來源于:http://blog.poetries.top/2016/10/20/review-jQuery/
http://www.jianshu.com/p/f8e3936b34c9
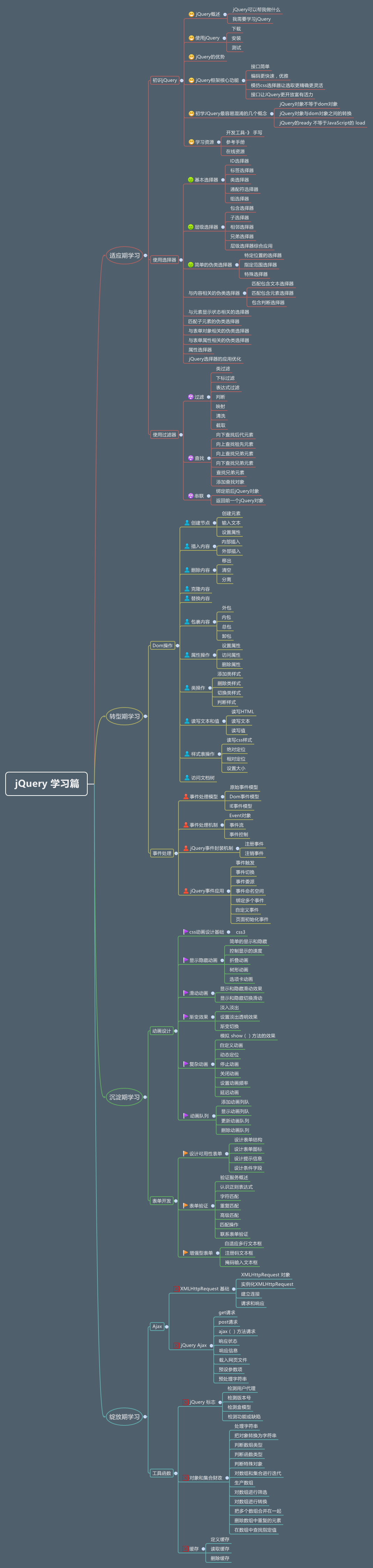
首先,來了解一下jQuery學習的整體思路

第一節 jQuery初步認知
jQuery概述
-
JQuery概念javascript概念- 基于
Js語言的API和語法組織邏輯,通過內置window和document對象,來操作內存中的DOM元素
- 基于
JQuery概念- 基于
javascript的,同上,提高了代碼的效率
- 基于
-
jQuery是什么:- 是一個
javascript代碼倉庫,我們稱之為javascript框架。 - 是一個快速的簡潔的
javascript框架,可以簡化查詢DOM對象、處理事件、制作動畫、處理Ajax交互過程。 - 它可以幫我們做什么(有什么優勢)
- 輕量級、體積小,使用靈巧(只需引入一個
js文件) - 強大的選擇器
- 出色的
DOM操作的封裝 - 出色的瀏覽器兼容性
- 可靠的事件處理機制
- 完善的
Ajax - 鏈式操作、隱式迭代
- 方便的選擇頁面元素(模仿
CSS選擇器更精確、靈活) - 動態更改頁面樣式/頁面內容(操作
DOM,動態添加、移除樣式) - 控制響應事件(動態添加響應事件)
- 提供基本網頁特效(提供已封裝的網頁特效方法)
- 快速實現通信(
ajax) - 易擴展、插件豐富
- 輕量級、體積小,使用靈巧(只需引入一個
- 是一個
-
如何引入
JQuery包- 引入本地的
JQuery - 引入
Google在線提供的庫文件(穩定可靠高速) -
使用
Google提供的API導入?<script type=“text/javascript” src=“jquery.js”></script> -
寫第一個
JQUery案例- 解釋:在
JQuery庫中,$是JQuery的別名,$()等效于就jQuery()
- 解釋:在
123456<script type=“text/javascript” src=“”></script><script type=“text/javascript”>$(function(){alert(“jQuery 你好!”);});</script> - 引入本地的
-
講解
$(function(){});$是jQuery別名。如$()也可jQuery()這樣寫,相當于頁面初始化函數,當頁面加載完畢,會執行jQuery()。- 希望在做所有事情之前,
JQuery操作DOM文檔。必須確保在DOM載入完畢后開始執行,應該用ready事件做處理HTML文檔的開始 $(document).ready(function(){});- 類似于
js的window.onload事件函數,但是ready事件要先于onload事件執行 window.onload = function(){};
- 類似于
-
為方便開發,
jQuery簡化這樣的方法,直接用$()表示 -
JQuery的ready事件不等于Js的load:- 執行時機不同:
load需要等外部圖片和視頻等全部加載才執行。ready是DOM繪制完畢后執行,先與外部文件 - 用法不同:
load只可寫一次,ready可以多次
- 執行時機不同:
window.onload與$(document).ready()對比
| ? | window.onload | $(document).ready() |
|---|---|---|
| 執行時機 | 必須等網頁中所有內容加載完后(圖片)才執行 | 網頁中的DOM結構繪制完后就執行,可能DOM元素相關的東西并沒有加載完 |
| 編寫個數 | 不能同時執行多個 | 能同時執行多個 |
| 簡化寫法 | 無 | $(document).ready(function(){ //.. });推薦寫法: $(function(){ }); |
-
jQuery有哪些功能(API):- 選擇器
- 過濾器
- 事件
- 效果
ajax
-
簡單的
JQuery選擇器:JQuery基本選擇器(ID選擇器,標簽選擇器,類選擇器,通配選擇器和組選擇器5種)ID選擇器:document.getElementById(id)與$("#id")對比(改變文字大小)—id唯一,返回單個元素- 標簽選擇器:
document.getElementsByTagName(tagName)與$("tagname")對比—多個標簽,返回數組 - 類選擇器:
$(".className")–多個classname(改變背景圖片) - 通配選擇器:
document.getElementsByTagName("*")與$("*")對比—指范圍內的所有標簽元素 - 組選擇器:
$("seletor1,seletor2,seletor3")—-無數量限制,用逗號分割
初步了解JQuery
JQuery是什么javascript用來干什么的:- 操作
DOM對象 - 動態操作樣式
css - 數據訪問
- 控制響應事件等
- 操作
jQuery作用一樣,只是更加快速簡潔
-
如何引用
JQuery12345678<script type="text/javascript"></script>寫第一個JQUery案例<script type=“text/javascript” src=“”></script><script type=“text/javascript”>$(function(){alert(“jQuery 你好!”);});</script> -
$()講解$在JQuery庫中,$是JQuery的別名,$()等效于就jQuery().$()是JQuery方法,贊可看作是JQuery的選擇器,與css選擇器相似(可做對比)var jQuery==$ =function(){}?$()本質就是一個函數也就是?jQuery的核心函數- 只要是
jQuery的對象都這樣變量加上一個符號$方便識別:var $div = $("#")
| 1 2 3 | function $(id){ return document.getElementById(id); } |
$()和document是相等的嗎
| 1 2 3 4 5 | <div id="a" class="aa"></div> <div id="b" class="aa"></div> <div id="c" class="aa"></div> alert(document.getElementById("id") == $("#aa"));//返回結果為false alert(document.getElementById("id") == $("#aa").get(0));//返回true |
-
代理對象
$()jQuery中返回的是代理對象本身jQuery的核心原理是通過選擇器找到對應的代理對象jQuery全都是通過方法操作- 樣式選擇器
$(".className")$(".aa").css("color","green");
- id選擇器(“”)
$("#a").css("background-color","#ff0066");
- 標簽選擇器
$("p").css("color","#cc3366");
- 組選擇器
$("#b ul li").size();
-
對象轉換(
$(element))- 原生
dom對象和jquery代理對象的相互轉換
- 原生
| 1 2 3 4 5 | $(傳入的原生對象); //原生對象轉化成jQuery對象 var nav = document.getElementById("nav"); var $nav = $(nav); alert($nav.get(0) == nav);//true |
-
檢索范圍的限制(
$('字符串',element))-
總結:三種寫法對比:
-
方式一:不推薦 搜索速度最慢
$("#nav").css();$("#nav li").css();
-
方式二:搜索速度最快 鏈式操作
$("#nav").css().children().css();
-
方式三:也常用 速度第二快
var $nav = $("#nav").css();$("li",$nav).css();?$nav限制了搜索范圍 速度快
-
-
-
總結:?
