接上一節所說,當我們將接口封裝完了后,我們需要給大屏進行內容填充啦
1,新建組件
? ? ? ??📓 我們在ser-views文件夾下新建9個vue組件,如下圖所示,我給編號為1到9

?????????📓在組件里寫入內容我是第一塊...一次類推,一直到第九塊
<template><div>我是第一塊</div>
</template>
<script>export default {data() {},mounted(){}}
</script>
<style scoped></style>?2,將我們新建好的組件全部依次填入到我們的主容器indexdata里去
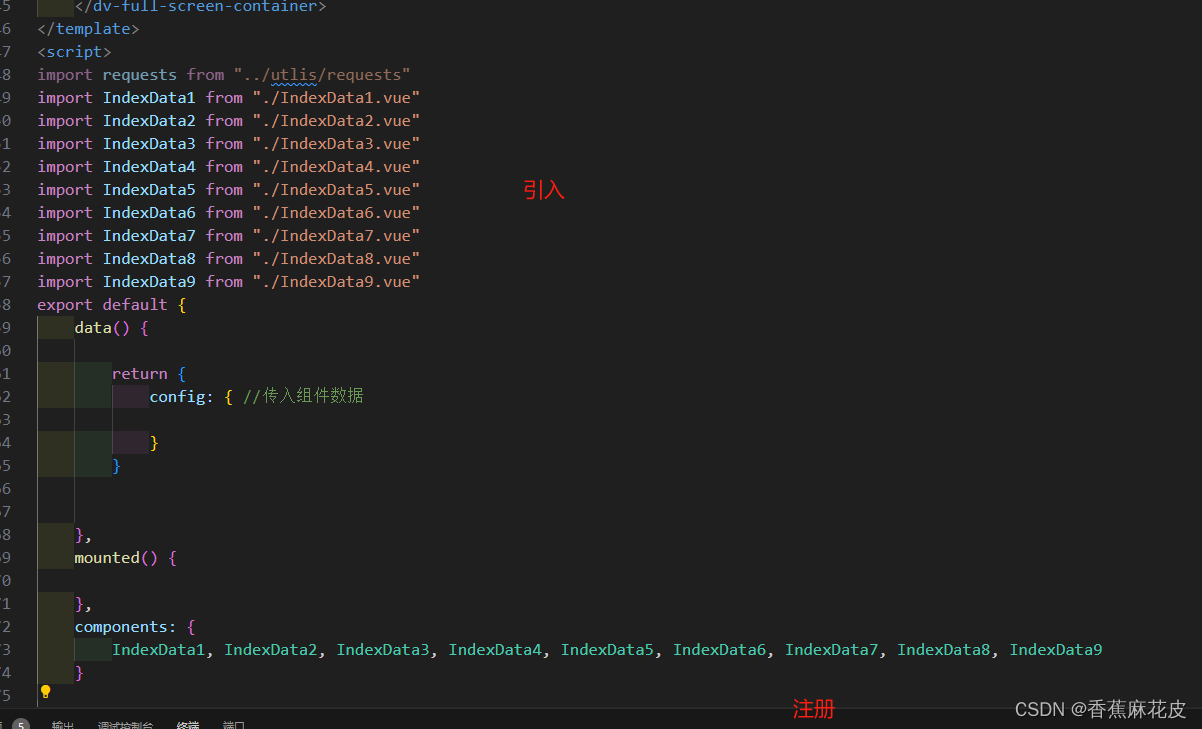
? ? ? ??📓 在主容器中引入組件,并注冊

