第5章-盒子模型【比屋教育】
本課目標(Objective)
- 掌握CSS三大特性
- 理解什么是盒子模型
- 掌握內邊距padding的用法
- 掌握外邊距margin的用法
1. CSS的層疊,繼承,優先級
1.1 CSS層疊
-
層疊:是指多個CSS樣式疊加到同一個元素,遵循從上到下的原則,會應用最后加載的樣式。
-
案例:1.樣式的重疊性.html
1.2 CSS繼承
-
繼承:子元素會繼承父元素的樣式,繼承的好處就是可以代碼復用。
-
子元素可以繼承父元素的樣式(text-,font-,line-這些元素開頭的可以繼承,以及color屬性)
-
案例:2.樣式的繼承性.html
1.3 CSS優先級(重點)
-
當出現多個規則應用在同一元素上時,選擇器屬性不同,就會出現優先級的問題。
1 權重計算公式
關于CSS權重,我們需要一套計算公式來去計算,這個就是 CSS Specificity(特殊性)
| 標簽選擇器 | 計算權重公式 |
|---|---|
| 繼承的權重最低 | 0,0,0,0 |
| 標簽選擇器 | 0,0,0,1 |
| 類,偽類 | 0,0,1,0 |
| 唯一ID | 0,1,0,0 |
| 行內聯樣式 style="" | 1,0,0,0 |
| !important | 最高權重 |
!important用法:
div {color: red!important;
}-
案例:3.樣式的優先級.html
2 權重疊加
-
多個基礎選擇器組合時就會出現權重疊加的情況
-
案例:4.權重疊加.html
3. 繼承的權重
-
繼承的權重是最低的。
-
案例:5.繼承的權重.html
2.網頁如何布局
-
網頁布局的本質:
-
首先用CSS設置好盒子(DIV)的大小,然后擺放盒子的位置。
-
最后把網頁元素比如文字圖片等等,放入盒子里面。
-

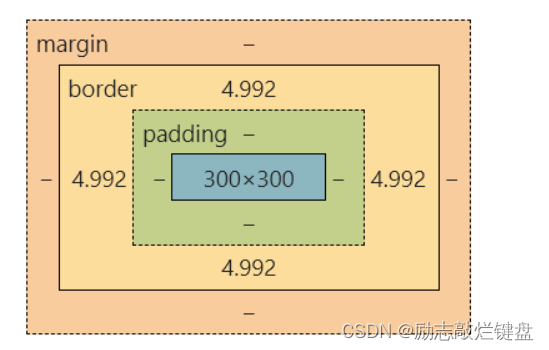
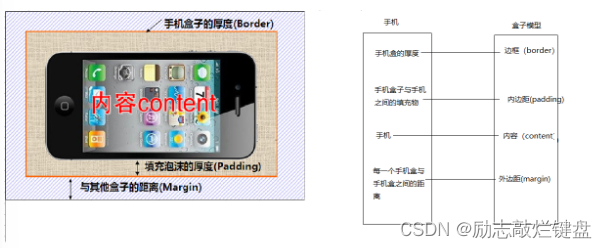
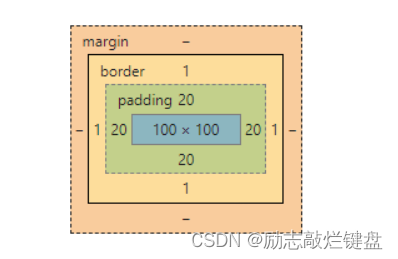
3. 什么是盒子模型
-
瀏覽器中的盒子模型(DIV)
-
案例:06-盒子邊框設置1.html

-
盒子模型案例:


4. 盒子邊框設置?

-
語法:
border : border-width || border-style || border-color| 屬性 | 作用 |
|---|---|
| border-width | 定義邊框粗細,單位是px |
| border-style | 邊框的樣式 |
| border-color | 邊框顏色 |
-
邊框的樣式:
-
none:沒有邊框即忽略所有邊框的寬度(默認值)
-
solid:邊框為單實線(最為常用的)
-
dashed:邊框為虛線
-
dotted:邊框為點線
-
4.1 邊框綜合設置
border-bottom: 2px solid yewllo;4.2 盒子邊框寫法總結表
-
可以單獨給4個邊框分別指定的。
-
案例:07-盒子邊框設置2.html
| 上邊框 | 下邊框 | 左邊框 | 右邊框 |
|---|---|---|---|
| border-top-style:樣式; | border-bottom-style:樣式; | border-left-style:樣式; | border-right-style:樣式; |
| border-top-width:寬度; | border- bottom-width:寬度; | border-left-width:寬度; | border-right-width:寬度; |
| border-top-color:顏色; | border- bottom-color:顏色; | border-left-color:顏色; | border-right-color:顏色; |
| border-top:寬度 樣式 顏色; | border-bottom:寬度 樣式 顏色; | border-left:寬度 樣式 顏色; | border-right:寬度 樣式 顏色; |
5. 內邊距(padding)

