發布系統
服務器好了,代碼編寫好了,也需要發布。利用公司的統一發布平臺,在平臺上新建了 Node.js 標準發布,統一了 Node 代碼包打包方案,統一了代碼部署目錄,統一從內部私庫安裝 NPM 包,統一了應用重啟的方法。

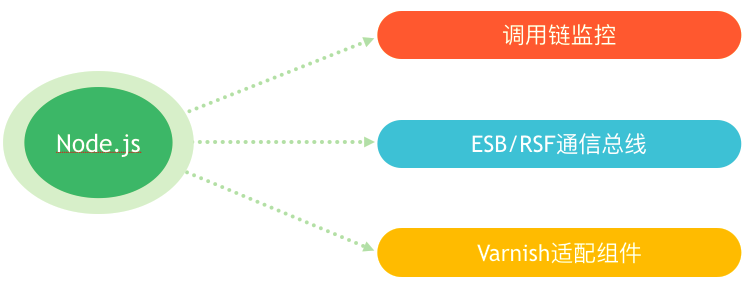
除此之外,為了滿足公司的總技術架構要求,蘇寧研發團隊還編寫了基于 Node 的調用鏈監控組件,可以適配 ESB/RSF 通信協議的客戶端組件,以及適合 Varnish 下的 KOA,EXPRESS 中間件。
技術挑戰
解決了技術架構要求方面的問題,Node 可以正規軍上崗了,核心業務又會帶來更高的技術要求。
以大聚惠頁面為例,大聚惠是蘇寧的一項營銷業務,很多優惠活動,是通過大聚惠的名義放出的,因此業務非常重要。又因為運營需要,總是在凌晨 0 點,貨品上新,要求此時頁面不能有緩存,而且由于電商業務的特殊性,會遇到 618,818,雙十一這種半夜搶購的情況,因此全靠服務器硬扛流量洪峰,這就對應用性能,提出了很高的要求。
這個項目上線的時候,恰好是升級了 Node 8,研發團隊把框架從 express 轉換為 KOA,寫了一樣的代碼,壓測時,4C4G 單機才 40TPS,而同樣的 Java 系統,單機約為 200TPS,性能差距明顯。
并發性能優化之路
首先考慮是緩存問題,經過排查,在 KOA 下,并不會默認開啟,模板緩存,導致每次總是去硬盤讀模板,當然快不了。果斷優化,TPS 上升為 120TPS,依然差距明顯。Express 框架中會默認開啟模板緩存,而默認的 KOA2 并不會開啟,首先開啟模板緩存性能提升明顯。
另外,通過 CPU-PROFILER 排查,發現路由消耗的時間挺多,匹配字符串路由,和匹配正則路由,時間消耗差距明顯,于是將路由排序,優先選擇字符串路由,將 TPS 推向 140TPS。
再查,為了減少并發,除渲染模板外,Node 還在業務里,合并了靜態資源地址,并且中間件加載的策略也可以優化,去除掉一些可以不用的中間件。比如只用 EJS 模板,那么就去除其他模板引擎的支持,通過這些優化,講 TPS 提升到了 180TPS。
TPS 沒有提升后,再排查,發現 include 函數執行時間很長,發現 ejs 源碼處理 include 時,總是去硬盤里查找是否有被 include 的模板文件,而這個頁面是多人開發,include 使用非常頻繁,再進一步優化,終于達到了 220TPS。
不低于 Java 的渲染性能
最后,獲得了不低于 Java 的渲染性能。很多文章博客對待 Node 渲染頁面時會兩級分化,一極認為 Node 不適合做這種 CPU 密集型操作,另一極就是不斷宣揚 Node 性能強勁,但是在蘇寧實際的應用中,從來沒想過超過 Java 多少倍的性能,事實上也是。Node 的基礎性能略高于或者持平于老的 Java FTL 渲染器。
安全與穩定
除了性能,安全與穩定也是重點需要的環節。針對 Node.js 來說,客觀的說,安全文檔方面是不如 Java 等語言的。
一方面是最后后來者,追趕前輩需要時間,另一方面也是 Node.js 的固有問題。Node.js 是單線程的,代碼報錯會導致進程退出,在 Node 生態早期,會直接導致 Node 訪問掛掉;
第二個,JS 是弱類型語言,很多人認為弱類型的語言寫的沒有安全感,沒有代碼檢查;
第三個,NPM 很好,開源社區很強大,組件很多很方便,但是對于企業用戶來說,都抵不過一個 left-pad 事件,公網的 NPM 包也會良莠不齊,如果出現了安全漏洞,影響就會非常大。
問題如何解決
NPM 包策略。蘇寧使用公司的私有 NPM 倉庫來安裝 NPM 包,避免外網擾動,導致無法安裝問題。在核心業務中,限制使用不流行的 NPM 包,減少風險。在 package.json 里的包版本,使用確定的版本,不用符號,減少包升級導致的 bug。對于自己開發的 NPM 包,嚴格進行單元測試及安全測試,進一步的減少風險。
使用 PM2。針對 Node 進程掛掉的問題,蘇寧使用了留下的 PM2,來保證 Node 進程的存活。當 Node 進程掛掉時,PM2 會重啟他們。感謝 PM2,通過它,也實現了發布的無縫重啟,保證了平滑升級。
Node.js 系統的相對安全
安全上,蘇寧強制了所有的 Node 系統加入應用防火墻 WAF,使用基于 KOA 的安全中間件 XSS,盡量使用精確匹配的路由,減少注入。并在上線前,做完全的安全測試,實現 Node 系統的相對安全。
前端團隊的挑戰

