本篇文章給大家介紹使用javascript進行值的類型轉換的方法,有一定的參考價值,有需要的朋友可以參考一下,希望對你們有所幫助。
JavaScript是松散類型的語言,大多數情況下,運算符和函數會自動將值轉換為正確的類型(隱式轉換);但也有一些情況需要顯式的進行類型轉換。【相關視頻教程推薦:JavaScript教程】
隱式轉換
JavaScript中有各種運算符和函數,它們自動將值轉換為正確的類型,如JavaScript中的alert()函數接受任何值并將其轉換為字符串。但是各種運算符會產生類似'+'運算符的問題。
例:輸入: “2”+“3”
輸出: “23”
在這種情況下,這里的“+”運算符代表字符串連接。
但是,輸入“3” - “1”就會通過使用“隱式轉換”就會給出輸出結果:2。
下面我們來看看隱式轉換的簡單代碼示例:
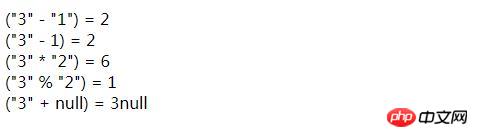
代碼1:此代碼顯示JavaScript中的隱式類型轉換。
document.write('("3" - "1") = ' + ("3" - "1") + "
");
document.write('("3" - 1) = ' + ("3" - 1) + "
");
document.write('("3" * "2") = ' + ("3" * "2") + "
");
document.write('("3" % "2") = ' + ("3" % "2") + "
");
document.write('("3" + null) = ' + ("3" + null) + "
");
運行后,輸出:

顯式轉換
雖然JavaScript提供了多種方法可以將數據從一種類型轉換為另一種類型,但有兩種最常見的數據轉換方式:
1、將值轉換為字符串
2、將值轉換為數字
3、將值轉換為布爾類型
下面我們就來看看javascript是如何實現這兩種最常見的數據轉換方式的。
將值轉換為字符串:
使用String()或toString()函數將值轉換為字符串。
String()函數
語法:String(value);
例:
先使用 typeof value查看值的類型。
在使用String)函數進行轉換,在查看值的類型let value = true;
alert(typeof value); // 顯示值為:boolean類型
value = String(value); // 現在,值“true”是一個字符串類型
alert(typeof value); // 顯示值為:string類型
運行:

toString()函數
語法:variableName.toString(base)
例:輸入:
var v = 1555;
var s = v.toString();
輸出:
現在s包含的值是字符串類型:“1555”。
代碼2:
下面的代碼將數字轉換為字符串,布爾值轉換為字符串,日期轉換為字符串。
// 分別定義編號:v和日期:d
var v = 123;
var d = new Date('1995-12-17T03:24:00');
// 數轉換為字符串
document.write(" String(v) = " + String(v) + "
");
// 數轉換為字符串
document.write(" String(v + 11) = " + String(v + 11) + "
");
document.write(" String( 10 + 10) = " + String(10 + 10) + "
");
// 布爾值轉換為字符串
document.write(" String(false) = " + String(false) + "
");
// 日期轉換為字符串
document.write(" String(d) = " + String(d) + "
");
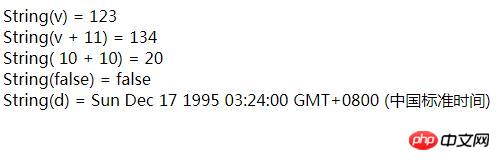
輸出:

將值轉換為數字:
我們可以使用JavaScript中的Number()函數將值轉換為數字。它可以將任何數字文本和布爾值轉換為數字。如果是非數字字符串,它會將其轉換為NaN(非數字)。
語法:Number(valueToConvert)
示例:
代碼1:下面的代碼將數字文本,日期和布爾值轉換為數字。
// 分別定義編號:v和日期:d
var v = "144";
var d = new Date('1995-12-17T03:24:00');
// 字符串轉換為數字
document.write(" Number(v) = " + Number(v) + "
");
//布爾值轉換為數
document.write(" Number(false) = " + Number(false) + "
");
document.write(" Number(true) = " + Number(true) + "
");
// 日期轉換為數字
document.write(" Number(d) = " + Number(d) + "
");
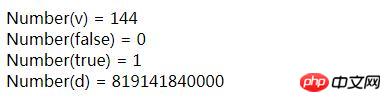
運行輸出:

代碼2:如果字符串是非數字,則將其轉換為NaN,空格字符串或空字符串將轉換為0。
// 指定空字符串
var v = "";
// 分配空白空間
var d = " ";
// 分配非數字串
var s = "GeeksforGeeks";
// 輸出 數的轉換值
document.write(" Number(v) = " + Number(v) + "
");
document.write(" Number(d) = " + Number(d) + "
");
document.write(" Number(s) = " + Number(s) + "
");
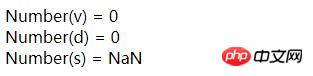
運行,輸出:

將值轉換為布爾類型
布爾轉換是最簡單的。
它發生在邏輯運算中,但也可以通過調用手動執行Boolean(value)。
轉換規則:
1、直觀“空”的值,例如0,空字符串null,undefined并且NaN變為false。
2、其他的值變為true。
語法:Boolean(value)
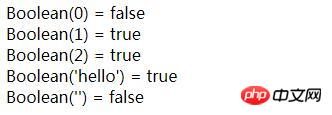
示例:// 數字轉換為布爾值
document.write("Boolean(0) = " + Boolean(0) + "
");
document.write("Boolean(1) = " +Boolean(1) + "
");
document.write("Boolean(2) = " + Boolean(2) + "
");
// 字符串轉換為布爾值
document.write(" Boolean('hello') = " + Boolean('hello') + "
");
document.write(" Boolean('') = " + Boolean('') + "
");
輸出:

總結:以上就是本篇文章的全部內容,希望能對大家的學習有所幫助。









實驗7離散信號的卷積和.ppt)


![git的使用1[轉]](http://pic.xiahunao.cn/git的使用1[轉])
介紹...)