$()?jquery核心方法的作用和使用場景- 如果是一個字符串參數并且沒有標簽對(選擇器)
$(ul.nav") - 如果是一個字符串參數并且有標簽對(創建
html標簽)$("<img>")?–最終加到DOM樹中?$xx.append("<img>"); - 如果是傳入一個
element dom對象,直接包裝為proxy對象返回?$(DOM對象) - 如果第一個參數是字符串,第二個是
element?dom對象的話,那么就是在element這個dom對象里面尋找選擇器對應的元素并且代理?$("li",$DOM對象)
- 如果是一個字符串參數并且沒有標簽對(選擇器)
- 代理模式以及代理內存結構


第二節 選擇器
- 來回顧一下
CSS常用的選擇器
| 選擇器 | 語法 | 描述 |
|---|---|---|
| 標簽選擇器 | E{css規則} | 以文檔元素作為選擇符 |
ID選擇器 | #ID{css規則} | ID作為選擇符 |
| 類選擇器 | E.className{css規則} | class作為選擇符 |
| 群組選擇器 | E1,E2,E3{css規則} | 多個選擇符應用同樣的樣式 |
| 后代選擇器 | E F{css規則} | 元素E的任意后代元素F |
-
選擇器引擎規則(
$('字符串'))css選擇器的規則- 標簽選擇器
id選擇器- 類選擇器
- 混合選擇器
-
css3的選擇器規則 -
狀態和偽類(
:even?:odd?:first?:last?:eq(index)) - 屬性(
[attr=value])
- 層級選擇器:通過
DOM的嵌套關系匹配元素jQuery層級選擇器—-包含選擇器、子選擇器、相鄰選擇器、兄弟選擇器4種- a.包含選擇器:
$("a b")在給定的祖先元素下匹配所有后代元素。(不受層級限制) - b.子選擇器:
$("parent > child")在給定的父元素下匹配所有子元素。 - c.相鄰選擇器:
$("prev + next")?匹配所有緊接在prev元素后的next元素。 - d.兄弟選擇器:
$("prev ~ siblings")?匹配prev元素之后的所有sibling元素。
過濾選擇器
- 基本過濾選擇
| 選擇器 | 說明 | 返回 |
|---|---|---|
:first | 匹配找到的第1個元素 | 單個元素 |
:last | 匹配找到的最后一個元素 | 單個元素 |
:eq | 匹配一個給定索引值的元素 | 單個元素 |
:even | 匹配所有索引值為偶數的元素 | 集合元素 |
: odd | 匹配所有索引值為奇數的元素 | 集合元素 |
:gt(index) | 匹配所有大于給定索引值的元素 | 集合元素 |
:lt(index) | 匹配所有小于給定索引值的元素 | 集合元素 |
:not | 去除所有與給定選擇器匹配的元素 | 集合元素 |
:animated | 選取當前正在執行動畫的所有元素 | 集合元素 |
focus | 選取當前正在獲取焦點的元素 | 集合元素 |
- 內容過濾選擇器
| 選擇器 | 描述 | 返回 |
|---|---|---|
:contains(text) | 選取含有文本內容為text的元素 | 集合元素 |
:empty | 選取不包含子元素獲取文本的空元素 | 集合元素 |
:has(selector) | 選擇含有選擇器所匹配的元素的元素 | 集合元素 |
:parent | 選取含有子元素或者文本的元素 | 集合元素 |
- 可見過濾選擇器
| 選擇器 | 描述 | 返回 |
|---|---|---|
:hidden | 選擇所有不可見的元素 | 集合元素 |
:visible | 選取所有可見的元素 | 集合元素 |
- 屬性過濾選擇器
| 選擇器 | 說明 | 返回 |
|---|---|---|
[attribute] | 選取擁有此屬性的元素 | 集合元素 |
[attribute=value] | 選取屬性值為value值的元素 | 集合元素 |
[attribue^=value] | 選取屬性的值以value開始的元素 | 集合元素 |
[attribue$=value] | 選取屬性的值以value結束的元素 | 集合元素 |
- 子元素過濾選擇器
| 選擇器 | 說明 | 返回 |
|---|---|---|
:nth-child(index/even/odd) | 選取每個父元素下的第index個子元素或者奇偶元素(index從1算起) | 集合元素 |
:first-child | 選取每個元素的第一個子元素 | 集合元素 |
:last-child | 選取每個元素的最后一個子元素 | 集合元素 |
-
:nth-child()選擇器是很常用的子元素過濾選擇器,如下:nth-child(even)選擇每個父元素下的索引值是偶數的元素:nth-child(odd)選擇每個父元素下的索引值是奇數的元素:nth-child(2)選擇每個父元素下的索引值是2的元素:nth-child(3n)選擇每個父元素下的索引值是3的倍數的元素 (n從1開始)
-
表單對象屬性過濾選擇器
| 選擇器 | 說明 | 返回 |
|---|---|---|
:enabled | 選取所有可用元素 | 集合元素 |
:disabled | 選取所有不可用元素 | 集合元素 |
:checked | 選取所有被選中的元素(單選框、復選框) | 集合元素 |
:selected | 選取所有被選中的元素(下拉列表) | 集合元素 |
- 表單選擇器
| 選擇器 | 說明 |
|---|---|
:input | 選取所有input?textarea?select?button元素 |
:text | 選取所有單行文本框 |
:password | 選取所有密碼框 |
:radio | 選取所有單選框 |
:checkbox | 選取所有多選框 |
:submit | 選取所有的提交按鈕 |
:image | 選取所有的圖像按鈕 |
:reset | 選取所有的重置按鈕 |
:button | 選取所有的按鈕 |
:file | 選取所有的上傳域 |
:hidden | 選取所有的不可見元素 |
-
特定位置選擇器
:first:last:eq(index)
-
指定范圍選擇器
:even:odd:gt(index):lt(index)
-
排除選擇器
:not?非
第三節 選擇器優化
-
使用合適的選擇器表達式可以提高性能、增強語義并簡化邏輯。常用的選擇器中,
ID選擇器速度最快,其次是類型選擇器。- a. 多用
ID選擇器 - b. 少直接使用
class選擇器 - c. 多用父子關系,少用嵌套關系
- d. 緩存
jQuery對象
- a. 多用
-
使用過濾器
jQuery提供了2種選擇文檔元素的方式:選擇器和過濾器- a. 類過慮器:根據元素的類屬性來進行過濾操作。
hasClass(className):判斷當前jQuery對象中的某個元素是否包含指定類名,包含返回true,不包含返回false
- b. 下標過濾器:精確選出指定下標元素
eq(index):獲取第N個元素。index是整數值,下標從0開始
- c. 表達式過濾器
filter(expr)/(fn):篩選出與指定表達式/函數匹配的元素集合。- 功能最強大的表達式過濾器,可接收函數參數,也可以是簡單的選擇器表達式
- d. 映射?
map(callback):將一組元素轉換成其他數組 - e. 清洗?
not(expr):刪除與指定表達式匹配的元素 - f. 截取?
slice(start,end):選取一個匹配的子集
-
查找
- 向下查找后代元素
children():取得所有元素的所有子元素集合(子元素)find():搜索所有與指定表達式匹配的元素(所有后代元素中查找)
- 查找兄弟元素?
siblings()查找當前元素的兄弟
- 向下查找后代元素
第四節 代理對象屬性和樣式操作
-
代理對象屬性和樣式操作
attrprop(一般屬性值是boolean的值或者不用設置屬性值,一般使用)css(最好不用,一般我用來做測試)addClass?/?removeClass
-
操作原生
DOM的時候用的方式:一次只能操作一個- 操作屬性:
setAttribute?/?getAttribute - 操作樣式:
style.xx = value - 操作類樣式:
className='' - 獲取
DOM的子元素children屬性 DOM里面添加一個子元素appendChild()
- 操作屬性:
-
操作
jQuery代理對象的時候:批量操作DOM對象(全都是通過方法操作) -
操作屬性:
attr()、prop()attr和prop區別:如果屬性的值是布爾類型的值 用prop操作 反之attr
-
操作樣式:
css() - 操作類樣式:
addClass()?removeClass() - 操作
DOM子元素:children() - 添加子元素:
append()
第五節 jQuery中DOM操作
-
DOM是一種與瀏覽器、平臺|語言無關的接口,使用該接口可以輕松的訪問 頁面中的所有的標準組件 -
DOM操作的分類-
DOM CoreDOM core并不專屬于JavaScript,任何支持DOM的程序都可以使用JavaScript?中的getElementByID()?getElementsByTagName()?getAttribute()?setAttribute()等方法都是DOM Core的組成部分
-
HTML-DOMHTML -DOM的出現比DOM-Core還要早,它提供一些更簡明的標志來描述HTML元素的屬性- 比如:使用
HTML-DOM來獲取某元素的src屬性的方法element.src
-
CSS-DOM- 針對
CSS的操作。在JavaScript中,主要用于獲取和設置style對象的各種屬性,通過改變style對象的屬性,使網頁呈現不同的效果
- 針對
-
-
查找節點
- 查找屬性節點?
attr()?可以獲取各屬性的值
- 查找屬性節點?
