

本文轉載自掘金,作者:binbinsilk,
監聽數據變化的實現原理不同
Vue 通過 getter/setter 以及一些函數的劫持,能精確知道數據變化,不需要特別的優化就能達到很好的性能
React 默認是通過比較引用的方式進行的,如果不優化(PureComponent/shouldComponentUpdate)可能導致大量不必要的VDOM的重新渲染
為什么 React 不精確監聽數據變化呢?這是因為 Vue 和 React 設計理念上的區別,Vue 使用的是可變數據,而React更強調數據的不可變。所以應該說沒有好壞之分,Vue更加簡單,而React構建大型應用的時候更加魯棒。
因為一般都會用一個數據層的框架比如 Vuex 和 Redux,所以這部分不作過多解釋,在最后的 vuex 和 redux的區別 中也會講到。
數據流的不同

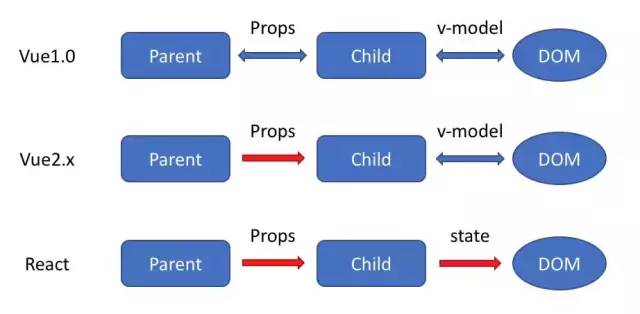
大家都知道Vue中默認是支持雙向綁定的。在Vue1.0中我們可以實現兩種雙向綁定:
父子組件之間,
props可以雙向綁定組件與DOM之間可以通過
v-model 雙向綁定
在 Vue2.x 中去掉了第一種,也就是父子組件之間不能雙向綁定了(但是提供了一個語法糖自動幫你通過事件的方式修改),并且 Vue2.x 已經不鼓勵組件對自己的 props 進行任何修改了。
所以現在我們只有 組件 ? DOM 之間的雙向綁定這一種。
然而 React 從誕生之初就不支持雙向綁定,React一直提倡的是單向數據流,他稱之為 onChange/setState()模式。
不過由于我們一般都會用 Vuex 以及 Redux 等單向數據流的狀態管理框架,因此很多時候我們感受不到這一點的區別了。
HoC 和 mixins
在 Vue 中我們組合不同功能的方式是通過 mixin,而在React中我們通過 HoC (高階組件)。
React 最早也是使用 mixins 的,不過后來他們覺得這種方式對組件侵入太強會導致很多問題,就棄用了 mixinx 轉而使用 HoC,關于mixin究竟哪里不好,可以參考React官方的這篇文章 Mixins Considered Harmful
而 Vue 一直是使用 mixin 來實現的。
為什么 Vue 不采用 HoC 的方式來實現呢?
高階組件本質就是高階函數,React 的組件是一個純粹的函數,所以高階函數對React來說非常簡單。
但是Vue就不行了,Vue中組件是一個被包裝的函數,并不簡單的就是我們定義組件的時候傳入的對象或者函數。比如我們定義的模板怎么被編譯的?比如聲明的props怎么接收到的?這些都是vue創建組件實例的時候隱式干的事。由于vue默默幫我們做了這么多事,所以我們自己如果直接把組件的聲明包裝一下,返回一個高階組件,那么這個被包裝的組件就無法正常工作了。
組件通信的區別