?????????📓現在需要就是拼圖,將我么需要展示在大屏哪個位置的組件依次的放入到我們的大屏骨架里去
?
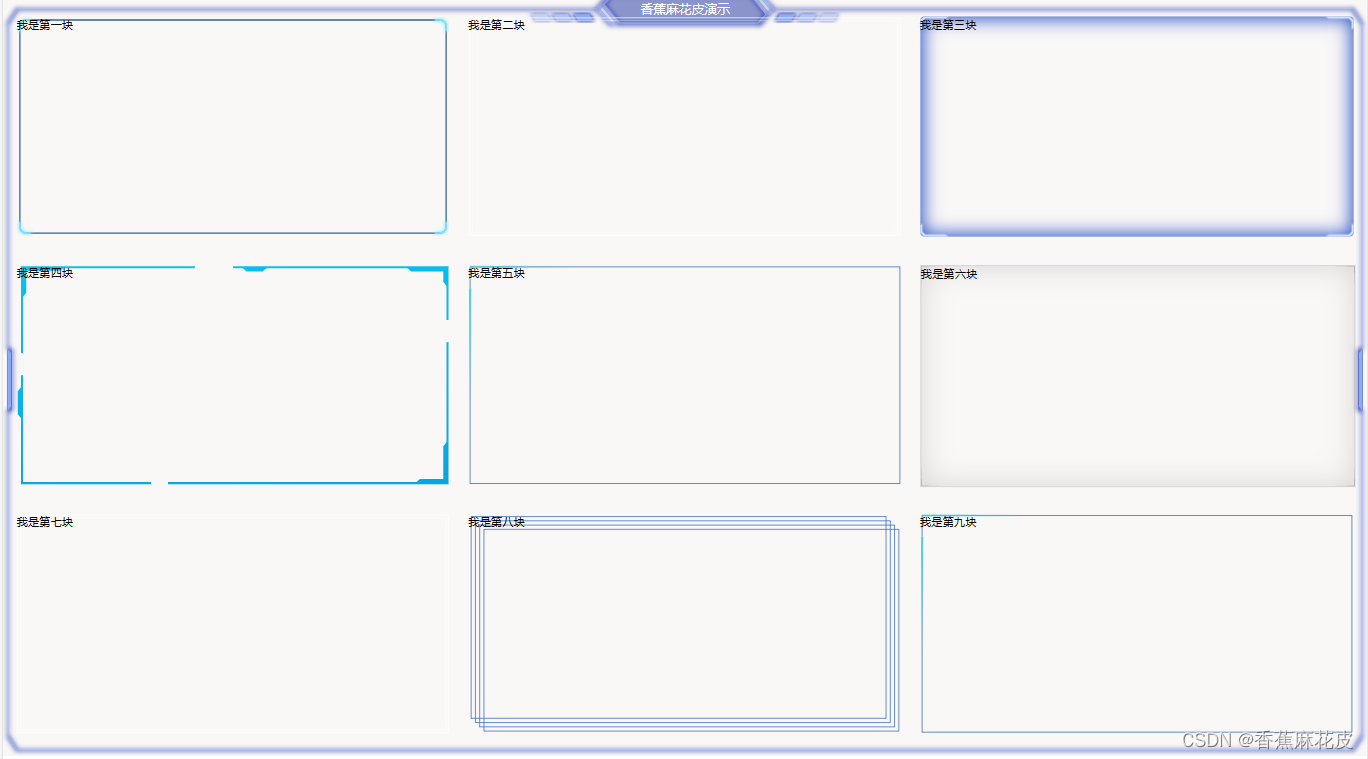
??????????📓最后展示出來的效果就是