- 創建節點
$(html):根據傳遞的標記字符串,創建DOM對象
- 插入節點
| 方法 | 說明 |
|---|---|
append() | 向每個匹配元素內部追加內容 |
appendTo() | 顛倒append()的操作 |
prepend() | 向每個匹配元素的內容內部前置內容 |
prependTo() | 顛倒prepend()的操作 |
after() | 向每個匹配元素之后插入內容 |
insertAfter() | 顛倒after()的操作 |
before() | 在每個匹配元素之前插入內容 |
insertBefore() | 顛倒before()的操作 |
-
刪除節點
- jQuery提供了三種刪除節點的方法?
remove()?detach()?empty() remove()方法- 當某個節點用此方法刪除后,該節點所包含的所有后代節點將同時被刪除,用
remove()方法刪除后,還是可以繼續使用刪除后的引用
- 當某個節點用此方法刪除后,該節點所包含的所有后代節點將同時被刪除,用
detach()- 和
remove()方法一樣,也是從DOM中去掉所有匹配的元素,與remove()不同的是,所有綁定的事件、附加的數據等,都會被保留下來
- 和
empty()empty()方法并不是刪除節點,而是清空節點,它能清空元素中所有后代節點
- jQuery提供了三種刪除節點的方法?
-
復制節點
- 使用
clone()方法來完成 - 在
clone()方法中傳遞一個參數true,同時復制元素中所綁定的事件
- 使用
-
替換節點
jQuery提供相應的方法?replaceWidth()
-
樣式操作
- 獲取樣式和設置樣式?
attr() - 追加樣式?
addClass() - 移除樣式?
removeClass() - 切換樣式
toggle()方法只要是控制行為上的重復切換(如果元素是顯示的,則隱藏;如果元素原來是隱藏的,則顯示)toggleClass()方法控制樣式上的重復切換(如何類名存在,則刪除它,如果類名不存在,則添加它)
- 判斷是否含有某個樣式
hasClass()可以用來判斷元素是否含有某個class,如有返回true?該方法等價于is()
- 獲取樣式和設置樣式?
-
設置和獲取HTML、文本和值
html()- 此方法類似
JavaScript中innerHTML屬性,可以用來讀取和設置某個元素中的HTML內容
- 此方法類似
text()方法- 此方法類型
JavaScript中innerHTML,用來讀取和設置某個元素中的文本內容
- 此方法類型
val()方法- 此方法類似
JavaScript中的value屬性,用來設置獲取元素的值。無論是文本框、下拉列表還是單選框,都可以返回元素的值,如果元素多選,返回一個包含所有選擇的值的數組
- 此方法類似
-
遍歷節點
children()方法- 該方法用來取得匹配元素的子元素集合
childre()方法只考慮子元素而不考慮其他后代元素
next()方法- 該方法用于取得匹配元素后面緊鄰的同輩元素
prev()方法- 用于匹配元素前面緊鄰的同輩元素
siblings()方法- 用于匹配元素前后所有的同輩元素
parent()方法- 獲得集合中每個 元素的父級元素
parents()方法- 獲得集合中每個元素的祖先元素
CSS DOM操作
CSS DOM技術簡單的來說就是讀取和設置style對象的各種屬性- 用
css()方法獲取元素的樣式屬性,可以同時設置多個樣式屬性 CSS DOM中關于元素定位有幾個常用的方法offset()方法- 它的作用是獲取元素在當前視窗的相對偏移其中返回的對象包含兩個屬性,即
top和left,他只對可見元素有效
- 它的作用是獲取元素在當前視窗的相對偏移其中返回的對象包含兩個屬性,即
position()方法- 獲取相對于最近的一個
position()樣式屬性設置為relative或者absolute的祖父節點的相對偏移,與offset()一樣,他返回的對象也包括兩個屬性,即top和left
- 獲取相對于最近的一個
scrollTop()方法和scrollLeft方法- 這兩個方法的作用分別是獲取元素的滾動條距頂端的距離和距左側的距離
- 一張圖總結以上的位置關系(項目中很常用-必須要弄清楚)





第六節 jQuery動畫
回顧上節
- 操作DOM
- a.什么是
DOM:Document Object Model縮寫,文檔對象模型 - b.理解頁面的樹形結構
- c.什么是節點:是DOM結構中最小單元,包括元素、屬性、文本、文檔等。
- a.什么是
一、創建節點
- 1.創建元素
- 語法:
document.createElement(name);
- 語法:
| 1 2 | var div = document.createElement("div"); document.body.appendChild(div); |
-
$(html):根據傳遞的標記字符串,創建DOM對象 -
2.創建文本
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | var div = document.createElement("div"); var txt = document.createTextNode("DOM"); div.appendChild(txt); document.body.appendChild(div); var $div = = $("<div>DOM</div>"); $(body).append($div); ``` - 3.設置屬性 - 語法:`e.setAttrbute(name,value)` ```javascript var div = document.createElement("div"); var txt = document.createTextNode("DOM"); div.appendChild(txt); document.body.appendChild(div); div.setAttribute("title","盒子"); var $div = = $("<div title='盒子'>DOM</div>"); $(body).append($div); |
二、插入內容
-
內部插入
- 向元素最后面插入節點:
append():向每個匹配的元素內部追加內容appendTo():把所有匹配的元素追加到指定元素集合中,$("A").append("B")等效?$("B").appendTo("A")
- 向元素最前面插入節點:
prepend():把每個匹配的元素內部前置內容prependTo():把所有匹配的元素前置到另一個指定的元素集合中,$("A").prepend("B")?等效?$("B").prependTo("A")
- 向元素最后面插入節點:
-
外部插入
after():在每個匹配的元素之后插入內容before():在每個匹配想元素之前插入內容insertAfter():將所有匹配的元素插入到另一個指定的元素集合后面,$A.insert($B)?等效$B.insertAfter($A);insertBefore():將所有匹配的元素插入到另一個指定的元素集合前面?$A.before($B)?等效?$B.insertBefore($A);
三、刪除內容
- 移除
remove():從DOM中刪除所有匹配元素
- 清空
empty():刪除匹配的元素集合中所有子節點內容
四、克隆內容:創建指定節點副本
clone()- 注意:若
clone(true)則是包括克隆元素的屬性,事件等
- 注意:若
五、替換內容
replaceWith():將所有匹配的元素替換成指定的元素replaceAll():用匹配的元素替換掉指定元素
- 注意:兩者效果一致,只是語法不同?