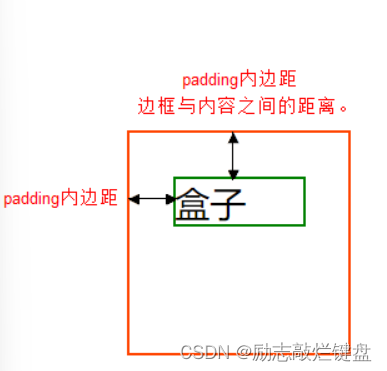
4.1 內邊距:
-
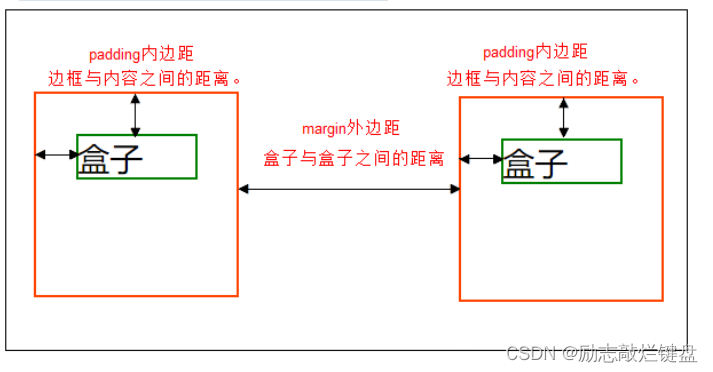
padding屬性用于設置內邊距。 表示邊框與內容之間的距離。
-
指定padding值之后
-
內容和邊框有了距離,添加了內邊距。
-
盒子會被撐大
-
4.2 內邊距屬性設置
| 屬性 | 作用 |
|---|---|
| padding-left | 左內邊距 |
| padding-right | 右內邊距 |
| padding-top | 上內邊距 |
| padding-bottom | 下內邊距 |
-
簡寫表達方式:
| 值的個數 | 表達意思 |
|---|---|
| 1個值 | padding:上下左右內邊距; |
| 2個值 | padding: 上下內邊距 左右內邊距 ; |
| 3個值 | padding:上內邊距 左右內邊距 下內邊距; |
| 4個值 | padding: 上內邊距 右內邊距 下內邊距 左內邊距 ; |

