前段時間做cookie存儲,直接用的菜鳥教程中的cookie設置方法,方法如下:
function setCookie(cname,cvalue,exdays) {var d = new Date();d.setTime(d.getTime()+(exdays*24*60*60*1000));var expires = "expires="+d.toGMTString();document.cookie = cname + "=" + cvalue + ";" + expires+"; path=/"; }
以上的函數參數中,cookie 的名稱為 cname,cookie 的值為 cvalue,并設置了 cookie 的過期時間 expires。
該函數設置了 cookie 名、cookie 值、cookie過期時間。
當用上面的cookie存儲方法存儲中文數據后,刷新頁面發現頁面報錯,如下:
?
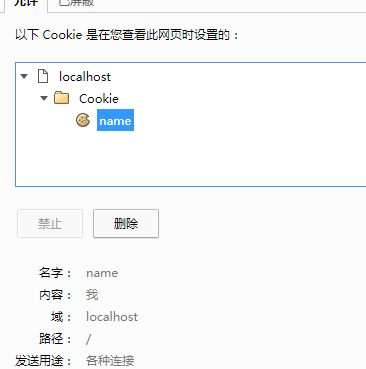
cookie中存儲內容中有中文:

所有我們需要先對要存儲的內容進行編碼,然后再存儲,這樣才不會報錯,下面用的encodeURI()函數做的編碼。
function setCookie(cname,cvalue,exdays) {var d = new Date();d.setTime(d.getTime()+(exdays*24*60*60*1000));var expires = "expires="+d.toGMTString();document.cookie = encodeURI(cname) + "=" + encodeURI(cvalue) + ";" + expires+"; path=/"; }
這樣做存儲,就可以解決cookie中文存儲的問題了,然后注意的就是在獲取cookie的時候,需要對數據進行decodeURI()解碼,完整的demo:
<script type="text/javascript">function setCookie(cname,cvalue,exdays){var d = new Date();d.setTime(d.getTime()+(exdays*24*60*60*1000));var expires = "expires="+d.toGMTString();document.cookie = encodeURI(cname) + "=" + encodeURI(cvalue) + ";" + expires+"; path=/";}function getCookie(cname){var name = encodeURI(cname) + "=";var ca = document.cookie.split(';');for(var i=0; i<ca.length; i++){var c = ca[i].trim();if (c.indexOf(name)==0) return decodeURI(c.substring(name.length,c.length));}return "";}function alertCookie(){alert(getCookie('name'));} </script> <span onclick="setCookie('name','我',1);">設置cookie</span> <span onclick="alertCookie();">獲取cookie</span>
?


















)