$A.replaceAll($B)等效于?$B.replaceWhith($A);
本節新知識
JavaScript語言本身不支持動畫設計,必須通過改變CSS來實現動畫效果
顯隱動畫
-
show():顯示?hide():隱藏- 原理:
hide()通過改變元素的高度寬度和不透明度,直到這三個屬性值到0 show()從上到下增加元素的高度,從左到右增加元素寬度,從0到1增加透明度,直至內容完全可見- 參數:
show(speed,callback)speed: 字符串或數字,表示動畫將運行多久(slow=0.6/normal=0.4/fast=0.2)callback: 動畫完成時執行的方法
- 原理:
-
顯示和隱藏式一對密不可分的動畫形式
-
顯隱切換
toggle():切換元素的可見狀態- 原理:匹配元素的寬度、高度以及不透明度,同時進行動畫,隱藏動畫后將
display設置為none - 參數:
toggle(speed)toggle(speed,callback)toggle(boolean)speed: 字符串或數字,表示動畫將運行多久(slow=0.6/normal=0.4/fast=0.2)easing: 使用哪個緩沖函數來過渡的字符串(linear/swing)callback: 動畫完成時執行的方法boolean:true為顯示?false為隱藏
- 原理:匹配元素的寬度、高度以及不透明度,同時進行動畫,隱藏動畫后將
滑動
-
顯隱滑動效果
slideDown():滑動隱藏-
slidUp():滑動顯示 -
參數:
slideDown(speed,callback)slidUp(speed,callback)
-
顯隱切換滑動
slideToggle():顯隱滑動切換- 參數:
slidUp(speed,callback)
漸變:通過改變不透明度
-
淡入淡出
fadeIn()-
fadeOut() -
參數:
fadeIn(speed,callback)fadeOut(speed,callback)
-
設置淡出透明效果
-
fadeTo()?:以漸進的方式調整到指定透明度 -
參數:
fadeTo(speed,opacity,callback)
-
-
漸變切換:結合
fadeIn和fadeOut-
fadeToggle() -
參數:
fadeOut(speed,callback)
-
- 自定義動畫:
animate()- 注意:在使用
animate方法之前,為了影響該元素的top?left?bottom?right樣式屬性,必須先把元素的position樣式設置為relative或者absolute - 停止元素的動畫
- 很多時候需要停止匹配正在進行的動畫,需要使用stop()
stop()語法結構:stop([clearQueue],[gotoEnd]);- 都是可選參數,為布爾值
- 如果直接使用
stop()方法,會立即停止當前正在進行的動畫
- 判斷元素是否處于動畫狀態
- 如果不處于動畫狀態,則為元素添加新的動畫,否則不添加
if(!$(element).is(":animated")){ //判斷元素是否處于動畫狀態} - 這個方法在
animate動畫中經常被用到,需要注意
- 如果不處于動畫狀態,則為元素添加新的動畫,否則不添加
- 延遲動畫
- 在動畫執行過程中,如果你想對動畫進行延遲操作,那么使用
delay()
- 在動畫執行過程中,如果你想對動畫進行延遲操作,那么使用
- 注意:在使用
-
用
animate模擬show():show: 表示由透明到不透明toggle: 切換hide:表示由顯示到隱藏
-
動畫方法總結
| 方法名 | 說明 |
|---|---|
hide()和show() | 同時修改多個樣式屬性即高度和寬度和不透明度 |
fadeIn()和fadeOut() | 只改變不透明度 |
slideUp()和slideDown() | 只改變高度 |
fadeTo() | 只改變不透明度 |
toggle() | 用來代替show()和hide()方法,所以會同時修改多個屬性即高度、寬度和不透明度 |
slideToggle() | 用來代替slideUp和slideDown()方法,所以只能改變高度 |
fadeToggle() | 用來代替fadeIn()和fadeOut方法,只能改變不透明度 |
animate() | 屬于自定義動畫,以上各種動畫方法都是調用了animate方法。此外,用animate方法還能自定義其他的樣式屬性,例如:left?marginLeft ``scrollTop等 |
第七節 jQuery中的事件
-
事件對象的屬性
event.type:獲取事件的類型event.target:獲取到觸發事件的元素event.preventDefault方法 阻止默認事件行為event.stopPropagation()阻止事件的冒泡-
keyCode:只針對于keypress事件,獲取鍵盤鍵數字 按下回車,13 -
event.pageX / event.pageY?獲取到光標相對于頁面的x坐標和y坐標- 如果沒有
jQuery,在IE瀏覽器中用event.x?/?event.y;在Firefox瀏覽器中用event.pageX?/?event.pageY。如果頁面上有滾動條還要加上滾動條的寬度和高度
- 如果沒有
-
event.clientX:光標對于瀏覽器窗口的水平坐標 瀏覽器 -
event.clientY:光標對于瀏覽器窗口的垂直坐標 -
event.screenX:光標對于電腦屏幕的水平坐標 電腦屏幕 event.screenY:光標對于電腦屏幕的水平坐標event.which?該方法的作用是在鼠標單擊事件中獲取到鼠標的左、中、右鍵,在鍵盤事件中的按鍵?1代表左鍵?2代表中鍵?3代表右鍵
-
事件冒泡
- 什么是冒泡
- 在頁面上可以有多個事件,也可以多個元素影響同一個元素
- 從里到外
- 嵌套關系
- 相同事件
- 其中的某一父類沒有相同事件時,繼續向上查找
- 停止事件冒泡
- 停止事件冒泡可以阻止事件中其他對象的事件處理函數被執行
- 在
jQuery中提供了stopPropagation()方法
- 阻止默認行為
- 網頁中元素有自己的默認行為,例如:單擊超鏈接后會跳轉、單擊提交后表單會提交,有時需要阻止元素的默認行為
- 在
jQuery中提供了preventDefault()方法來阻止元素的默認行為
- 事件捕獲
- 事件捕獲和冒泡是相反的過程,事件捕獲是從最頂端往下開始觸發
- 并非所有的瀏覽器都支持事件捕獲,并且這個缺陷無法通過
JavaScript來修復。jQuery不支持事件捕獲,如需要用事件捕獲,要用原生的JavaScript
- 什么是冒泡
-
bind();綁定-
為匹配元素綁定處理方法
-
需要給一個元素添加多個事件 ,事件執行一樣時候
one():只執行一次
-
- 綁定特定事件類型方法:
| 分類 | 方法名稱 | 說明 |
|---|---|---|
| 頁面載入 | ready(fn) | 當DOM載入就緒可以綁定一個要執行的函數 |
| 事件綁定 | blind(type,[data],fn) | 為每個匹配元素的特定事件綁定一個事件處理函數 |
| 事件綁定 | unblind() | 解除綁定 |
| 事件綁定 | on(events,[,selector[,]data],handler) | 在選擇元素上綁定一個或者多個事件處理函數 |
| 事件綁定 | off() | 移除on綁定的事件 |
| 事件綁定 | delegate(selector,eventType,handler) | 為所有選擇匹配元素附加一個或多個事件處理函數 |
| 事件綁定 | undelegate() | 移除綁定 |
| 事件動態 | live(type,fn) | 對動態生成的元素進行事件綁定 |
| 事件動態 | die(type,fn) | 移除live()綁定的事件 |
| 交互事件 | hover() | 鼠標移入移出 |
| 交互事件 | toggle(fn1,fn2,[fn3],[fn4]) | 每單擊后依次調用函數 |
| 交互事件 | blur(fn) | 觸發每一個匹配元素的blur事件 |
| 交互事件 | change() | 觸發每一個匹配元素的change事件 |
| 交互事件 | click() | 觸發每一個匹配元素的click事件 |
| 交互事件 | focus() | 觸發每一個匹配元素的focus事件 |
| 交互事件 | submit() | 觸發每一個匹配元素的submit事件 |
| 鍵盤事件 | keydown() | 觸發每一個匹配元素的keydown事件 |
| 鍵盤事件 | keypress() | 觸發每一個匹配元素的keypress事件 |
| 鍵盤事件 | keyup() | 觸發每一個匹配元素的keyup事件 |
| 鼠標事件 | mousedown(fn) | 綁定一個處理函數 |
| 鼠標事件 | mouseenter(fn) | 綁定一個處理函數 |
| 鍵盤事件 | mouseleave(fn) | 綁定一個處理函數 |
| 鍵盤事件 | mouseout(fn) | 綁定一個處理函數 |
| 鍵盤事件 | mouseover(fn) | 綁定一個處理函數 |
| 窗口操作 | resize(fn) | 綁定一個處理函數 |
| 窗口操作 | scroll(fn) | 綁定一個處理函數 |
第八節 jQuery與Ajax
- Ajax簡介 :
Asynchronous Javascript And XML?(異步的JavaScript和XML)- 它并不是一種單一的技術,而是有機利用一系列交互式網頁應用相關的技術所形成的結合體
Ajax優勢與不足Ajax優勢- 優秀的用戶體驗
- 這是
Ajax下最大的有點,能在不刷新整個頁面前提下更新數據
- 這是
- 提高
web程序的性能- 與傳統模式相比,
Ajax模式在性能上最大的區別在于傳輸數據的方式,在傳統模式中,數據的提交時通過表單來實現的。Ajax模式只是通過XMLHttpRequest對象向服務器提交希望提交的數據,即按需發送
- 與傳統模式相比,
- 減輕服務器和帶寬的負擔
Ajax的工作原理相當于在用戶和服務器之間加了一個中間層,似用戶操作與服務器響應異步化。它在客戶端創建Ajax引擎,把傳統方式下的一些服務器負擔的工作轉移到客戶端,便于客戶端資源來處理,減輕服務器和帶寬的負擔
- 優秀的用戶體驗
- Ajax的不足
- 瀏覽器對
XMLHttpRequest對象的支持度不足 - 破壞瀏覽器前進、后退按鈕的正常功能
- 對搜索引擎的支持的不足
- 開發和調試工具的缺乏
- 瀏覽器對
創建一個Ajax請求
-
Ajax的核心是XMLHttpRequest對象,它是Ajax實現的關鍵,發送異步請求、接受響應以及執行回調都是通過它來完成 -
創建
ajax對象?var xhr = new XMLHttpRequest(); -
準備發送請求
-
get?/?postget- 傳遞的數據放在
URL后面 - 中文編碼?
