一、非單文件組件
1.1、單文件組件的使用
1.1.1、局部注冊
1、第一步:創建school組件
2、第二步:注冊組件(局部注冊)
3、第三步:使用組件(編寫組件標簽)
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>基本使用</title><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 準備好一個容器--><div id="root"><h1>{{msg}}</h1><hr><!-- 第三步:編寫組件標簽 --><school></school></div></body><script type="text/javascript">Vue.config.productionTip = false//第一步:創建school組件const school = Vue.extend({template:`<div class="demo"><h2>學校名稱:{{schoolName}}</h2><h2>學校地址:{{address}}</h2><button @click="showName">點我提示學校名</button> </div>`,// el:'#root', //組件定義時,一定不要寫el配置項,因為最終所有的組件都要被一個vm管理,由vm決定服務于哪個容器。data(){//注意:這里的data要寫成函數式return {schoolName:'Vue學堂',address:'大牛嶺'}},methods: {showName(){alert(this.schoolName)}},})//創建vmnew Vue({el:'#root',data:{msg:'你好啊!'},//第二步:注冊組件(局部注冊)components:{school}})</script>
</html>

1.1.2、全局注冊
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>基本使用</title><script type="text/javascript" src="../js/vue.js"></script>
</head><body><!-- 準備好一個容器--><div id="root"><!-- 第三步:編寫組件標簽 --><hello></hello><h1>{{msg}}</h1></div><hr><div id="root2"><!-- 第三步:編寫組件標簽 --><hello></hello></div>
</body><script type="text/javascript">Vue.config.productionTip = false//第一步:創建hello組件const hello = Vue.extend({template: `<div> <h2>你好啊!{{name}}</h2></div>`,data() {//注意:這里的data要寫成函數式return {name: 'Tom'}}})//第二步:全局注冊組件Vue.component('hello', hello)//創建vmnew Vue({el: '#root',data: {msg: '你好啊!'}})new Vue({el: '#root2',})
</script></html>

1.2、幾個注意點
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>幾個注意點</title><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 幾個注意點:1.關于組件名:一個單詞組成:第一種寫法(首字母小寫):school第二種寫法(首字母大寫):School多個單詞組成:第一種寫法(kebab-case命名):my-school第二種寫法(CamelCase命名):MySchool (需要Vue腳手架支持)備注:(1).組件名盡可能回避HTML中已有的元素名稱,例如:h2、H2都不行。(2).可以使用name配置項指定組件在開發者工具中呈現的名字。2.關于組件標簽:第一種寫法:<school></school>第二種寫法:<school/>備注:不用使用腳手架時,<school/>會導致后續組件不能渲染。3.一個簡寫方式:const school = Vue.extend(options) 可簡寫為:const school = options--><!-- 準備好一個容器--><div id="root"><h1>{{msg}}</h1><school></school></div></body><script type="text/javascript">Vue.config.productionTip = false//定義組件const s = Vue.extend({name:'atguigu',template:`<div><h2>學校名稱:{{name}}</h2> <h2>學校地址:{{address}}</h2> </div>`,data(){return {name:'DGUT',address:'北京'}}})new Vue({el:'#root',data:{msg:'歡迎學習Vue!'},components:{school:s}})</script>
</html>
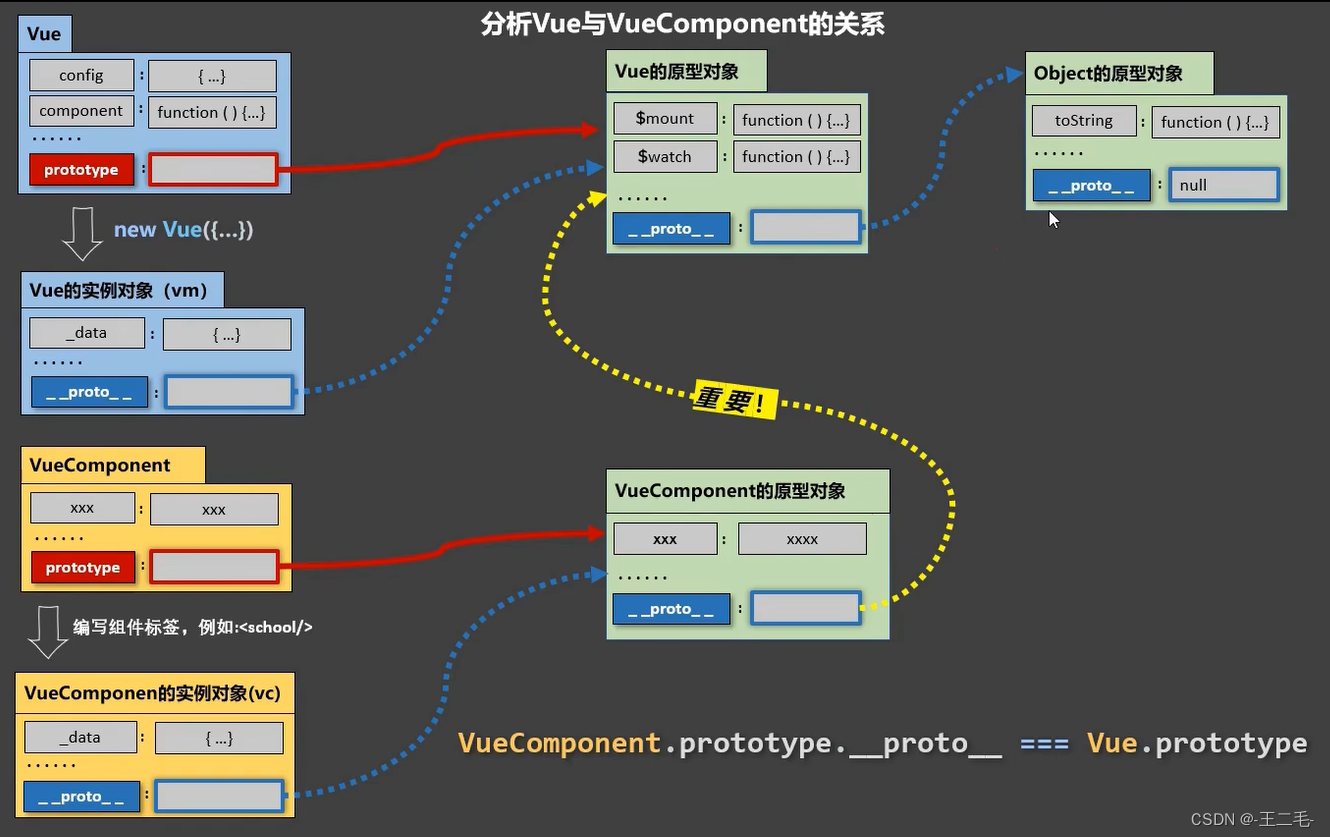
1.3、VueComponent的構造函數
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>VueComponent</title><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 關于VueComponent:1.school組件本質是一個名為VueComponent的構造函數,且不是程序員定義的,是Vue.extend生成的。2.我們只需要寫<school/>或<school></school>,Vue解析時會幫我們創建school組件的實例對象,即Vue幫我們執行的:new VueComponent(options)。3.特別注意:每次調用Vue.extend,返回的都是一個全新的VueComponent!!!!4.關于this指向:(1).組件配置中:data函數、methods中的函數、watch中的函數、computed中的函數 它們的this均是【VueComponent實例對象】。(2).new Vue(options)配置中:data函數、methods中的函數、watch中的函數、computed中的函數 它們的this均是【Vue實例對象】。5.VueComponent的實例對象,以后簡稱vc(也可稱之為:組件實例對象)。Vue的實例對象,以后簡稱vm。--><!-- 準備好一個容器--><div id="root"><school></school><hello></hello></div></body><script type="text/javascript">Vue.config.productionTip = false//定義school組件const school = Vue.extend({name:'school',template:`<div><h2>學校名稱:{{name}}</h2> <h2>學校地址:{{address}}</h2> <button @click="showName">點我提示學校名</button></div>`,data(){return {name:'尚硅谷',address:'北京'}},methods: {showName(){console.log('showName',this)}},})const test = Vue.extend({template:`<span>atguigu</span>`})//定義hello組件const hello = Vue.extend({template:`<div><h2>{{msg}}</h2><test></test> </div>`,data(){return {msg:'你好啊!'}},components:{test}})// console.log('@',school)// console.log('#',hello)//創建vmconst vm = new Vue({el:'#root',components:{school,hello}})</script>
</html>

