vue.js ui
Because sometimes we have to add logic to our concepts, and Vue makes it a whole lot easier.
因為有時我們必須在概念中添加邏輯,而Vue使其變得更加容易。
FULL DISCLOSURE: THIS IS NOT A COMPLETE JAVASCRIPT OR VUE COURSE. There’s no way I could cover all that in one article.If you’re looking for a full crash course or tutorial, you can find some solid ones for JavaScript here, and for Vue.js here.
完全公開:這不是完整的Java腳本或VUE課程。 我不可能在一篇文章中介紹所有內容。如果您正在尋找完整的速成課程或教程,則可以 在此處 找到有關 JavaScript的 可靠知識,也可以 在此處 找到 有關 Vue.js的知識 。
Finally, if you are a designer who is JUST GETTING STARTED with web coding and you have very little to no experience, I would highly recommend you begin your journey at freecodecamp.org or with courses on YouTube or Udemy on web coding and/or front-end development.
最后,如果您是一位剛開始使用Web編碼的設計師,并且幾乎沒有經驗,我強烈建議您從freecodecamp.org或YouTube或Udemy開設Web編碼和/或前端課程開始您的旅程開發。
With that out of the way, let’s get into it.
有了這些,讓我們開始吧。
在本文中,我將向您介紹Vue.js,如何在設計Web時使您的生活更輕松,以及為什么要學習它。 (In this article, I’m going to introduce you to Vue.js, how it can make your life easier when designing for the web, and why you may want to learn it.)
But first, a brief and salty introduction.
但是首先是簡短而又咸的介紹。
我不敢相信我在寫這個 (I can’t believe I’m writing this)
I’ve been designing since Flash was still owned by Macromedia and a floating layout was about as “responsive” as the web ever got.
自從Flash仍由Macromedia擁有以來,我就一直在進行設計,而浮動布局的響應速度與Web一樣快。
Granted, even back then there was a subtle push for designers to code, but it was mostly within a very specific domain and not by any means a general expectation or requirement. When designers did code, it was also far simpler due in part to the fact that screen requirements were minimal at best, and the asynchronous web really wasn’t a thing yet.
誠然,即使在那時,設計人員還是在巧妙地推動編碼,但是它主要是在非常特定的領域內進行的,絕不是一般的期望或要求。 當設計師進行代碼編寫時,它也要簡單得多,部分原因是屏幕的需求最多是最小的,而且異步Web真的還不是。
Since then, there have been several advents: we got touch-screen smartphones, we got the mobile web, asynchronous single-page-applications (SPAs) are the norm, and designers are being expected to code.
從那時起,出現了好幾種情況:我們有了觸摸屏智能手機,我們有了移動網絡,異步單頁應用程序(SPA)成為常態,并且期望設計師進行編碼。
Now before you start throwing full wine bottles at the screen I should clarify my stance on this issue: designers should never be expected to code, period. It is a misallocation of skill-set, it’s an anti-pattern when it comes to separation of concerns, and it can hurt your product very badly in the long run.
現在,在您開始將滿滿的葡萄酒瓶扔到屏幕上之前,我應該澄清我在這個問題上的立場: 永遠不要期望設計師編寫代碼。 這是技能組合的錯誤分配,在關注點分離方面是一種反模式,從長遠來看,它可能嚴重損害您的產品。
Some HTML and CSS is fine for most designers, but the second you touch JavaScript you are crossing into developer territory.
一些HTML和CSS對大多數設計師來說都不錯,但是第二次觸摸JavaScript便進入了開發人員領域。
Architects don’t build houses. Electricians don’t plumb. Lawers are not underwater welders. You get the point.
建筑師不建房屋。 電工不垂手。 律師不是水下焊工。 你明白了。
So then why would I write an article about how to use Vue.js for designers?
那么,為什么我要寫一篇關于如何將Vue.js用于設計師的文章呢?
這是擦(這是很爛的擦): (Here’s the rub (and it’s a shitty rub):)
Employers are now facing a tight squeeze; having to compete directly with large companies that have a virtually unlimited supply of venture capital, and globalized firms who can get the work done at a fraction of the cost using locational arbitrage.
