是想讓地圖的定位用戶位置更準確一些。
查看了介紹:?http://www.w3school.com.cn/html5/html_5_geolocation.asp
看介紹中拿數據挺簡單。
?
<!DOCTYPE html> <html> <body> <p id="demo">點擊這個按鈕,獲得您的坐標:</p> <button onclick="getLocation()">試一下</button> <script> var x=document.getElementById("demo"); function getLocation(){if (navigator.geolocation){navigator.geolocation.getCurrentPosition(showPosition);}else{x.innerHTML="Geolocation is not supported by this browser.";}} function showPosition(position){x.innerHTML="Latitude: " + position.coords.latitude + "<br />Longitude: " + position.coords.longitude; }</script> </body> </html>
?
正確點擊按鈕能拿到返回的經緯度

有個問題是: ? ?navigator.geolocation.getCurrentPosition(showPosition); ? 這個回調,有時有,有時沒有 ,不穩定。 ?還有就是出來的經緯度弄到地圖上,我了個去,跑到廣州了。。。

?
--------------------------------------
本身百度地圖api?
ip定位: ??http://lbsyun.baidu.com/jsdemo.htm#i8_2 , ?有點糙,顯示的是城市名
瀏覽器定位: ?http://lbsyun.baidu.com/jsdemo.htm#i8_1 ? ,拿到經緯度展示,大概的。
?
百度有個?Geolocation, 打開上面的2個中一個,替換下<script>代碼如下,執行下
<script type="text/javascript">// 百度地圖API功能var map = new BMap.Map("allmap");var point = new BMap.Point(116.331398,39.897445);map.centerAndZoom(point,12);var geolocation = new BMap.Geolocation(); //實例化瀏覽器定位對象。//下面是getCurrentPosition方法。調用該對象的getCurrentPosition(),與HTML5不同的是,這個方法原型是getCurrentPosition(callback:function[, options: PositionOptions]),也就是說無論成功與否都執行回調函數1,第二個參數是關于位置的選項。 因此能否定位成功需要在回調函數1中自己判斷。
geolocation.getCurrentPosition(function(r){ //定位結果對象會傳遞給r變量if(this.getStatus() == BMAP_STATUS_SUCCESS){ //通過Geolocation類的getStatus()可以判斷是否成功定位。var mk = new BMap.Marker(r.point); //基于定位的這個點的點位創建markermap.addOverlay(mk); //將marker作為覆蓋物添加到map地圖上map.panTo(r.point); //將地圖中心點移動到定位的這個點位置。注意是r.point而不是r對象。alert('您的位置:'+r.point.lng+','+r.point.lat); //r對象的point屬性也是一個對象,這個對象的lng屬性表示經度,lat屬性表示緯度。}else {alert('failed'+this.getStatus());}
},{enableHighAccuracy: true})
</script>
得到的是大致的經緯度,但城市是對的,位置有些偏差。

?-----------------------------
?
這個功能上,高德地圖api更好一些 ,誤差很小。
自定義定位圖標:?http://lbs.amap.com/api/javascript-api/example/location/custom-location-icon

?
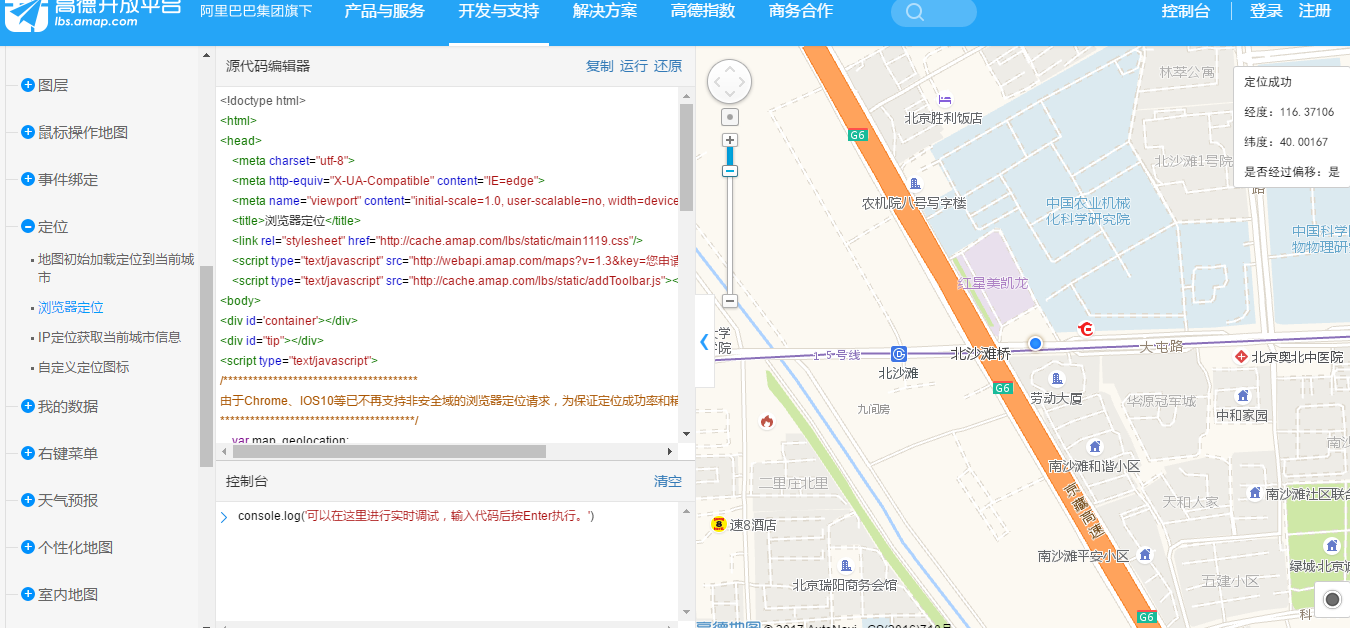
瀏覽器定位:http://lbs.amap.com/api/javascript-api/example/location/browser-location
/***************************************
由于Chrome、IOS10等已不再支持非安全域的瀏覽器定位請求,為保證定位成功率和精度,請盡快升級您的站點到HTTPS。
***************************************/ ?

?
很準的說, 需要升級 https






)