-
案例:08.內邊距設置.html
4.3 課堂案例: 網頁導航制作
-
案例:09.網頁導航案例.html
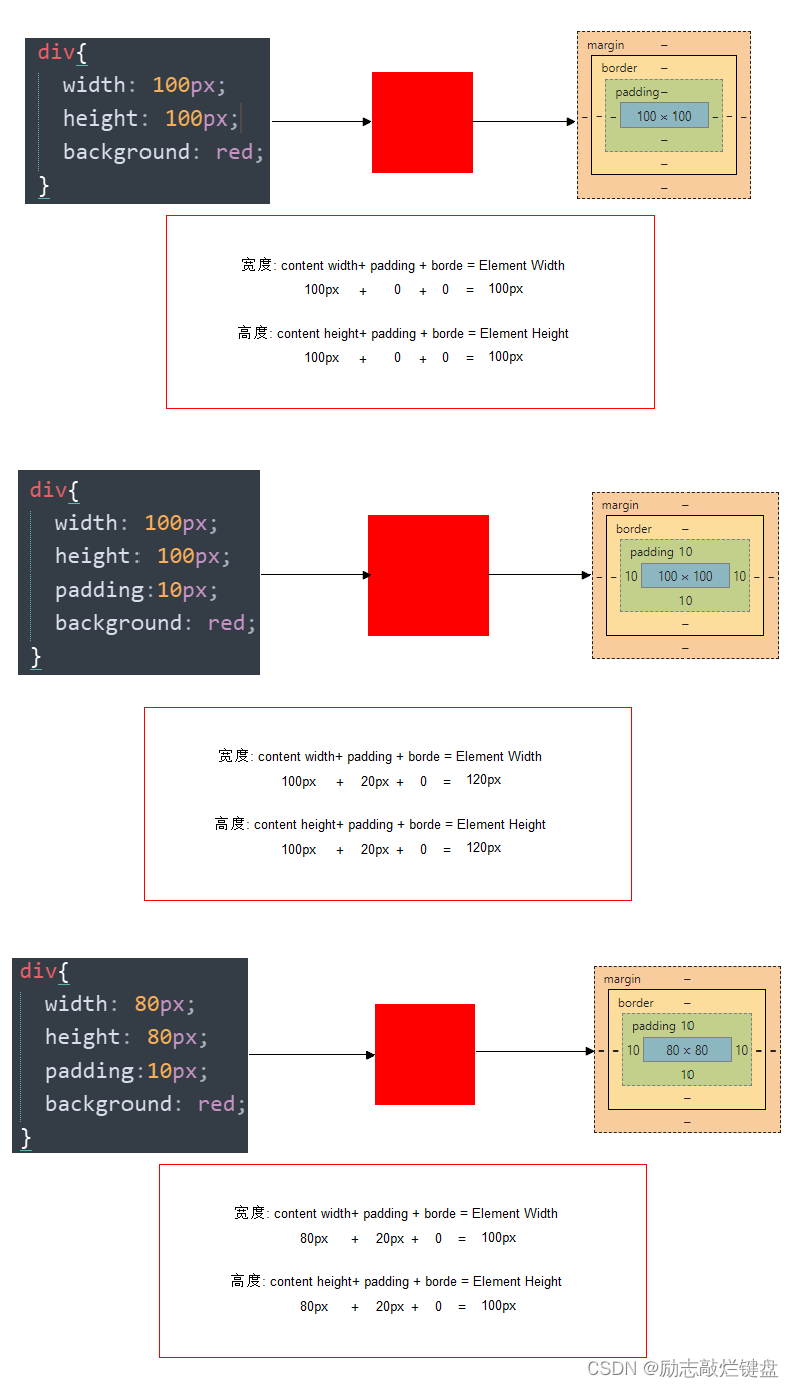
4.4 盒子實際的大小計算

-
寬度:content width + padding + border
-
高度:content height + padding + border
-
盒子的實際的大小 = 內容的寬度和高度 + 內邊距 + 邊框
-
案例:10.盒子實際大小計算方式.html
4.5 內邊距為什么會撐開盒子
-
如果設置內邊距就會撐大原來的盒子

-
一個盒子寬度為50, padding為 20, 邊框為15像素,問這個盒子實際的寬度的是()
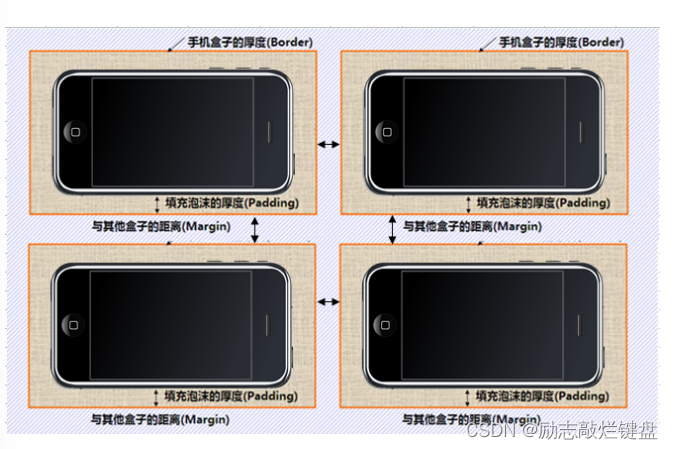
6. 外邊距(margin)

6.1 外邊距設置:
| 屬性 | 作用 |
|---|---|
| margin-left | 左外邊距 |
| margin-right | 右外邊距 |
| margin-top | 上外邊距 |
| margin-bottom | 下外邊距 |
-
案例:11.外邊距設置.html
6.2 盒子水平居中
-
可以讓一個塊級盒子實現水平居中必須:
-
盒子必須指定了寬度(width)
-
然后就給左右的外邊距都設置為auto,
-
常見的寫法:
-
margin-left: auto; margin-right: auto;
-
margin: auto;
-
margin: 0 auto;
-
-
-
-
案例:12.盒子居中對齊.html
6.3 文字居中和盒子居中區別
-
盒子內的文字水平居中是 text-align: center, 而且還可以讓行內元素和行內塊居中對齊
-
塊級盒子水平居中 左右margin 改為 auto
-
案例:13.文字居中和盒子居中.html
text-align: center; /* 文字 行內元素 行內塊元素水平居中 */
margin: 10px auto; /* 塊級盒子水平居中 左右margin 改為 auto 就闊以了 上下margin都可以 */6.4 插入圖片和背景圖片區別
-
插入圖片的控制:只能靠盒模型 padding與margin來控制
-
背景圖片的控制:只能通過 background-position來控制
-
案例:14.插入圖片和背景圖片的區別.html
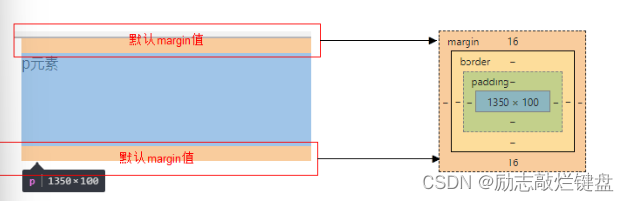
6.6 清除元素的默認內外邊距(重要)