雇主現在正面臨緊縮。 必須與幾乎沒有無限風險資本供應的大型公司直接競爭,而全球化的公司則可以通過位置套利以很少的成本完成工作。
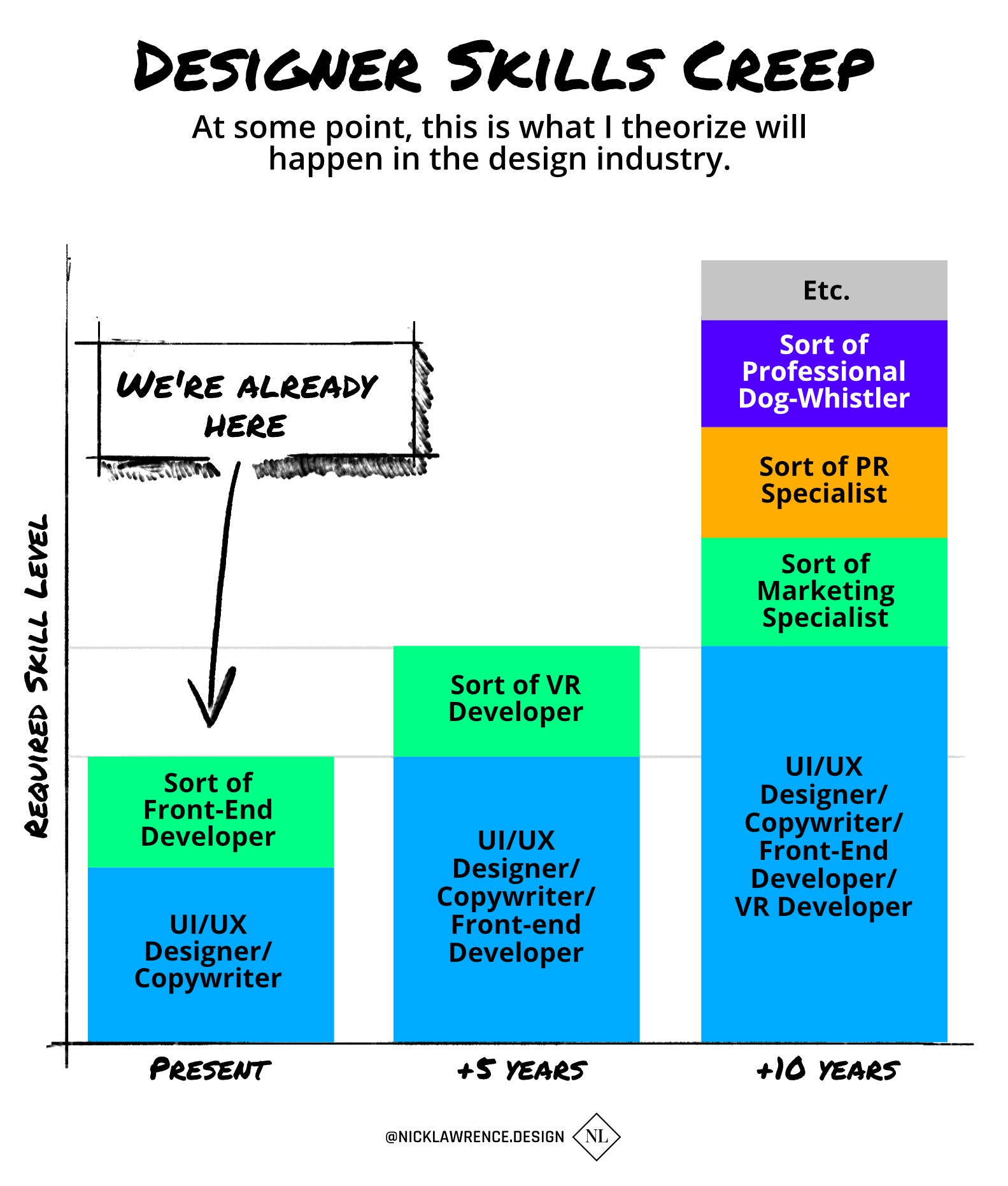
What this translates to is a growing need for “generalizing specialists,” “people with T-shaped skill-sets,” or employees that can do more with less.
這意味著對“通用專家”, “具有T形技能的人”或能夠事半功倍的員工的需求不斷增長。

In greater number, with alarming regularity, I am being sent samples of job descriptions by my fellow UI/UX designers (and designers in general) that emphasize a need to know how to use the tools of a Front-End Developer.
越來越多的人以驚人的規律性向我的UI / UX設計人員(和一般的設計人員)發送工作描述樣本,這些樣本強調需要了解如何使用前端開發人員的工具。
These tools include, but are not limited to:1. HTML/CSS2. JavaScript3. jQuery4. Node.js (for build tools)5. Vue/React/Angular (along with their respective ecosystems that are huge)6. Git/Mercurial7. REST patterns8. Build tool-chains and task-runners (NPM scripts/Gulp/Grunt/Etc.)9. Transpilers (Babel).10. Bundlers (Webpack/Rollup/Etc.)11. Cloud-based NoSQL databases (Firebase/MongoDB Atlas/Etc.)