?這里因為字體是黑色的,所以我把黑色背景換成了白色,只為了演示而已
3.內容填充
? ? ? ? ?📓現在骨架已經搭好,所有的組件已經在他們改在的位置了,這時候,我們需要的就是,在每個小模塊的組件里使用echarts和請求接口了
代碼如下
<template><div class="box"><dv-loading style="color: aqua;" v-if="loading">加載中</dv-loading><div ref="app" class="echarts" v-else></div></div>
</template>
<script>
import * as echarts from 'echarts';
import * as requests from "./api/index"
export default {data() {return {xdata: "",ydata: "",loading: true}},methods: {async getrequests() {const datalist = await requests.info()if (datalist.data.code == 200) {this.loading = falsethis.xdata = Object.keys(datalist.data.data)this.ydata = Object.values(datalist.data.data)this.$nextTick(() => {this.getdata()})}},getdata() {var myChart = echarts.init(this.$refs.app);var option;option = {xAxis: {type: 'category',data: this.xdata},yAxis: {type: 'value'},series: [{data: this.ydata,type: 'bar'}]};option && myChart.setOption(option);}},mounted() {setInterval(() => { this.getrequests() }, 60000)this.getrequests()}}
</script>
<style scoped>
.box {width: 100%;height: 100%;}.echarts {width: 100%;height: 340px
}
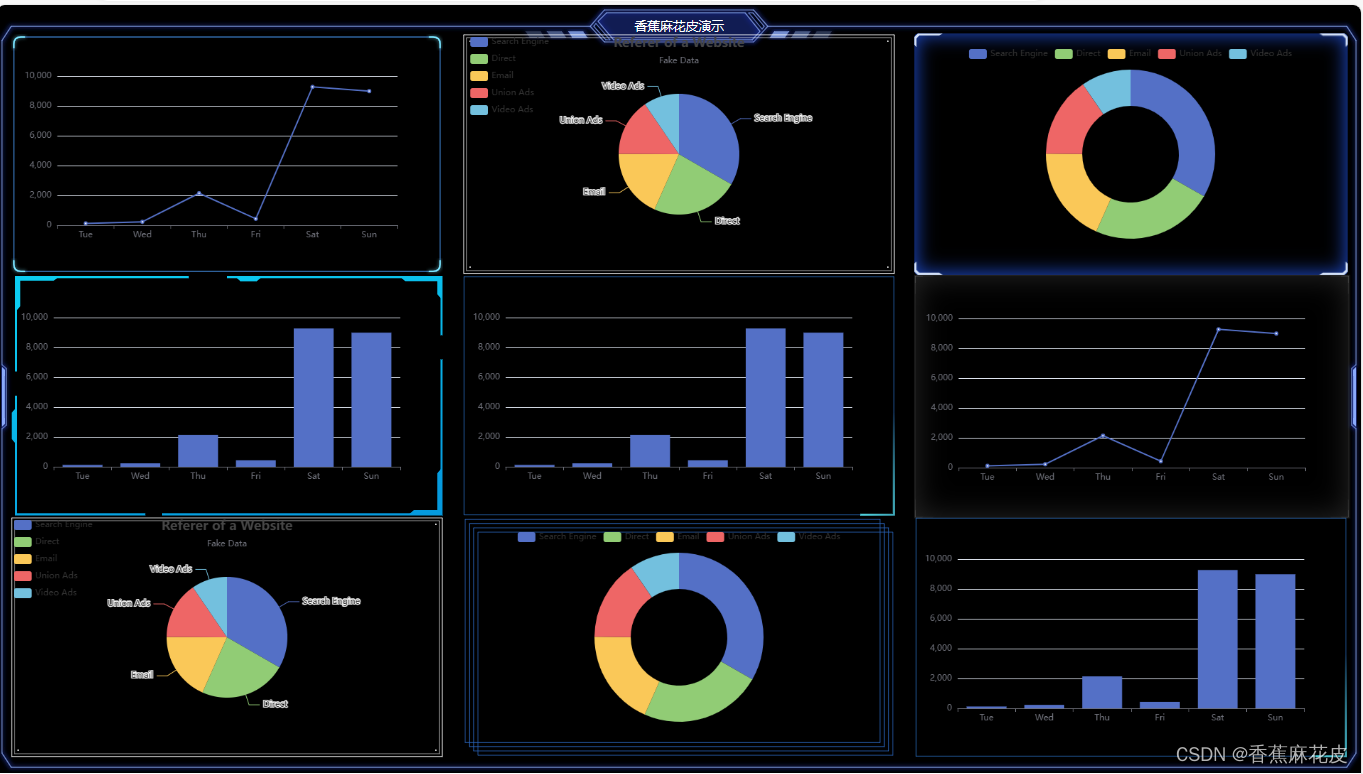
</style>?????????📓我們看下主屏幕的效果

?????????📓?ok現在算是完成了,現在目前設置的是一小時請求一次接口更新一次數據,其他的8個模塊和第一個模塊一樣的調節,照常寫即可。這里我就不多寫了,直接看效果吧

??????????📓最后的效果就是這樣滴 我下面會把源碼放出來,這套完全可以作為公司的項目來使用,哈哈 拜拜
git地址?
git@gitee.com:hu-wenwu/banana.git
)





例子)


【棧溢出基礎】)







,1區TOP,CCF-B,審稿國人友好,最快僅1個月錄用!值得收藏~)

)