encodeURI( '' ); - 緩存 在數據后面加上隨機數或者日期對象或者……
- 傳遞的數據放在
-
post- 傳遞的數據放在
send()里面,并且一定要規定數據格式 - 沒有緩存問題
- 傳遞的數據放在
-
form表單中:action:method: (默認是get)get: 會在url里面以?name=value?, 兩個數據之間用?&?連接
post:
enctype:?"application/x-www-form-urlencoded"
-
url -
是否異步
- 同步(
false):阻塞 - 異步(
true):非阻塞
- 同步(
-
-
正式發送請求
-
ajax請求處理過程
| 1 2 3 4 5 6 | xhr.onreadystatechange = function(){ if (xhr.readyState == 4) { alert( xhr.responseText ); } }; |
-
onreadystatechange?:當處理過程發生變化的時候執行下面的函數 -
readyState?:ajax處理過程- 0:請求未初始化(還沒有調用?
open())。 - 1:請求已經建立,但是還沒有發送(還沒有調用?
send())。 - 2:請求已發送,正在處理中(通常現在可以從響應中獲取內容頭)。
- 3:請求在處理中;通常響應中已有部分數據可用了,但是服務器還沒有完成響應的生成。
- 4:響應已完成;您可以獲取并使用服務器的響應了。
- 0:請求未初始化(還沒有調用?
-
responseText?:請求服務器返回的數據存在該屬性里面 status?:?http狀態碼

- 案例:
ajax封裝案例
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 | //ajax請求后臺數據 var btn = document.getElementsByTagName("input")[0]; btn.onclick = function(){ ajax({//json格式 type:"post", url:"post.php", data:"username=poetries&pwd=123456", asyn:true, success:function(data){ document.write(data); } }); } //封裝ajax function ajax(aJson){ var ajx = null; var type = aJson.type || "get"; var asyn = aJson.asyn || true; var url = aJson.url; // url 接收 傳輸位置 var success = aJson.success;// success 接收 傳輸完成后的回調函數 var data = aJson.data || '';// data 接收需要附帶傳輸的數據 if(window.XMLHttpRequest){//兼容處理 ajx = new XMLHttpRequest();//一般瀏覽器 }else { ajx = new ActiveXObject("Microsoft.XMLHTTP");//IE6+ } if (type == "get" && data) { url +="/?"+data+"&"+Math.random(); } //初始化ajax請求 ajx.open( type , url , asyn ); //規定傳輸數據的格式 ajx.setRequestHeader('content-type','application/x-www-form-urlencoded'); //發送ajax請求(包括post數據的傳輸) type == "get" ?ajx.send():ajx.send(aJson.data); //處理請求 ajx.onreadystatechange = function(aJson){ if(ajx.readState == 4){ if (ajx.status == 200 && ajx.status<300)//200是HTTP 請求成功的狀態碼 { //請求成功處理數據 success && success(ajx.responseText); }else{ alert("請求出錯"+ajx.status); } } }; |
jQuery中的Ajax [補充部分–來自鋒利的jQuery]
jquery對Ajax操作進行了封裝,在jquery中的$.ajax()方法屬于最底層的方法,第2層是load()、$.get()、$.post();第3層是$.getScript()、$.getJSON(),第2層使用頻率很高
load()方法
load()方法是jquery中最簡單和常用的ajax方法,能載入遠程HTML代碼并插入DOM中 結構為:load(url,[data],[callback])- 使用
url參數指定選擇符可以加載頁面內的某些元素?load方法中url語法:url selector?注意:url和選擇器之間有一個空格
- 使用
- 傳遞方式
load()方法的傳遞方式根據參數data來自動指定,如果沒有參數傳遞,則采用GET方式傳遞,反之,采用POST
- 回調參數
- 必須在加載完成后才執行的操作,該函數有三個參數 分別代表請求返回的內容、請求狀態、
XMLHttpRequest對象 - 只要請求完成,回調函數就會被觸發
- 必須在加載完成后才執行的操作,該函數有三個參數 分別代表請求返回的內容、請求狀態、
| 1 2 3 4 5 | $("#testTest").load("test.html",function(responseText,textStatus,XMLHttpRequest){ //respnoseText 請求返回的內容 //textStatus 請求狀態 :sucess、error、notmodified、timeout //XMLHttpRequest }) |
- load方法參數
| 參數名稱 | 類型 | 說明 |
|---|---|---|
url | String | 請求HTML頁面的URL地址 |
data(可選) | Object | 發送至服務器的key?/?value數據 |
callback(可選) | Function | 請求完成時的回調函數,無論是請求成功還是失敗 |
$.get()和$.post()方法
load()方法通常用來從web服務器上獲取靜態的數據文件。在項目中需要傳遞一些參數給服務器中的頁面,那么可以使用$.get()和$.post()或$.ajax()方法
-
注意:
$.get()和$.post()方法是jquery中的全局函數 -
$.get()方法
$.get()方法使用GET方式來進行異步請求- 結構為:
$.get(url,[data],callback,type)- 如果服務器返回的內容格式是
xml文檔,需要在服務器端設置Content-Type類型 代碼如下:header("Content-Type:text/xml:charset=utf-8")?//php
- 如果服務器返回的內容格式是
$.get()方法參數解析
| 參數 | 類型 | 說明 |
|---|---|---|
url | String | 請求HTML頁的地址 |
data(可選) | Object | 發送至服務器的key/?value?數據會作為QueryString附加到請求URL中 |
callback(可選) | Function | 載入成功的回調函數(只有當Response的返回狀態是success才調用該方法) |
type(可選) | String | 服務器返回內容的格式,包括xml、html、script、json、text和_default |
-
$.post()方法
- 它與
$.get()方法的結構和使用方式相同,有如下區別GET請求會將參數跟張乃URL后進行傳遞,而POST請求則是作為Http消息的實體內容發送給web服務器,在ajax請求中,這種區別對用戶不可見GET方式對傳輸數據有大小限制(通常不能大于2KB),而使用POST方式傳遞的數據量要比GET方式大得多(理論不受限制)GET方式請求的數據會被瀏覽器緩存起來,因此其他人可以從瀏覽器的歷史紀錄中讀取這些數據,如:賬號、密碼。在某種情況下,GET方式會帶來嚴重的安全問題,而POST相對來說可以避免這些問題GET和POST方式傳遞的數據在服務端的獲取也不相同。在PHP中,GET方式用$_GET[]獲取;POST方式用$_POST[]獲取;兩種方式都可用$_REQUEST[]來獲取
- 它與
-
總結
- 使用
load()、$.get()和$.post()方法完成了一些常規的Ajax程序,如果還需要復雜的Ajax程序,就需要用到$.ajax()方式
- 使用
$.ajax()方法
$.ajax()方法是jquery最底層的Ajax實現,它的結構為$.ajax(options)- 該方法只有一個參數,但在這個對象里包含了
$.ajax()方式所需要的請求設置以及回調函等信息,參數以key?/?value存在,所有參數都是可選的 - $.ajax()方式常用參數解析
| 參數 | 類型 | 說明 |
|---|---|---|
url | String | (默認為當前頁地址)發送請求的地址 |
type | String | 請求方式(POST或GET)默認為GET |
timeout | Number | 設置請求超時時間(毫秒) |
dataType | String | 預期服務器返回的類型。可用的類型如下 xml:返回 XML文檔,可用jquery處理html:返回純文本的 HTML信息,包含的script標簽也會在插入DOM時執行script:返回純文本的 javascript代碼。不會自動緩存結果,除非設置cache參數。注意:在遠程請求時,所有的POST請求都將轉為GET請求json:返回 JSON數據jsonp: JSONP格式,使用jsonp形式調用函數時,例如:myurl?call back=?,jquery將自動替換后一個?為正確的函數名,以執行回調函數text:返回純文本字符串 |
beforeSend | Function | 發送請求前可以修改XMLHttpRequest對象的函數,例如添加自定義HTTP頭。在beforeSend中如果返回false可以取消本次Ajax請求。XMLHttpRequest對象是唯一的參數function(XMLHttpRequest){ ????????? this;//調用本次Ajax請求時傳遞的options參數} |
complete | Function | 請求完成后的回調函數(請求成功或失敗時都調用) 參數: XMLHttpRequest對象和一個描述成功請求類型的字符串function(XMLHttpRequest,textStatus){ ????????? this;//調用本次Ajax請求時傳遞的options參數} |
success | Function | 請求成功后調用的回調函數,有兩個參數 (1)由服務器返回,并根據 dataTyppe參數進行處理后的數據(2)描述狀態的字符串 function(data,textStatus){?????????// data可能是xmlDoc、``jsonObj、html、text等????????? this;//調用本次Ajax請求時傳遞的options參數} |
error | Function | 請求失敗時被調用的函數 |
global | Boolean | 默認為true。表示是否觸發全局Ajax事件,設置為false將不會觸發。AjaxStart或AjaxStop可用于控制各種Ajax事件 |