-
為了更靈活方便地控制網頁中的元素,制作網頁時,我們需要將元素的默認內外邊距清除
-
案例:15.清除元素默認的內外邊距.html
* {padding:0; ? ? ? ? /* 清除內邊距 */ ?margin:0; ? ? ? ? ?/* 清除外邊距 */
}6.7 外邊距合并
-
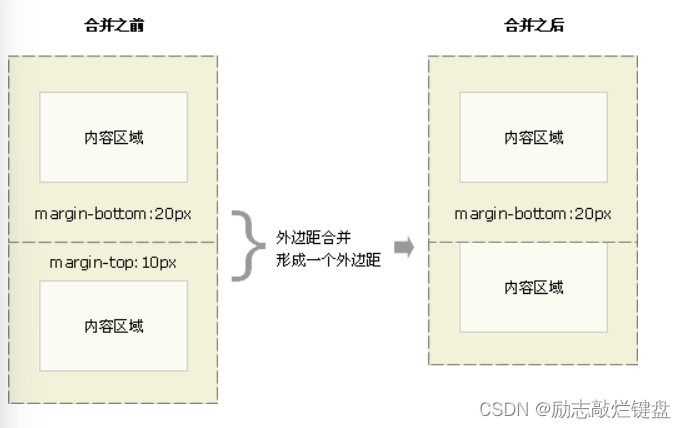
使用margin定義塊元素的垂直外邊距時,可能會出現相鄰塊元素垂直外邊距的合并。
-
當上下相鄰的兩個塊元素相遇時,如果上面的元素有margin-bottom,下面的元素有margin-top,則他們之間的垂直間距不是margin-bottom與margin-top之和。
-
會取兩個值中的較大者:這種現象被稱為相鄰塊元素垂直外邊距的合并(也稱外邊距塌陷)
-
解決方案:盡量給只給一個盒子添加margin值
-
案例:16.外邊距合并之上下外邊距.html
-

-
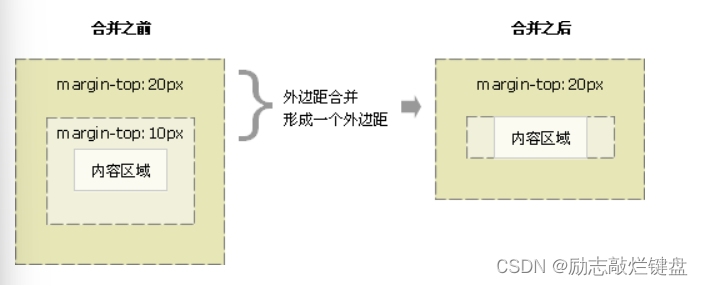
嵌套塊元素垂直外邊距的合并(塌陷)
-
對于兩個嵌套關系的塊元素,如果父元素沒有上內邊距及邊框,父元素的上外邊距會與子元素的上外邊距發生合并。合并后的外邊距為兩者中的較大者。
-
解決方案:
-
可以為父元素定義上邊框。
-
可以為父元素定義上內邊距
-
可以為父元素添加overflow:hidden。
-
-
案例:17.嵌套關系外邊距合并.html
-

7. 盒子模型布局總結
-
margin:會有外邊距合并的問題。
-
padding:會影響盒子大小。
8. 綜合案例訓練
-
無序和有序列表前面默認的列表樣式,在不同瀏覽器顯示效果不一樣,去掉這些列表樣式代碼如下。
li { list-style: none;
}SQL注入)






![洛谷 P8674 [藍橋杯 2018 國 B] 調手表](http://pic.xiahunao.cn/洛谷 P8674 [藍橋杯 2018 國 B] 調手表)