其實這部分兩個比較相似。
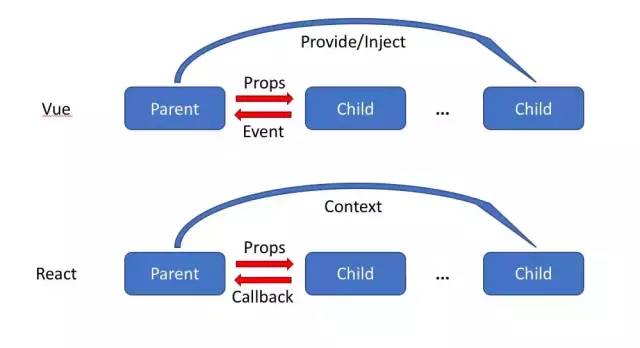
在Vue 中有三種方式可以實現組件通信:
父組件通過 props 向子組件傳遞數據或者回調,雖然可以傳遞回調,但是我們一般只傳數據,而通過 事件的機制來處理子組件向父組件的通信
子組件通過 事件 向父組件發送消息
通過 V2.2.0 中新增的
provide/inject來實現父組件向子組件注入數據,可以跨越多個層級。
另外有一些比如訪問 $parent/$children等比較dirty的方式這里就不講了。
在 React 中,也有對應的三種方式:
父組件通過 props 可以向子組件傳遞數據或者回調
可以通過 context 進行跨層級的通信,這其實和 provide/inject 起到的作用差不多。
可以看到,React 本身并不支持自定義事件,Vue中子組件向父組件傳遞消息有兩種方式:事件和回調函數,而且Vue更傾向于使用事件。但是在 React 中我們都是使用回調函數的,這可能是他們二者最大的區別。
模板渲染方式的不同
在表層上, 模板的語法不同
React 是通過JSX渲染模板
而Vue是通過一種拓展的HTML語法進行渲染
但其實這只是表面現象,畢竟React并不必須依賴JSX。
在深層上,模板的原理不同,這才是他們的本質區別:
React是在組件JS代碼中,通過原生JS實現模板中的常見語法,比如插值,條件,循環等,都是通過JS語法實現的
Vue是在和組件JS代碼分離的單獨的模板中,通過指令來實現的,比如條件語句就需要 v-if 來實現
對這一點,我個人比較喜歡React的做法,因為他更加純粹更加原生,而Vue的做法顯得有些獨特,會把HTML弄得很亂。舉個例子,說明React的好處:
react中render函數是支持閉包特性的,所以我們import的組件在render中可以直接調用。但是在Vue中,由于模板中使用的數據都必須掛在 this 上進行一次中轉,所以我們import 一個組件完了之后,還需要在 components 中再聲明下,這樣顯然是很奇怪但又不得不這樣的做法。
Vuex 和 Redux 的區別
從表面上來說,store 注入和使用方式有一些區別。
在 Vuex 中,$store 被直接注入到了組件實例中,因此可以比較靈活的使用:
使用 dispatch 和 commit 提交更新
通過 mapState 或者直接通過 this.$store 來讀取數據
在 Redux 中,我們每一個組件都需要顯示的用 connect 把需要的 props 和 dispatch 連接起來。
另外 Vuex 更加靈活一些,組件中既可以 dispatch action 也可以 commit updates,而 Redux 中只能進行 dispatch,并不能直接調用 reducer 進行修改。
從實現原理上來說,最大的區別是兩點:
Redux 使用的是不可變數據,而Vuex的數據是可變的。Redux每次都是用新的state替換舊的state,而Vuex是直接修改
Redux 在檢測數據變化的時候,是通過 diff 的方式比較差異的,而Vuex其實和Vue的原理一樣,是通過 getter/setter來比較的(如果看Vuex源碼會知道,其實他內部直接創建一個Vue實例用來跟蹤數據變化)
而這兩點的區別,其實也是因為 React 和 Vue的設計理念上的區別。React更偏向于構建穩定大型的應用,非常的科班化。相比之下,Vue更偏向于簡單迅速的解決問題,更靈活,不那么嚴格遵循條條框框。因此也會給人一種大型項目用React,小型項目用 Vue 的感覺。

———END———
?
「你可能還想看」



?
關注我們
獲取更多信息





 返回 true)


![通過擴展改善ASP.NET MVC的驗證機制[實現篇]](http://pic.xiahunao.cn/通過擴展改善ASP.NET MVC的驗證機制[實現篇])






介紹和入門)




![[Hadoop] - 自定義Mapreduce InputFormatOutputFormat](http://pic.xiahunao.cn/[Hadoop] - 自定義Mapreduce InputFormatOutputFormat)