第九節 插件
-
什么是插件
- 插件(
Plugin)也稱為jQuery的擴展。以jQuery核心代碼為基礎編寫的符合一定規范的應用程序。通過js文件的方式引用。
- 插件(
-
插件分為哪幾類
UI類、表單及驗證類、輸入類、特效類、Ajax類、滑動類、圖形圖像類、導航類、綜合工具類、動畫類等等
- 引入插件的步驟
- 引入
jquery.js文件,而且在所以插件之前引入 - 引入插件
- 引入插件相關文件,比如皮膚、中文包
- 引入
-
如何自定義插件:
- 插件形式分為3類:
- 封裝對象方法插件
- 封裝全局函數插件
- 選擇器插件(類似于.
find())
- 插件形式分為3類:
-
自定義插件的規范(解決各種插件的沖突和錯誤,增加成功率)
- 命名:
jquery.插件名.js - 所有的新方法附加在
jquery.fn對象上面,所有新功能附加在jquery上 - 所有的方法或插件必須用分號結尾,避免出問題
- 插件必須返回jQuery對象,便于鏈式連綴
- 避免插件內部使用
$,如果要使用,請傳遞jQuery($并不是總等于jQuery,另外其他js框架也可能使用$) - 插件中的
this應該指向jQuery對象 - 使用
this.each()迭代元素
- 命名:
-
自定義插件案例
- 為了方便用戶創建插件,
jQuery提供了?jQuery.extend()?和?jQuery.fn.extend() jQuery.extend():創建工具函數或者是選擇器jQuery.fn.extend():創建jQuery對象命令 (fn相當于prototype的別名)
- 為了方便用戶創建插件,
-
jQuery官方提供的插件開發模板
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 | ;(function($){ $.fn.plugin=function(options){ var defaults = { //各種參數 各種屬性 } var options = $.extend(defaults,options); this.each(function(){ //實現功能的代碼 }); return this; } })(jQuery); |
自定義jQuery函數:
| 1 2 3 4 5 6 7 | (function($){ $.extend({ test: function(){ alert("hello plugin"); } }) })(jQuery); |
自定義jQuery命令:
- 形式1:
| 1 2 3 4 5 6 7 | (function($){ $.fn.extend({ say : function(){ alert("hello plugin"); } }) })(jQuery); |
- 形式2:
| 1 2 3 4 5 6 | (function($){ $.fn.say = function(){ alert("hello plugin"); }; })(jQuery); |
附錄一 jQuery各個版本新增的一些常用的方法
jQuery1.3新增常用的方法
| 方法 | 說明 |
|---|---|
.closest() | 從元素本身開始,逐級向上級元素匹配,并返回最先匹配的祖先元素 |
die() | 從元素中刪除先前用live()方法綁定的所有的事件 |
live() | 附加一個事件處理器到符合目前選擇器的所有元素匹配 |
jQuery1.4新增常用的方法
| 方法 | 說明 |
|---|---|
.first() | 獲取集合中第一個元素 |
last() | 獲取集合中最后一個元素 |
has(selector) | 保留包含特定后代的元素,去掉那些不含有指定后代的元素 |
detach() | 從DOM中去掉所有匹配的元素。detach()和remov()一樣,除了detach()保存了所有jquery數據和被移走的元素相關聯。當需要移走一個元素,不久又將該元素插入DOM時,這種方法很有用 |
delegate() | 為所有選擇器匹配的元素附加一個處理一個或多個事件 |
undelegate() | 為所有選擇器匹配的元素刪除一個處理一個或多個事件 |
jQuery1.6新增常用的方法
| 方法 | 說明 |
|---|---|
prop(proptyName) | 獲取在匹配元素集合中的第一個元素的屬性值 |
removeProp(proptyName,value) | 為匹配的元素刪除設置的屬性 |
:focus | 選擇當前獲取焦點的元素 |
附錄二 jQuery性能優化
-
性能優化
- 使用最新版的jQuery類庫
- 使用合適的選擇器
$(#id)- 使用
id來定位DOM元素是最佳的方式,為了提高性能,建議從最近的ID元素開始往下搜索
- 使用
$("p")?,?$("div")?,?$("input")- 標簽選擇器性能也不錯,它是性能優化的第二選擇。因為
jQuery將直接調用本地方法document.getElementsByTagName()來定位DOM元素
- 標簽選擇器性能也不錯,它是性能優化的第二選擇。因為
$(".class")- 建議有選擇性的使用
$("[attribute=value]")- 對這個利用屬性定位
DOM元素,本地JavaScript并沒有直接實現。這種方式性能并不是很理想。建議避免使用。
- 對這個利用屬性定位
$(":hidden")- 和上面利用屬性定位
DOM方式類似,建議盡量不要使用
- 和上面利用屬性定位
- 注意的地方
- 盡量使用
ID選擇器 - 盡量給選擇器指定上下文
- 盡量使用
- 緩存對象
- 如果你需要在其他函數中使用
jQuery對象,你可以把他們緩存在全局環境中
- 如果你需要在其他函數中使用
- 數組方式使用
jQuery對象- 使用
jQuery選擇器獲取的結果是一個jQuery對象。在性能方面,建議使用for或while循環來處理,而不是$.each()
- 使用
- 事件代理
- 每一個
JavaScript事件(如:click、mouseover)都會冒泡到父級節點。當我們需要給多個元素調用同個函數時這點很有用。比如,我們要為一個表單綁定這樣的行為:點擊td后,把背景顏色設置為紅色$("#myTable td").click(function(){$(this).css("background","red");});- 假設有
100個td元素,在使用以上的方式時,綁定了100個事件,將帶來性能影響 - 代替這種多元素的事件監聽方法是,你只需向他們的父節點綁定一次事件,然后通過
event.target獲取到點擊的當前元素$("#myTable td").click(function({$(e.target).css("background","red")});e.target捕捉到觸發的目標
- 在
jQuery1.7中提供了一個新的方法on(),來幫助你將整個事件監聽封裝到一個便利的方法中$("#myTable td").on("click",'td',function(){$(this).css("background","red");});
- 每一個
- 將你的代碼轉化成jQuery插件
- 它能夠使你的代碼有更好的重用性,并且能夠有效的幫助你組織代碼
-
使用join()方法來拼接字符串
- 也許你之前使用
+來拼接字符串,現在可以改了。它確實有助于性能優化,尤其是長字符串處理的時候
- 也許你之前使用
-
合理使用HTML5和Data屬性
HTML5的data屬性可以幫助我們插入數據,特別是后端的數據交換。jQuery的Data()方法有效利用HTML5的屬性- 例如:
<div id="dl" data-role="page" data-list-value="43" data-options='{"name:""John"}'> - 為了讀取數據,你需要使用如下代碼
$("#dl').data("role';//page)$("#dl').data("lastValue';//43)$("#dl').data("options';//john)
- 例如:
-
盡量使用原生的JavaScript方法
- 壓縮JavaScript代碼
- 一方面使用
Gzip;另一方面去除JavaScript文件里面的注釋、空白
- 一方面使用
附錄三 常用的jQuery代碼片段
- 禁用頁面的右鍵菜單
| 1 2 3 4 5 | $(document).ready(functuion(){ $(document).bind("contextmenu",function(e){ return false; }); }); |
- 新窗口打開頁面
| 1 2 3 4 5 6 7 8 9 10 11 | $(document).ready(function(){ //例子1:href="http://"的鏈接將會在新窗口打開鏈接 $('a[href=^="http://"]').attr("target","_blank"); //例子2:rel="external"的超鏈接將會在新窗口打開鏈接 $("a[rel$='external']").click(function(){ this.target = "_blank"; }); }); //use <a href="http://baidu.com" rel="external">open</a> |
- 判斷瀏覽器類型
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | $(document).reday(function(){ //Firefox2 and above if( $.browser.mozilla && $.browser.version>="1.8"){ //do something } // Safari if($.browser.safari){ //do something } // Chrome if($.browser.chrome){ //do something } // Opera if($.browser.opera){ //do something } }) // IE6 and blow if($.browser.msie && $.browser.version<=6){ //do something } // anything above IE6 if($.browser.msie && $.browser.version > 6){ //do something } |
- 輸入框文字獲取和失去焦點
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | $(document).ready(function(){ $("input.text1").val("Enter you search text here"); textFill($('input.text1')); }); function textFill(input){//input focus text function var originvalue = input.val(); input.focus(funtion(){ if($.trim(input.val())== originvalue){ input.val(' '); } }).blur(function(){ if($.trim(input.val()) == ' '){ input.val(originalvalue); } }) } |
- 獲取鼠標位置
