先上代碼
<template><div>video的配置自己寫<video id="video" autoplay width="900" height="900"></video></div>
</template><script>
export default {name: 'index1',data() {return {webRtcServer: null}},mounted() {//video:需要綁定的video控件ID//127.0.0.1:8000:啟動webrtc-streamer的設備IP和端口,默認8000 上到服務器時記得換地址this.webRtcServer = new WebRtcStreamer('video', location.protocol + '//127.0.0.1:8000')//需要查看的rtsp地址this.webRtcServer.connect(這里寫你的地址')//rtsp://user:password@ip:port/h264/ch1/main/av_stream--海康//rtsp://user:password@ip:port/cam/realmonitor?channel=1&subtype=0--大華},beforeDestroy() {this.webRtcServer.disconnect()this.webRtcServer = null},methods: {}
}
</script><style scoped></style>
下面準備webrtc-streamer
下載https://github.com/mpromonet/webrtc-streamer/releases

下載后解壓
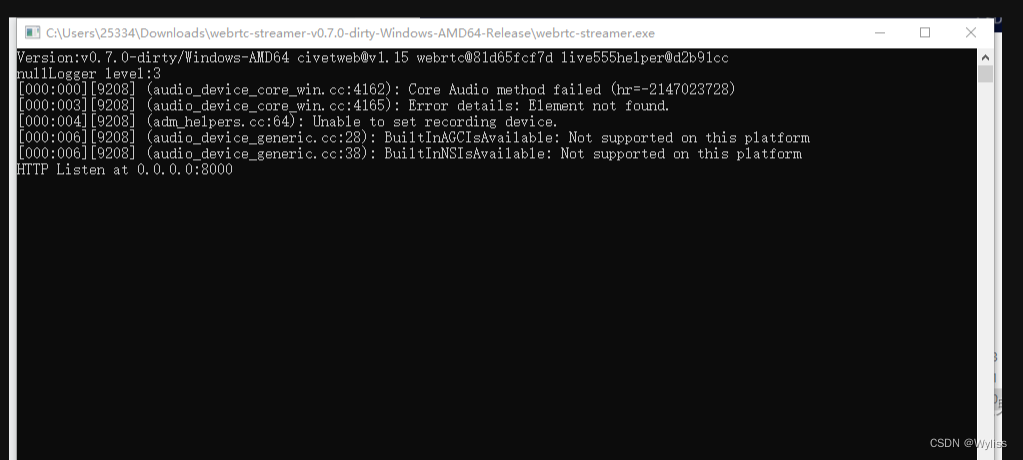
然后啟動exe文件
如下圖則啟動成功,此時在瀏覽器訪問127.0.0.1:8000可以看到本機監控畫面

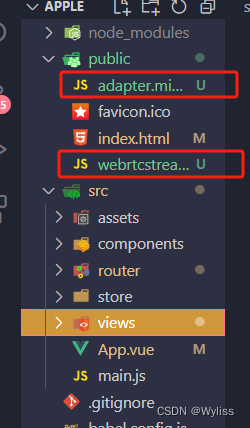
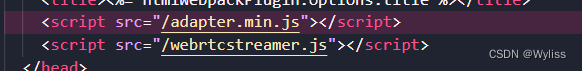
將下載包html文件夾下webrtcstreamer.js文件和html/libs文件夾下adapter.min.js文件復制到VUE項目public目錄下。在index.html文件里引入這兩個js文件

index.html中引入

然后在引入的頁面按照最上面的代碼寫就行了。


:電話號碼的字母組合(全排列))








、DENSE_RANK()查詢每組第一名或每組前幾名,窗口函數使用詳解)







