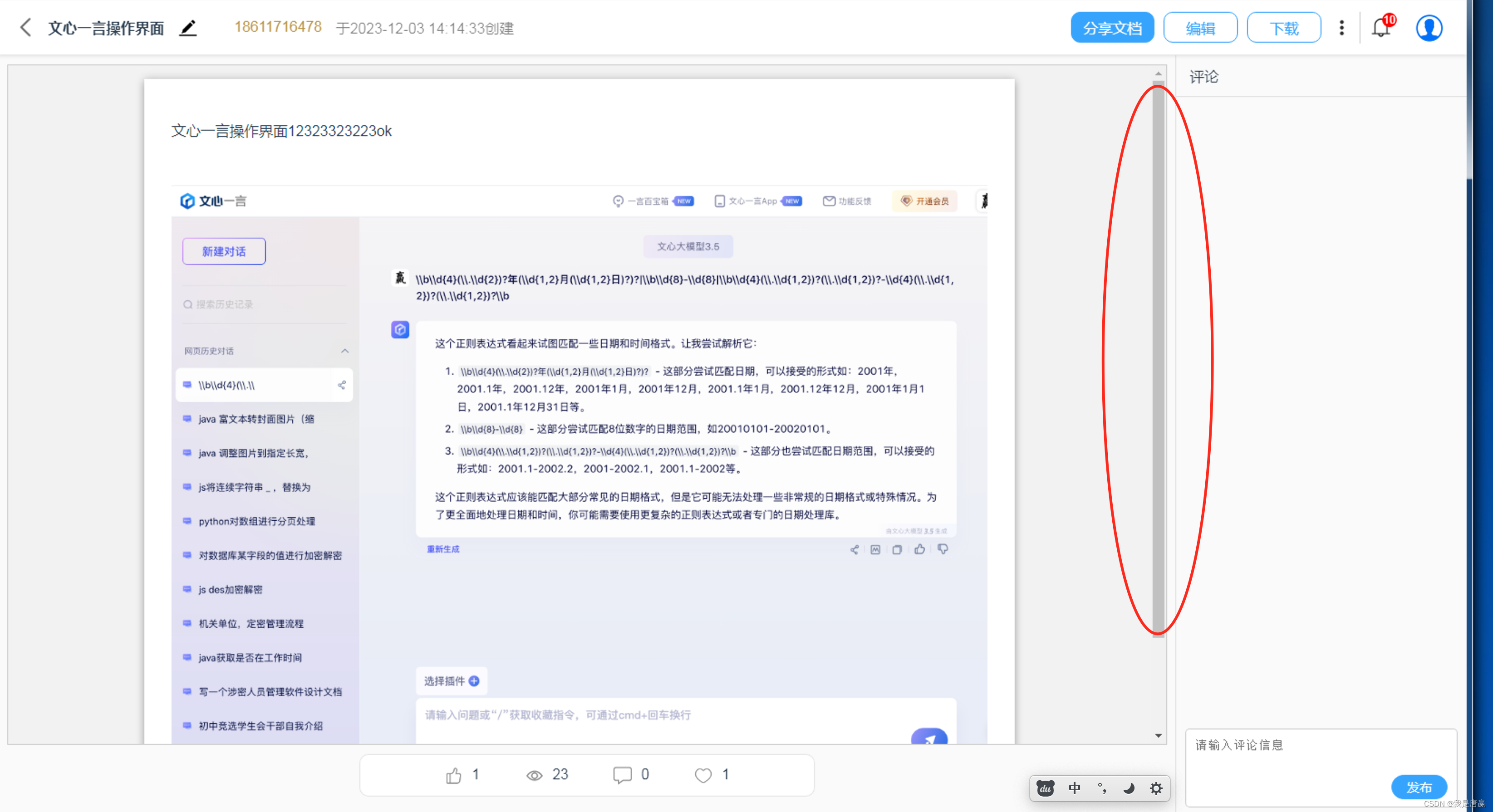
Windows環境中的瀏覽器中滾動條默認是直接顯示了,不管光標是否進入該區域,這樣就很不美觀,如下圖:

之前樣式為
.well {display: block;background-color: #f2f2f2;border: 1px solid #ccc;margin: 5px;width: calc(100% - 12px);height: calc(100vh - 150px);overflow: auto;}將樣式修改為:
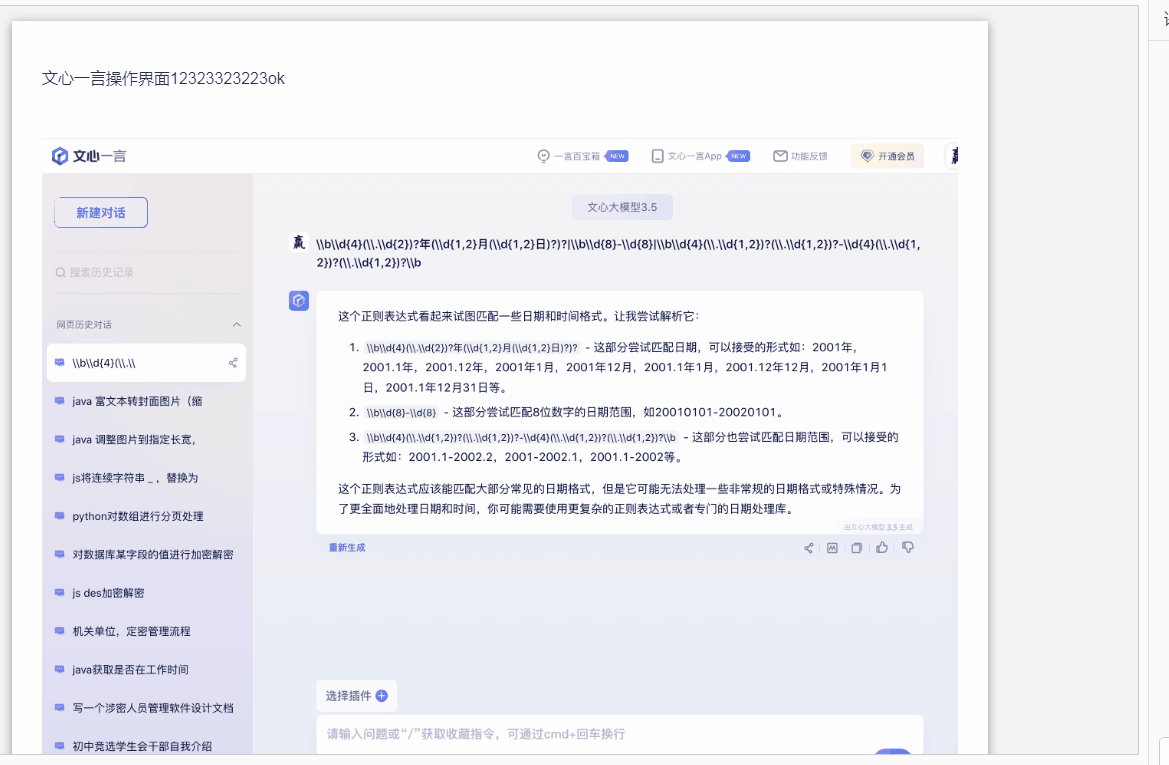
.well {display: block;background-color: #f2f2f2;border: 1px solid #ccc;margin: 5px;width: calc(100% - 12px);height: calc(100vh - 150px);overflow: hidden;}.well:hover {overflow: auto;}效果如下:
滾動條默認不出現,光標進入后才出現,但是會造成內容的擠壓,有點帕金森的感覺,還是不太理想。