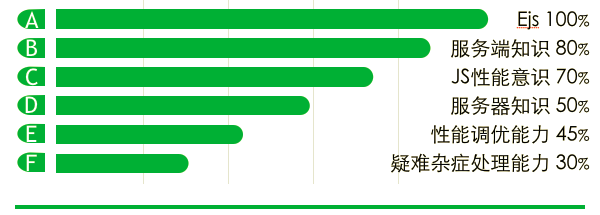
另一方面,由于引入了 Node,前端工程師對 Node 相關的知識了解較少,也會犯一些低級錯誤,技術挑戰也是非常大的,知識要求被增加了很多。
為了解決這個問題,蘇寧成立了專門的前端架構組,為各業務團隊保駕護航。在發布,配置,安全監測等各個方面幫助業務開發團隊。
全棧技能提升計劃

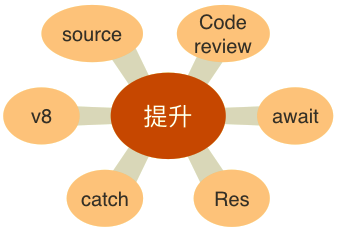
并在工作中,加強 Node 技能培訓。梳理出容易犯的低級錯誤,比如 promise 不寫 catch,某個條件分支里,不寫請求返回,通過宣講的方式,提高代碼質量,并組織代碼評審等活動,進一步的提升技術能力。
Node.js 的影響
可以說,進入了核心業務,前端團隊遇到的挑戰是越來越大的,同時,Node 的推進也帶來了一些正面負面的影響,時間有限,不做太多的講解,僅舉幾個方面。
第一個方面,項目更敏捷了,Node.js 發布不涉及后臺服務,即使發布出了小問題,也可以快速再次發布和回滾,因為 Node.js 系統其實是可以 24 小時發布,對業務支撐顯然更迅速敏捷。運營商務。都顯然的歡迎 Node。
同時,Node 的引入,也對前端團隊帶來了影響。Node 的引入帶來了前端工作量的增加,需要更多的前端工程師投入。
另一方面,也顯著的提高了團隊的技術活力,在團隊內部刮起了全棧風,技術更活躍,解決問題的方案也更多了。
最后還有一些小型的負面影響,定位 bug 時,時間有所增加。需要查 Node 的問題,還是 Java 的問題;另一方面,訪問性能因為 HTTP 的問題,略微增加了幾毫秒。當然這對于前面的好處來講都是可以接受的。
嘉賓介紹
禹立彬,蘇寧技術總監,十年 Web 前端開發經歷,中國最早一批前端開發者,歷任西祠胡同前端負責人,途牛旅游網前端架構師等職務。現任蘇寧消費者平臺研發中心前端技術總監,負責蘇寧易購網站前端領域的技術管理工作。在基于 Node.js 的前后端分離,ReactNative/Weex 開發上有豐富的技術實踐經歷。
12 月 7 日北京 ArchSummit 全球架構師峰會上,來自美團、百度、阿里、快手的講師齊聚一堂,共同分享“打造 Native 體驗 Hybrid App 實踐”、“定制統一可維護的前端架構”、“10 年雙十一前端關鍵技術”和“同構 Web App 的另一種探索”的分享。 https://bj2018.archsummit.com/schedule
購票聯系票務灰灰 17326843116
)
)


使用Event 事件對象 (target)修改提示框樣式)

)
)





)