這些工具包括但不限于: 1. HTML / CSS2。 JavaScript3。 的jQuery4。 Node.js(用于構建工具)5。 Vue / React / Angular(以及它們各自巨大的生態系統)6。 Git / Mercurial 7。 REST模式8。 構建工具鏈和任務運行器(NPM腳本/ Gulp / Grunt / Etc。)9。 轉運(Babel).10。 捆綁包(Webpack / Rollup / Etc。)11。 基于云的NoSQL數據庫(Firebase / MongoDB Atlas / Etc。)
What does this mean? It means the game is changing, along with the definition of what it means to be a modern, employable, and profitable designer.
這是什么意思? 這意味著游戲正在發生變化,以及對成為一名現代,可雇傭且有利可圖的設計師的含義的定義。
The fact of the matter is that traditional design is falling by the wayside, and new designers who can only put out visual artifacts, mockups, and assets are getting paid less to do more.
事實是,傳統設計正在逐漸被淘汰,而只能展示視覺人工制品,模型和資產的新設計師獲得的薪水卻更低,可以做更多的事情。
?Do I like it? No.
?我喜歡嗎? 沒有。
?Is it fair? Not even a little bit.
?公平嗎? 一點兒都沒有。
?Is it the new reality that we’re faced with as design professionals? Yes.
?這是我們作為設計專業人員面臨的新現實嗎? 是。
What you need then is an edge over your competition. Something that you’re willing to do that others can or will not, to ensure your success.
然后,您需要的是競爭優勢。 您愿意做的事情,別人會做或不會做,以確保您的成功。
One of these things, is learning how to use Vue and incorporate itinto your projects.
其中之一就是學習 如何使用Vue并將其合并到您的項目中。
什么是Vue.js (What is Vue.js)
Directly from the website:
直接從網站:
“Vue is a progressive framework for building user interfaces.”
“ Vue是用于構建用戶界面的漸進框架 。”
This tells us less than we should probably know as designers so I will add to this explanation.
這告訴我們的東西比我們作為設計師可能不應該知道的要少,因此我將在此說明中加點說明。
Vue essentially takes DOM (Document Object Model) manipulation and makes it bearable through use of directives, data injection, and component-based architecture.
Vue本質上采用DOM(文檔對象模型)操作,并且可以通過使用指令,數據注入和基于組件的體系結構來承受它。
Does this mean that Vue is inherently different than React, Angular, or any of the different front-end libraries/frameworks available?
這是否意味著Vue本質上與React,Angular或任何其他可用的前端庫/框架不同?
Not necessarily, but there’s a reason I favor it:its a lot easier to implement.
不一定,但是我贊成它是有原因的: 它更容易實現。
In fact, it is VASTLY easier to incorporate Vue into an existing project, without ever having to use build tools. React is a pain, and don’t even get me started on Angular when it comes to retrofitting an existing project with either of them.
實際上,將Vue集成到現有項目中非常容易,而無需使用構建工具。 React是一個痛苦的事情,當涉及到使用其中任何一個來改造現有項目時,甚至都不會讓我開始使用Angular。
This leaves us with Vue, and for better or worse it’s what we have.
這使我們有了Vue,無論好壞,這就是我們所擁有的。
Vue.js如何工作? (How does Vue.js work?)
Vue is very interesting animal; when added to an existing web project, it works much like jQuery but with a far cleaner syntax and is easier to deal with on the whole.
Vue是非常有趣的動物。 當添加到現有的Web項目中時,它的工作原理類似于jQuery,但語法更簡潔,整體上更易于處理。
Essentially, a new Vue object is instantiated on your web page, and then Vue takes control of the DOM through directives and data injection.
