?? ASP.NET MVC+EF框架+EasyUI實現權限管系列
(開篇)???(1):框架搭建????(2):數據庫訪問層的設計Demo????(3):面向接口編程???(4 ):業務邏輯層的封裝?
??(5):前臺Jquery easyUI實現????(6):EF上下文實例管理????(7):DBSession的封裝???(8):DBSession線程內唯一??
??(9):TT摸版的學習????(10):VSS源代碼管理???(11):驗證碼實現和底層修改??(12):實現用戶異步登錄和T4模板
?? ?(13):權限設計
前言:昨天我們把權限的那一部分設計完成了,前面的十三篇博客就是這個博客系列的靈魂,大家可以仔細的研究前面的這13篇博客,那么從后面開始我們就開始研究前臺和后臺對應用,我決定后面的東西我會說的很快,而且大部分內容都是相同的,所以我只是做一個案例,其他的我都只是截圖表示一下,希望大家能夠諒解。通過這個系列博客我希望大家都能夠學得一定的東西,也是為我們灌輸一個面向對象的思想,下面我們開始今天的設計,首頁框架的搭建。
在第13張我寫了權限的設計,但是最后有和吉日嘎拉聯系了一下,它的建議我覺得非常好,所以我會將我的權限系統的架構在稍微的改一下,改成和它的數據庫相兼容,今天在下面我會說一下,希望大家能夠關注。
1.搭建框架初介紹
(1)前面的代碼我們基本寫完了,明天我將我的實體模型改一下,這樣我們的底層的東西基本就寫完了,那么后面我們所有的內容都就局限在UI層了,UI層就是實現頁面的展示。
(2)那么我們做為程序員,如果不是團隊開發軟件的話,那么我們一般按照什么步驟來開發軟件呢,我是這樣實現的,首先我們實現登錄頁面,當然我們的登錄信息已經實現了,然后我們就開始搭建主框架(程序展示的框架),最后就是根據菜單我們把他的增刪查改實現,一般情況下我們做項目也就這樣了,然后我們針對表一個表一個表的給搞定。今天我們先搭建框架。
(3)主框架就是當用戶登錄成功之后首次轉到的頁面的顯示。
2.使用EasyUI搭建框架
(1)首先我們在項目中添加一個Home控制器,然后對Index方法添加視圖,添加了一個Index頁面,這個頁面就是要求用戶登錄之后展示的頁面。
(2)那么我們的框架怎么寫呢?這里可能大部分人會問的,你是自己寫還是用別人的啊,當然肯定你也能想到,我是用別人的,因為只要你看我的博客的名稱easyUI,那么熟悉easyUI的人肯定就會想到我用的是Jquery EasyUI的主框架,下面我就介紹一些easyUI的主框架吧。
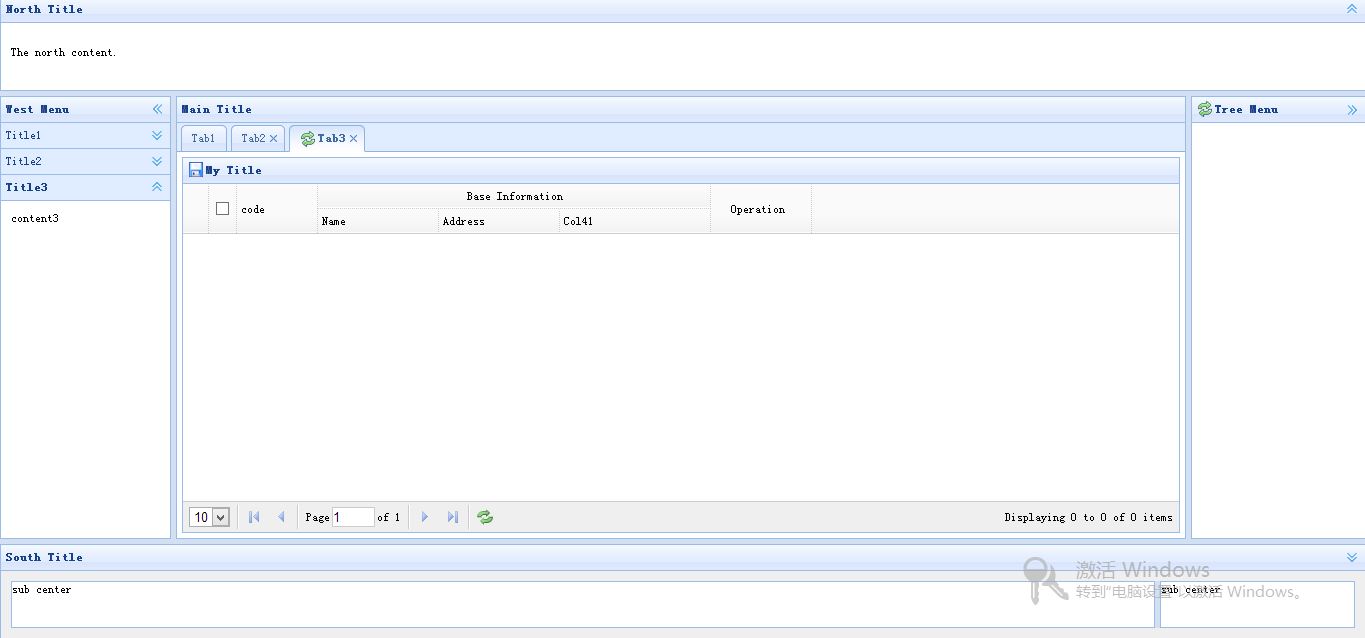
(3)如果我們下載了JqueryeasyUI的幫助文檔的話,我們就會找到easyUI的文檔里面還有Demo的案例,然后我們再案例中可以找到有三個Layout的展示,大家可以看一下,我在這里決定使用第二個:layout1,樣式如圖所示:

3.Layout1后臺框架的實現
(1)首先我們將Layout1中的關于架構的東西全部拷貝到我們新建的Home控制器下面的Index.cshtml文件中,代碼如下:
1 <html> 2 3 <head> 4 5 <metaname="viewport"content="width=device-width"/> 6 7 <title>Kencery(韓迎龍)&&權限設計初始頁</title> 8 9 @*添加Jquery EasyUI的樣式*@ 10 11 <linkhref="~/Content/JqueryEasyUI/themes/default/easyui.css"rel="stylesheet"/> 12 13 <linkhref="~/Content/JqueryEasyUI/themes/icon.css"rel="stylesheet"/> 14 15 <style> 16 17 #top { 18 19 text-shadow:3px3px3pxred,6px6px6pxblack,10px10px10pxBlue; 20 21 text-align:center; 22 23 } 24 25 </style> 26 27 @*添加Jquery,EasyUI和easyUI的語言包的JS文件*@ 28 29 <scriptsrc="~/Content/JqueryEasyUI/jquery-1.8.0.min.js"></script> 30 31 <scriptsrc="~/Content/JqueryEasyUI/jquery.easyui.min.js"></script> 32 33 <scriptsrc="~/Content/JqueryEasyUI/locale/easyui-lang-zh_CN.js"></script> 34 35 @*執行JavaScript的腳本*@ 36 37 <script> 38 39 $(function(){ 40 41 //讀取動態變化的時間 42 43 ReadDateTimeShow(); 44 45 }); 46 47 48 49 //讀取動態變化的時間 50 51 functionReadDateTimeShow(){ 52 53 varyear=newDate().getFullYear(); 54 55 varMonth=newDate().getMonth()+1; 56 57 varDay=newDate().getDate(); 58 59 varTime=newDate().toLocaleTimeString(); 60 61 varAddDate=year+"年"+Month+"月"+Day+"日,時間:"+Time; 62 63 $("#date").text(AddDate); 64 65 } 66 67 </script> 68 69 </head> 70 71 <bodyclass="easyui-layout"> 72 73 74 75 @*--------------------------------------網站頭部開始(TOP)--------------------------------------*@ 76 77 <divdata-options="region:'north',split:true"title="MVC權限系統(Top)"style="height:90px;"> 78 79 <divclass="easyui-layout"data-options="fit:true"style="background:#ccc;"> 80 81 <divid="top"data-options="region:'center'"style="text-align:center;"> 82 83 <h1>隴原之家后臺權限管理系統——Kencery(韓迎龍) @@ MVC權限系統</h1> 84 85 </div> 86 87 <divdata-options="region:'east',split:true"style="width:500px;"> 88 89 <marquee>歡迎管理員<fontcolor="red"size="5">@ViewBag.UName</font>登錄隴原之家后臺管理</marquee> 90 91 <divstyle="float: right; padding-right:30px; font-size: 14px; padding-top: 6px;"> 92 93 當前時間:<bid="date"></b>  <ahref="/Login/Index"><b>注銷</b></a> 94 95 </div> 96 97 </div> 98 99 </div> 100 101 </div> 102 103 @*--------------------------------------網站頭部結束(TOP)--------------------------------------*@ 104 105 106 107 @*--------------------------------------網站菜單欄開始(Left)--------------------------------------*@ 108 109 <divdata-options="region:'west',split:true"title="菜單導航"style="width:180px;padding:1px;overflow:hidden;"> 110 111 <divclass="easyui-accordion"data-options="fit:true,border:false"> 112 113 <divtitle="后臺管理用戶列表"iconcls="icon-edit"data-options="selected:true"style="padding:10px;overflow:auto;"> 114 115 @*------存放菜單項-------*@ 116 117 <p><ahref="javascript:void(0)">用戶管理</a></p> 118 119 <p><ahref="javascript:void(0)">角色管理</a></p> 120 121 <p><ahref="javascript:void(0)">權限管理</a></p> 122 123 </div> 124 125 <divtitle="網站廣告管理"iconcls="icon-edit"style="padding:10px;"> 126 127 content2 128 129 </div> 130 131 <divtitle="網站新聞管理"iconcls="icon-edit"style="padding:10px"> 132 133 content3 134 135 </div> 136 137 </div> 138 139 </div> 140 141 @*--------------------------------------網站結束(Left)--------------------------------------*@ 142 143 144 145 @*--------------------------------------網站中間部分開始(Center)面包屑--------------------------------------*@ 146 147 <divdata-options="region:'center'"title="網站首頁>用戶管理〉用戶列表"style="overflow:hidden;"> 148 149 150 151 </div> 152 153 @*--------------------------------------網站中間部分結束(Center)--------------------------------------*@ 154 155 156 157 @*--------------------------------------網站右邊菜單開始(Right)--------------------------------------*@ 158 159 <divdata-options="region:'east',iconCls:'icon-reload',split:true"title="日歷信息"style="width:235px;"> 160 161 <divclass="easyui-calendar"style="width:230px;height:230px;"></div> 162 163 </div> 164 165 @*--------------------------------------網站右邊菜單結束(Right)--------------------------------------*@ 166 167 168 169 @*--------------------------------------網站頭部開始(Foot)--------------------------------------*@ 170 171 <divdata-options="region:'south',split:true"title="MVC權限系統(Foot)"style="height:60px; background:#efefef;"> 172 173 <divclass="easyui-layout"data-options="fit:true"style="background:#ccc;"> 174 175 <divdata-options="region:'center'"style="text-align:center;padding:10px;">版權所有: @@Kencery(韓迎龍) &&2013-2030 </div> 176 177 </div> 178 179 </div> 180 181 @*--------------------------------------網站頭部結束(Foot)--------------------------------------*@ 182 183 </body> 184 185 </html>
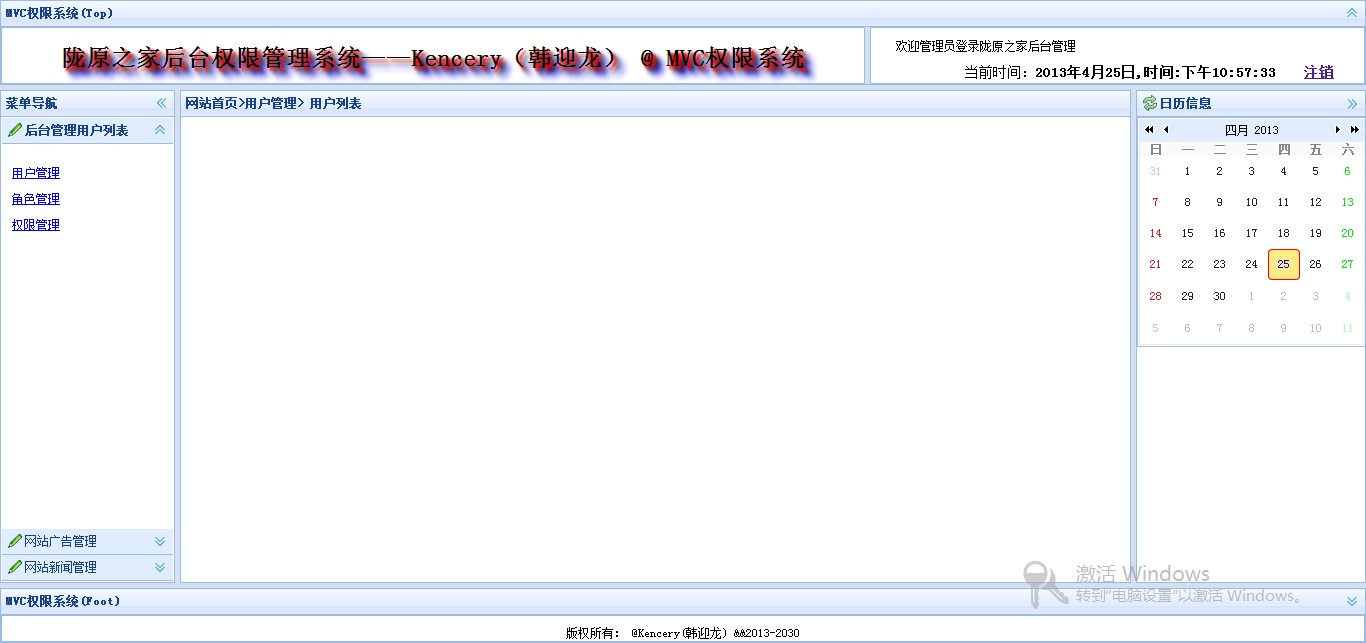
(2)當我們寫完這些代碼的時候,然后將我們的路由改回系統默認的路由,這時候我們就可以運行界面看到我們的設計的后臺效果了。

(3)這樣我們整個框架就都搭建完成了,大家可以看看這個效果,并且自己也可以實現以下這個效果,后續項目我就不貼出了,都寫了詳細的注釋,大家可以自己按照這個思路來寫一遍。
(4)當然最后要說的是如果大家有什么好的意見,關于我前面所有的博客的布局或者是內容,我都會盡力的去弄好,大家提出的需求我都改了吧,這里要感謝的就是第十三篇下面的所有的評論人,你們讓我懂得了更多的東西,謝謝大家的支持。
4.吉日嘎拉的相知
(1)說起吉日噶拉,可能大部分玩博客園的人都知道,它的權限寫的非常好,記得去年在長春上班的時候,我們主任讓我和另外一個哥們共同寫一個權限的需求,當時剛畢業,什么都不懂,一整迷茫之后我們便開始各種查找,各種百度,谷歌,最后我就知道了吉日噶拉,那時候他寫了好多博客,我們就開始研究,并且下載了他的視頻來看,最后我們設計了一個方案,也是和我現在的權限管理差不多,最后我們也用了我們設計的那個權限,這樣我就知道了他(吉日嘎拉)。
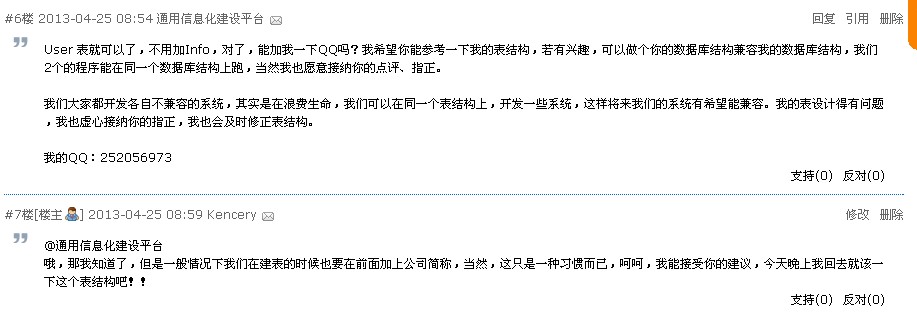
(2)后來到我寫這個系列的時候,我剛開始寫的時候人家就已經在留言里面支持我,并且回復我的一些錯誤和觀點,我當時就非常高興,我想那么牛的人居然也看我的博客,后來我想想可能正是人家搞權限的,所以看看我寫的怎么樣,再到后來,也就是我上面一篇博客的時候,吉日嘎拉給我留言,留言截圖如下:
? 
? 
(3)在這個里面吉日建議我能夠把我的權限的這些表的設計能夠和他的設計的一樣,這樣也就是我們能夠公用數據庫,開發出兼容的東西出來,當時說完的時候,心里真是暗自高興,想人家權限搞了多少年了,我一個初出道的小屁孩居然能和人家的數據庫設計搞兼容,這對我的技術是一個多么高的提升啊,所以就非常樂意的用QQ聯系了人家,然后經過了長達1個小時的聊天,最后我把方案定下來了,我覺得要想發展還是要用人家的權限模版,而且人家給了我他的數據庫設計和一些文檔性的東西,這里秀一下我們的聊天紀錄,至于有些東西實在不敢秀,希望大家理解:
? 
(4)就這樣,我就覺得我的權限系統現在修改成走兼容道路,最后我們的軟件都能公用一個數據庫的設計。具體的設計請看我下篇博客的說明,我會說出來具體的設計,后面的項目我就不貼出來了,希望大家都能理解。
5.小結
(1)這篇博客到這里我想也就完事了,這篇博客主要是為了說明一下我要修改架構,簡單的搭建了一下框架,最后闡述了一些我和吉日的一些過往,呵呵,希望大家能夠給出意見,你們的意見是我們進步的動力。
(2)下篇博客我就開始重新搭建框架,希望大家能夠堅持看下去,今天就不說了,現在我要把登錄的信息修改的更加的詳細一點。
Kencery返回本系列開篇
?
?
相信自己,你就是下一個奇跡!
?



)



![[轉載]AngularJS之Factory vs Service vs Provider](http://pic.xiahunao.cn/[轉載]AngularJS之Factory vs Service vs Provider)



——鳥哥私房菜)


質疑狹義相對論速度的疊加公式...)