修改滾動條系統樣式
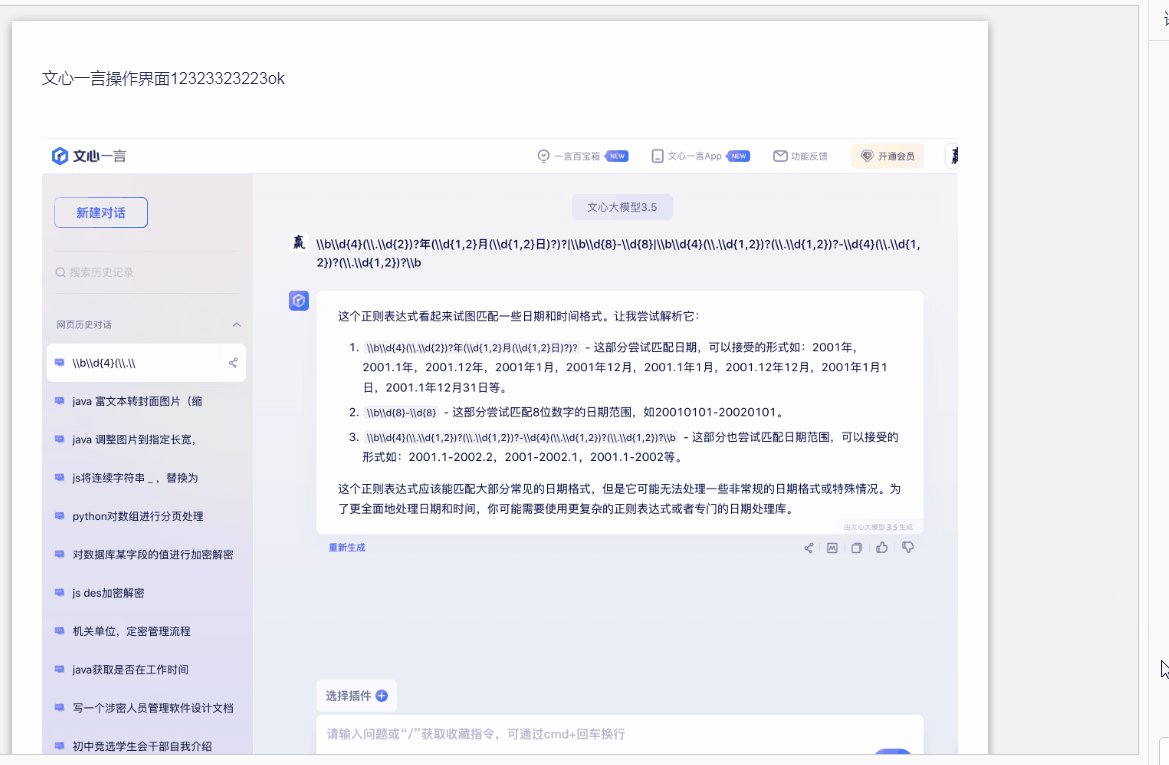
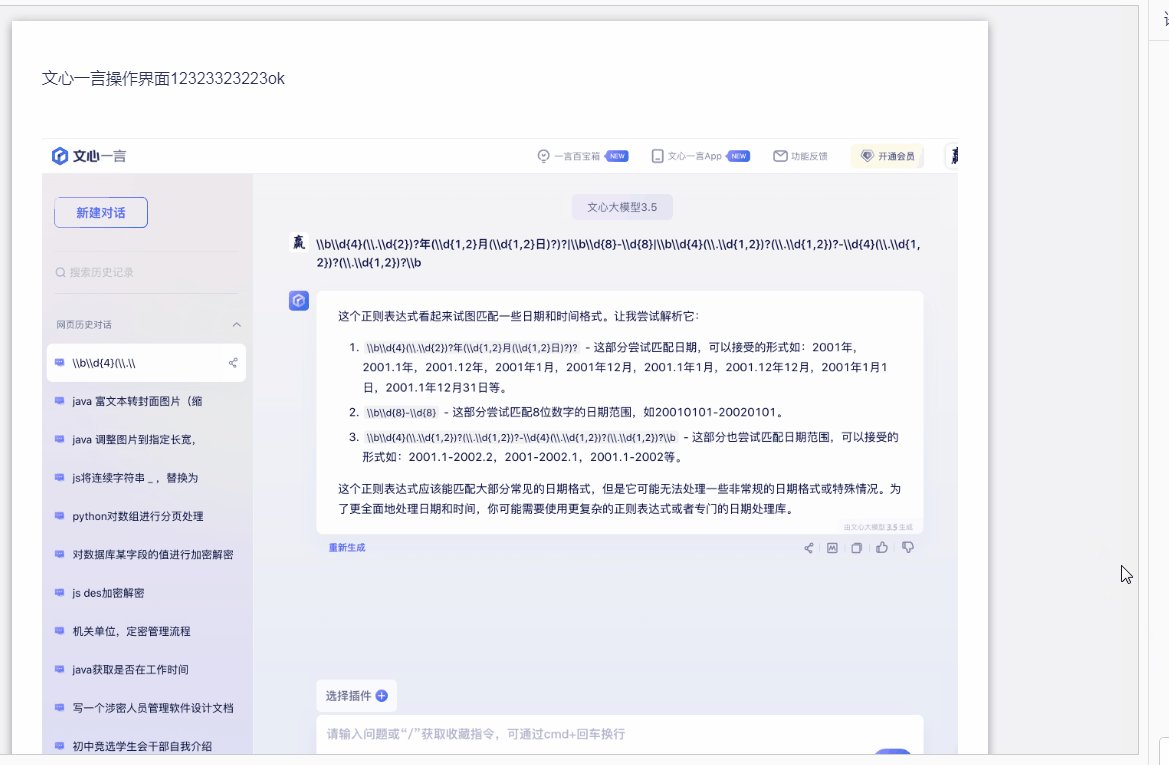
/* 定義滾動條樣式 */::-webkit-scrollbar {width: 1px;height: 8px;}/* 定義滾動條的軌道部分 */::-webkit-scrollbar-track { background-color: #f5f5f5;width: 1px; }/* 定義滾動條的thumb部分 */::-webkit-scrollbar-thumb { background-color: #808385; }效果如下:?

)








語法 聲明變量及注意事項)


)