實質上,一個新的Vue對象將在您的網頁上實例化,然后Vue通過指令和數據注入來控制DOM。
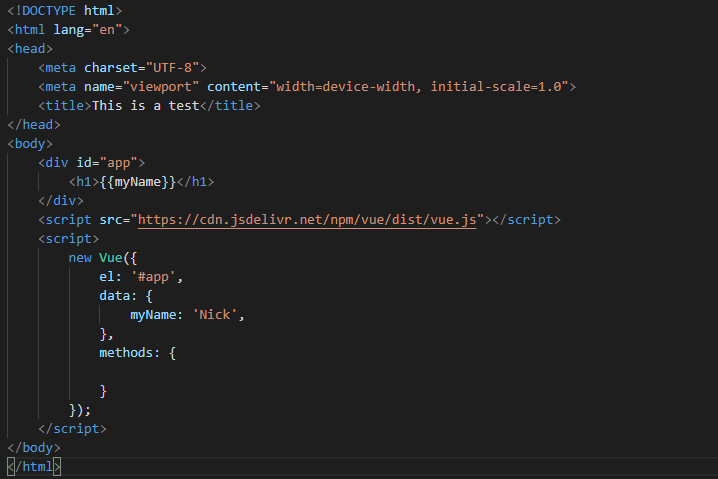
This is what a Vue instance will look like, if added to your project via CDN link (note that this is the development version of Vue, for production, you will want to use the production version. Both can be found here):
如果通過CDN鏈接將Vue實例添加到您的項目中,這就是它的樣子(請注意,這是Vue的開發版本,用于生產,您將要使用生產版本。 兩者都可以在此處找到 ) :

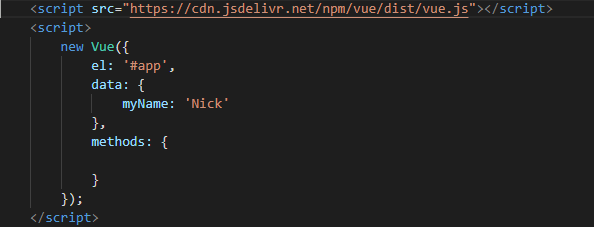
Injecting data looks like this:
注入數據如下所示:

All that’s happening here is that I am letting Vue know that I want it to target the ‘#app’ div, and wherever it sees {{myName}}, to interpolate or inject the value of the ‘myName’ variable within the data object of the Vue instance.
這里發生的所有事情是讓Vue知道我希望它以'#app'div為目標,并且無論它在什么地方看到{{myName}},都可以在數據對象內插入或注入'myName'變量的值Vue實例的
Vue如何使您的生活更輕松? (How can Vue make your life easier?)
好的,WTF是什么意思? (Ok, WTF does that mean?)
What it means is that instead of having to do a:‘document.querySelector(…)…whatever’You can instead just tell Vue where you want the data, and it will inject it into the right place for you.
這意味著不必執行以下操作: 'document.querySelector(…)…任何操作'而只需告訴Vue您想要數據的位置,它將把它注入到適合您的位置。
它具有BROAD應用程序,并且不止于此。 (This has BROAD applications, and it doesn’t stop there.)
With Vue, you can easily tell your web page to do things that before were relatively difficult to make happen.
使用Vue,您可以輕松地告訴您的網頁執行以前相對難以實現的事情。
These things include, but are not limited to:?Conditional rendering?Data looping?Individual & group transitions?Direct data injection?Two-way data binding
這些內容包括但不限于: ?有條件的渲染?數據循環?個人和組轉換?直接數據注入?雙向數據綁定
With directives like v-for, v-if, v-on, v-model, and more, it becomes very easy to manipulate your webpage directly in front of your user without having to write overly-complex JavaScript logic.
使用v-for , v-if , v-on , v-model等指令 ,可以非常容易地直接在用戶面前操作網頁,而不必編寫過于復雜JavaScript邏輯。
Moreover, with further tools like Nuxt, a framework built on top of Vue, you are able to incorporate folder-based routing into your project. You can also generate dynamic multi-page sites, static sites, and single-page applications with one build command.
此外,借助Nuxt (基于Vue構建的框架)等其他工具,您可以將基于文件夾的路由合并到項目中。 您還可以使用一個build命令生成動態多頁面站點,靜態站點和單頁面應用程序。
Vue can make your life a lot easier when dealing with user interactivity, data management, and value delivery on the web.
當處理用戶交互性,數據管理和網絡上的價值交付時,Vue可使您的生活變得更加輕松。
那么,為什么仍要學習Vue? (So why should you learn Vue anyway?)
I mean if it’s not a requirement, it’s just one more thing, right?
我的意思是,如果這不是必需的,那只是一件事,對嗎?
You’ve already got a lot on your plate as a designer between UI/UX conventions constantly changing, along with screen sizes, design trends, accessibility paradigms, and best practices. Why should you care about Vue, or for that matter coding at all?
在不斷變化的UI / UX約定,屏幕尺寸,設計趨勢,可訪問性范式和最佳實踐之間,作為設計師的設計師已經為您提供了很多幫助。 您為什么要關心Vue,或者根本不關心編碼?
It comes down to one word: leverage.
