
1. 下載 ArcGIS API for JavaScript
官網地址: https://developers.arcgis.com/javascript/3/
下載地址:http://links.esri.com/javascript-api/latest-download
需要穩定的網絡環境注冊賬號后才可以下載
下載完成后解壓文件,文件比較大可能需要很長時間進行解壓。
解壓后文件層級很多。
建議大家使用,arcgis_js_v332_apiarcgis_js_v332_apiarcgis_js_apilibrary3.32 文件夾下3.32compact 壓縮過的代碼(代碼是不開源的,直接用壓縮的就完事了)。
2. 新建靜態文件服務器
我自己使用 Express 自己寫的一個靜態文件服務器(因為要配置跨域,所以習慣了),大家也可以使用 IIS 、Tomcat 等服務器進行搭建。(Express靜態文件服務器放在了 https://github.com/LuckRain7/arcgis-api-for-javascript-vue 倉庫中的 static-server 文件中,大家可以去 clone 使用。)
將 3.32compact 文件夾拷貝到 靜態文件夾 public 下,修改一個自己喜歡的名字,我這里修改為 arcgis-3.32
自建靜態文件服務器地址為 http://localhost:3000/
2. 修改 [HOSTNAME_AND_PATH_TO_JSAPI] 路徑
1、找到以下兩個文件
static-serverpublicarcgis-3.32init.js
static-serverpublicarcgis-3.32dojodojo.js
2、用編輯器打開,搜索 [HOSTNAME_AND_PATH_TO_JSAPI]
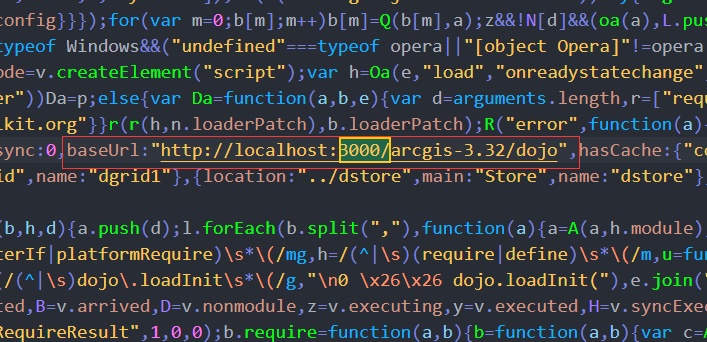
3、將兩個文件中的 baseUrl 內容都改為 http://localhost:3000/arcgis-3.32/dojo

3. 測試
復制一下代碼到 HTML 文件中,將其中 link 和 script 標簽地址修改為定義的地址,打開文件進行測試,出現地圖則表示本地部署成功。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>test arcgis </title><style>body,html {margin: 0;padding: 0;height: 100%;width: 100%;}#test {height: 100%;width: 100%;}</style><link rel="stylesheet" href="http://localhost:3000/arcgis-3.32/esri/css/esri.css"><script src="http://localhost:3000/arcgis-3.32/init.js"></script>
</head><body><div id="test"></div><script>require(["esri/map"], function (Map) {var map = new Map("test", {center: [-118, 34.5],zoom: 8,basemap: "topo"});});</script>
</body></html>
推薦閱讀
- 如何在 Array.forEach 中正確使用 async
- 如何在 Array.filter 中正確使用 async
- 如何在 Array.reduce 中正確使用 async
- 如何在 Array.map 中正確使用 async
- 如何在 Array.some 中正確使用 async










訪問https站點)







和導出(Export))