| 1 2 3 4 5 6 | $(document).ready(function(){ $(document).mousemove(function(e){ $("#XY").html("X:" + e.pageX+ "| Y" + e.pageY); }); }); |
- 判斷元素是否存在
| 1 2 3 4 5 | $(document).ready(function(){ if($("#id").length){ // do some thing } }) |
- 點擊div也可以跳轉
| 1 2 3 4 5 6 7 | $("div").click(function(){ window.location = $(this).find("a").attr("href"); }) //use <div><a href="index.html">home</a></div> |
- 設置div在屏幕中央
| 1 2 3 4 5 6 7 8 9 10 11 | $(document).ready(function(){ jQuery.fn.center = function(){ this.css("position","absolute"); this.css("top",($(window).height() - this.lenght()) / 2 +$(window).scrollTop() + "px"); this.css("left",($(window).height() - this.lenght()) / 2 +$(window).scrollLeft() + "px"); return this; } //use $("#XY").center(); }); |
- 關閉所有動畫效果
| 1 2 3 | $(document).ready(function(){ jQuery.fx.off = true; }); |
- 檢測鼠標的右鍵和左鍵
| 1 2 3 4 5 | $(document).ready(function(){ $("#xy").mousedown(function(e){ alert(e.which);//1 = 鼠標左鍵 2= 鼠標中間 3 = 鼠標右鍵 }); }); |
- 回車提交表單
| 1 2 3 4 5 6 7 | $(document).ready(function(){ $("input").keyup(function(e){ if(e.which == "13"){ alert("回車提交"); } }) }); |
- 設置全局的Ajax參數
| 1 2 3 4 5 6 7 8 | $("#load").ajaxStart(function(){ showLoading();//顯示loading disableButtons() //禁用按鈕 }) $("#load").ajaxComplete(function(){ hideLoading();//隱藏loading enableButtons();//啟用按鈕 }) |
- 獲取選中的下拉框
| 1 2 | $("#someElement").find('option:selected'); $("#someElement option:selected"); |
- 切換復選框
| 1 2 3 4 5 | var tog = false; $("button").click(function(){ $("input[type=checkbox]').attr("checked",!tog); tog = !tog; }); |
- 個性化鏈接
| 1 2 3 4 5 | $(document).ready(function(){ $("a[href$='pdf']").addClass("pdf"); $("a[href$='zip']").addClass("zip"); $("a[href$='psd']").addClass("psd"); }); |
- 在一段時間后自動隱藏或關閉元素
| 1 2 3 4 5 6 | setTimeOut(function(){ $("div").fadeIn(400); },3000); //而在1.4之后的版本可以用delay()來實現 $("div").slideUp(300).delay(3000).fadeIn(400); |
- 使用事件代理綁定元素
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | //為table里面的td元素綁定click事件,不管td是一直存在還是動態創建的 //jQuery 1.4.2之前使用這種方式 $("table").each(function(){ $("td",this).live("click",function(){ $(this).toggleClass("hover"); }); }); //jquery 1.4.2使用的方式 $("table").delegate("td","click",function(){ $(this).toggleClass("hover"); }); //jQuery1.7.1使用的方式 $("table").on("click","td",function(){ $(this).toggleClass("hover"); }) |
- 預加載圖片
| 1 2 3 4 5 6 7 8 9 10 11 12 | (function($) { var cache = []; // Arguments are image paths relative to the current page. $.preLoadImages = function() { var args_len = arguments.length; for (var i = args_len; i--;) { var cacheImage = document.createElement('img'); cacheImage.src = arguments[i]; cache.push(cacheImage); } } jQuery.preLoadImages("image1.gif", "/path/to/image2.png"); |
- 讓頁面中的每個元素都適合在移動設備上展示
| 1 2 3 4 5 6 7 8 9 10 11 | var scr = document.createElement('script'); scr.setAttribute('src', 'https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js'); document.body.appendChild(scr); scr.onload = function(){ $('div').attr('class', '').attr('id', '').css({ 'margin' : 0, 'padding' : 0, 'width': '100%', 'clear':'both' }); }; |
- 圖像等比例縮放
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | $(window).bind("load", function() { // IMAGE RESIZE $('#product_cat_list img').each(function() { var maxWidth = 120; var maxHeight = 120; var ratio = 0; var width = $(this).width(); var height = $(this).height(); if(width > maxWidth){ ratio = maxWidth / width; $(this).css("width", maxWidth); $(this).css("height", height * ratio); height = height * ratio; } var width = $(this).width(); var height = $(this).height(); if(height > maxHeight){ ratio = maxHeight / height; $(this).css("height", maxHeight); $(this).css("width", width * ratio); width = width * ratio; } }); //$("#contentpage img").show(); // IMAGE RESIZE }); |
- 返回頁面頂部
| 1 2 3 4 5 6 7 8 | // Back To Top $(document).ready(function(){ $('.top').click(function() { $(document).scrollTo(0,500); }); }); //Create a link defined with the class .top <a href="#" class="top">Back To Top</a> |
- 使用jQuery打造手風琴式的折疊效果
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | var accordion = { init: function(){ var $container = $('#accordion'); $container.find('li:not(:first) .details').hide(); $container.find('li:first').addClass('active'); $container.on('click','li a',function(e){ e.preventDefault(); var $this = $(this).parents('li'); if($this.hasClass('active')){ if($('.details').is(':visible')) { $this.find('.details').slideUp(); } else { $this.find('.details').slideDown(); } } else { $container.find('li.active .details').slideUp(); $container.find('li').removeClass('active'); $this.addClass('active'); $this.find('.details').slideDown(); } }); } }; |
- 使用jQuery和Ajax自動填充選擇框
| 1 2 3 4 5 6 7 8 9 10 11 12 13 | $(function(){ $("select#ctlJob").change(function(){ $.getJSON("/select.php",{id: $(this).val(), ajax: 'true'}, function(j){ var options = ''; for (var i = 0; i < j.length; i++) { options += ' ' + j[i].optionDisplay + ' '; } $("select#ctlPerson").html(options); }) }) }) |
- 自動替換丟失的圖片
| 1 2 3 4 5 6 7 8 | // Safe Snippet $("img").error(function () { $(this).unbind("error").attr("src", "missing_image.gif"); }); // Persistent Snipper $("img").error(function () { $(this).attr("src", "missing_image.gif"); }); |
