一般我用到box-shadow都是用于諸如按鈕,文本塊,某些圖標,css類似為:
box-shadow: 1px 1px 5px rgba(0, 0, 0, .8);
這樣,樣式看上去會更加柔和,或者增加了立體感。
我個人的理解上,box-shadow的本質就是本體的形狀的復制。
因此,當我們要給樣式增加立體感的時候,就可以做的更加逼真。
HTML: <div class="box shadow"></div> CSS:
?? ?.box {
? width: 300px;
? ? height: 100px;
background: #ccc;
border-radius: 10px;
margin: 10px;
}
.shadow1::before,
.shadow1::after {
content:"";
position:absolute;
z-index:-1;
bottom:15px;
left:10px;
width:50%;
height:20%;
box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
transform:rotate(-3deg);
}
.shadow1::after{
right:10px;
left:auto;
transform:rotate(3deg);
}
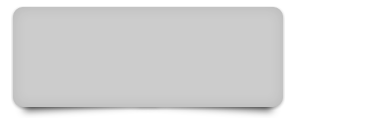
以上代碼效果如下:

一個非常普通的長方形塊元素。

利用一個更小的長方形偽類,加上box-sizing復制本體形狀的特性,模擬出了紙張的立體感。
同時,box-shadow是可以疊加的,類似box-sizing: 0 0 5px rgba(0, 0, 0, .8), 1px 1px 5px?rgba(0, 0, 0, .8),寫在前面的屬性會在最上面。
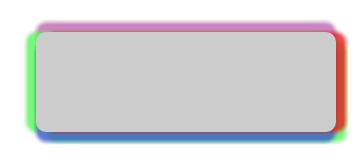
所以我們寫出以下的效果:

CSS:.shadow {position: absolute;top: 50%;left: 50%;margin-top: -150px;margin-left: -150px;width: 300px;height: 300px;box-shadow: 10px 0 5px rgba(228, 28, 28, 0.8), 0 10px 5px rgba(60, 90, 202, 0.8), -10px 0 5px rgba(81, 247, 86, 0.8), 0 -10px 5px rgba(193, 102, 178, 0.8), 10px 10px 5px rgba(81, 247, 86, 0.8);} ?
同是,由于我們寫的陰影的顏色是帶透明度的,因此顏色會中和,我想利用陰影的疊加特性可以做出非常美的效果。

box-shadow既然是一個本體的復制,也就是說我們可以用box-shadow來做出一些圖標,用樣式寫出來的圖標我想應該是會比圖片加載快,并且是直接和頁面一起渲染出來的,就像上面的一個三角圖標,就是利用box-shadow寫出來的。
HTML:<i class="icon-tri"></i> CSS: .icon-tri {display: inline-block;position: absolute;margin-top: 30px;border-left: 2px solid #ddd;height: 4px;background-color: #ddd;box-shadow: -1px 1px #ddd, 1px 1px #ddd,-2px 2px #ddd, 2px 2px #ddd,-3px 3px #ddd, 3px 3px #ddd,-4px 4px #ddd, 4px 4px #ddd,-5px 5px #ddd, 5px 5px #ddd}
我個人認為,box-shadow應該是可以模擬出左右的圖片,圖標等。
PS:我看到過有些插件可以做到讓你上傳一張圖片,然后在一個60*60的格子上復現這個圖片上60*60px的一塊,我想每個px就可以是一個box-shadow,圖片的像素可以用canvas的getImageData讀取出來,遍歷像素的顏色信息,應該這樣就可以實現,
下2周準備琢磨琢磨這個。











、依賴注入(DI))
)