歸結為一個詞: 杠桿 。
When you can code as a designer, you have far more leverage than the average designer who can’t code.
當您可以以設計師的身份進行編碼時,您所擁有的杠桿作用將遠超過無法編寫代碼的一般設計師。
Leverage to get better jobs, with better pay, better working conditions, better benefits, and you automatically become way harder to replace.
利用 更好的工作 , 更高的薪水 , 更好的工作條件 , 更好的福利 ,您就會變得難以替代 。
You also have the leverage to create your own products and validate them without the need for a dev-team to back you up 24/7.
你也有利于創造自己的產品,并對其進行驗證,而不需要一個開發團隊來支持你24/7。
This can be very freeing; not only giving you the ability to design your solution, but to develop it exactly the way you want to with a high degree of control over the final product.
這可以釋放很多; 不僅使您能夠設計解決方案,而且可以完全按照您想要的方式開發它,并且可以對最終產品進行高度控制。
底線是什么? (What’s the bottom line?)
我不是在說什么: (What I’m not saying:)
With all that said, I am not telling you that you absolutely need to learn Vue or you’re hosed. You can probably get by with just being a regular, non-coding designer for at least another five years, maybe ten.
話雖如此,我并不是要告訴您您絕對需要學習Vue,否則您將無所適從。 成為一名普通的非編碼設計師至少還需要五年,也許十年,您可能會獲得成功。
You don’t even necessarily need to be exceptional at coding, just good enough to take your products from concept mockups to working, production-ready code so it is easier for your dev team to implement.
你甚至都不一定需要是在編碼,剛剛好夠把你的產品從概念到實體模型的工作,生產就緒的代碼,以便它是你的開發團隊來實現更容易例外 。
And a lot of times HTML and CSS by itself is good enough to make that happen.
很多時候,HTML和CSS本身就足以實現這一目標。
我的意思是: (What I AM saying:)
What I am saying, however, is that the design industry is changing rapidly, and if you don’t catch up and stay caught up with demand, eventually it will catch up with you.
但是,我的意思是,設計行業正在快速變化,如果您不趕上并緊跟需求,那么最終它將趕上您。
No hate, just the facts.
沒有仇恨,只有事實。
所以,你可以做什么? (So what can you do?)
Number one? Learn HTML, CSS, and JavaScript.
第一? 學習HTML,CSS和JavaScript。
Yes, the learning curve is steep and painful but just that will give you a HUGE leg up on your competition.
是的,學習曲線陡峭而痛苦,但這將使您在競爭中大放異彩。
After that, learn a front end library or framework like React, Angular, or Vue along with its respective build tools. There’s a boatload of courses on Udemy, YouTube, and the web, so just Google and take your pick.
之后,學習前端庫或框架(如React,Angular或Vue)及其各自的構建工具。 Udemy,YouTube和網絡上有大量課程,所以只有Google可以選擇。
Yes, to answer your burning question, there are a lot of other things you will end up learning along the way too, its all part of the process.
是的,要回答您的緊迫問題,您還將在沿途學習很多其他東西,這是整個過程的一部分。
After that, keep practicing to keep your skills sharp. Build projects, design and develop your concepts, and keep pushing forward.
在那之后,繼續練習以保持技巧的敏捷。 建立項目,設計和開發您的概念,并繼續前進。
This is the new normal, and we have to adapt to it as designers, or we risk the same fate as the once proud Flash: beautiful in its day, loved by many, now a relic of yesteryear, derelict, and forgotten.
這是新常態,我們必須以設計師的身份適應它,否則我們將面臨與曾經引以為傲的Flash相同的命運:美麗的一天,受到許多人的喜愛,如今已成為昔日的遺物,被遺忘和遺忘。
Nick Lawrence DesignWebsite | Portfolio
尼克勞倫斯設計 網站 | 作品集
翻譯自: https://medium.com/@nicklawrence.design/ui-ux-development-vue-js-for-designers-e07d06619210
vue.js ui
本文來自互聯網用戶投稿,該文觀點僅代表作者本人,不代表本站立場。本站僅提供信息存儲空間服務,不擁有所有權,不承擔相關法律責任。 如若轉載,請注明出處:http://www.pswp.cn/news/275972.shtml 繁體地址,請注明出處:http://hk.pswp.cn/news/275972.shtml 英文地址,請注明出處:http://en.pswp.cn/news/275972.shtml
如若內容造成侵權/違法違規/事實不符,請聯系多彩編程網進行投訴反饋email:809451989@qq.com,一經查實,立即刪除!之地圖的地區標識)


)