- 預防對表單進行多次提交
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | $(document).ready(function() { $('form').submit(function() { if(typeof jQuery.data(this, "disabledOnSubmit") == 'undefined') { jQuery.data(this, "disabledOnSubmit", { submited: true }); $('input[type=submit], input[type=button]', this).each(function() { $(this).attr("disabled", "disabled"); }); return true; } else { return false; } }); }); |
- 動態添加表單元素
| 1 2 3 4 5 | //change event on password1 field to prompt new input $('#password1').change(function() { //dynamically create new input and insert after password1 $("#password1").append(""); }); |
- 在窗口滾動時自動加載內容
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | var loading = false; $(window).scroll(function(){ if((($(window).scrollTop()+$(window).height())+250)>=$(document).height()){ if(loading == false){ loading = true; $('#loadingbar').css("display","block"); $.get("load.php?start="+$('#loaded_max').val(), function(loaded){ $('body').append(loaded); $('#loaded_max').val(parseInt($('#loaded_max').val())+50); $('#loadingbar').css("display","none"); loading = false; }); } } }); $(document).ready(function() { $('#loaded_max').val(50); }); |
- 導航菜單背景切換效果
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <ul id='nav'> <li>導航一</li> <li>導航二</li> <li>導航三</li> </ul> //注意:代碼需要修飾完善 $('#nav').click(function(e) { // 要知道siblings的使用 $(e.target).addClass('tclass').siblings('.tclass').removeClass('tclass');; }); |
- 解決
jQuery,?prototype共存,$全局變量沖突問題
| 1 2 3 4 5 | <script src="prototype.js"></script> <script src="http://blogbeta.blueidea.com/jquery.js"></script> <script type="text/javascript"> jQuery.noConflict();</script> 注意:一定要先引入prototype.js 再引入jquery.js,先后順序不可錯 |
- jQuery 判斷元素上是否綁定了事件
| 1 2 3 4 5 | //jQuery event封裝支持判斷元素上是否綁定了事件,此方法只適用于jQuery綁定的事件 var $events = $("#foo").data("events"); if( $events && $events["click"] ){ //your code } |
- 如何正確地使用
toggleClass
| 1 2 3 4 5 | //切換(toggle)類允許你根據某個類的//是否存在來添加或是刪除該類。 //這種情況下有些開發者使用: a.hasClass('blueButton') ? a.removeClass('blueButton') : a.addClass('blueButton'); //toggleClass允許你使用下面的語句來很容易地做到這一點 a.toggleClass('blueButton'); |
- 如何設置IE特有的功能
| 1 2 3 | if ($.browser.msie) { // Internet Explorer就是個虐待狂 } |
- 如何驗證某個元素是否為空
| 1 2 3 4 5 6 7 8 | // 方法一 if (! $('#keks').html()) { //什么都沒有找到; } // 方法二 if ($('#keks').is(":empty")) { //什么都沒有找到; } |
- 訪問IFrame里的元素
| 1 2 3 | var iFrameDOM = $("iframe#someID").contents(); //然后,就可以通過find方法來遍歷獲取iFrame中的元素了 iFrameDOM.find(".message").slideUp(); |
- 管理搜索框的值
- 現在各大網站都有搜索框,而搜索框通常都有默認值,當輸入框獲取焦點時,默認值消失。而一旦輸入框失去焦點,而輸入框里又沒有輸入新的值,輸入框里的值又會恢復成默認值,如果往輸入框里輸入了新值,則輸入框的值為新輸入的值。這種特效用
JQuery
很容易實現
- 現在各大網站都有搜索框,而搜索框通常都有默認值,當輸入框獲取焦點時,默認值消失。而一旦輸入框失去焦點,而輸入框里又沒有輸入新的值,輸入框里的值又會恢復成默認值,如果往輸入框里輸入了新值,則輸入框的值為新輸入的值。這種特效用
| 1 2 3 4 5 6 7 | $("#searchbox") .focus(function(){ $(this).val('') }) .blur(function(){ var $this = $(this); // '請搜索...'為搜索框默認值 ($this.val() === '')? $this.val('請搜索...') : null; }); |
- 部分頁面加載更新
- 為了提高
web性能,有更新時我們通常不會加載整個頁面,而只是僅僅更新部分頁面內容,如圖片的延遲加載等。頁面部分刷新的特效在JQuery中也很容易實現
- 為了提高
| 1 2 3 4 | setInterval(function() { //每隔5秒鐘刷新頁面內容 //獲取的內容將增加到 id為content的元素后 $("#content").load(url); }, 5000); |
- 采配置JQuery與其它庫的兼容性
- 如果在項目中使用
JQuery,$?是最常用的變量名,但JQuery并不是唯一一個使用$作為變量名的庫,為了避免命名沖突,你可以按照下面方式來組織你的代碼
- 如果在項目中使用
| 1 2 3 4 5 6 7 8 | //方法一: 為JQuery重新命名為 $jvar $j = jQuery.noConflict();$j('#id').... // 方法二: 推薦使用的方式 (function($){ $(document).ready(function(){ //這兒,你可以正常的使用JQuery語法 }); })(jQuery); |
- 測試密碼的強度
- 在某些網站注冊時常常會要求設置密碼,網站也會根據輸入密碼的字符特點給出相應的提示,如密碼過短、強度差、強度中等、強度強等。這又是怎么實現的呢?看下面代碼:
| 1 | <input type="password" name="pass" id="pass" /> <span id="passstrength"></span> |
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | //下面的正則表達式建議各位收藏哦,項目上有可能會用得著 $('#pass').keyup(function(e) { //密碼為八位及以上并且字母數字特殊字符三項都包括 var strongRegex = new RegExp("^(?=.{8,})(?=.*[A-Z])(?=.*[a-z])(?=.*[0-9])(?=.*\\W).*$", "g"); //密碼為七位及以上并且字母、數字、特殊字符三項中有兩項,強度是中等 var mediumRegex = new RegExp("^(?=.{7,})(((?=.*[A-Z])(?=.*[a-z]))|((?=.*[A-Z])(?=.*[0-9]))|((?=.*[a-z])(?=.*[0-9]))).*$", "g"); var enoughRegex = new RegExp("(?=.{6,}).*", "g"); if (false == enoughRegex.test($(this).val())) { $('#passstrength').html('More Characters'); } else if (strongRegex.test($(this).val())) { $('#passstrength').className = 'ok'; $('#passstrength').html('Strong!'); } else if (mediumRegex.test($(this).val())) { $('#passstrength').className = 'alert'; $('#passstrength').html('Medium!'); } else { $('#passstrength').className = 'error'; $('#passstrength').html('Weak!'); } return true; }); |
附錄四 常見CND加速服務
- Bootstrap中文網開源項目免費 CDN 服務
- 百度靜態資源公共庫
- 360網站衛士常用前端公共庫CDN服務–已停止服務
- 開放靜態文件 CDN
- 微軟CDN服務
- 阿里云
- 百度開放云平臺
- jQuery CDN
- jQuery cdn加速
- 新浪CDN
附錄五 jQuery的一些資源
- 速查手冊
- jQuery API 中文文檔–css88
- jQuery-overapi
- 在線桌面版API
- 更多詳情—一份實用的API參考手冊集合
jQuery插件- 基礎常用
- 滾動固定在某個位置
- jQuery圖片滾動插件全能版
- jQuery Wookmark Load 瀑布流布局
- jQuery Jcrop 圖像裁剪
- jQuery kxbdMarquee 無縫滾動
- jQuery lightBox 燈箱效果
- Lazy Load Plugin for jQuery
- 更多插件-動效庫整理
- 插件動效庫
- 常用組件
- 基礎常用
擴展閱讀
- jQuery源碼分析系列
參考
- 鋒利的
jQuery
- 本文md源文件





)



)