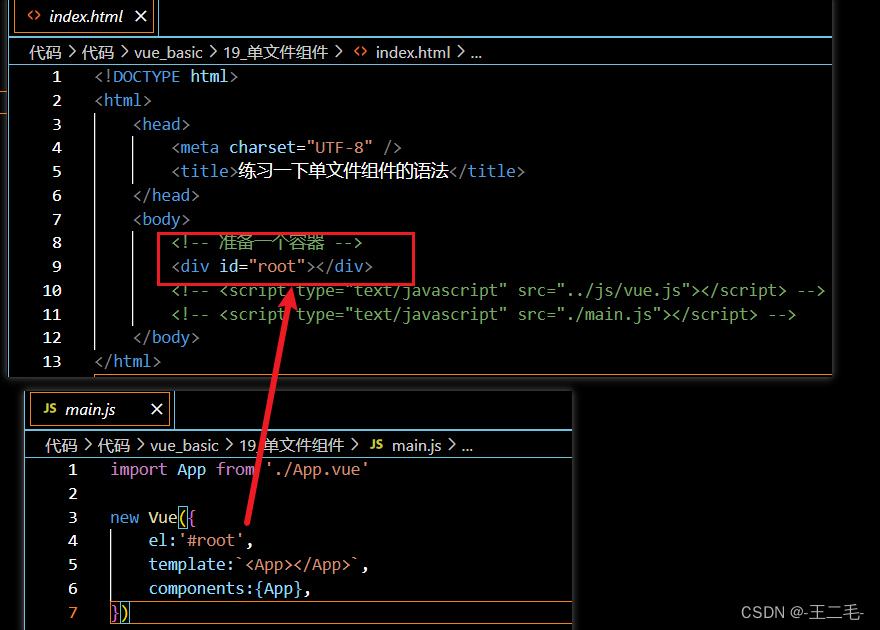
二、單文件組件
2.1、前置知識
分別暴露

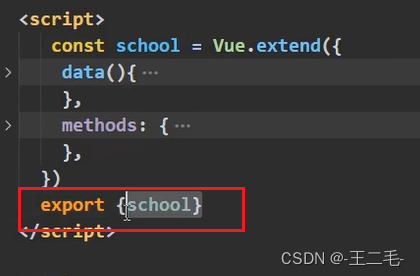
統一暴露

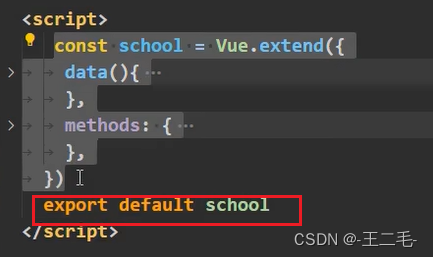
默認暴露


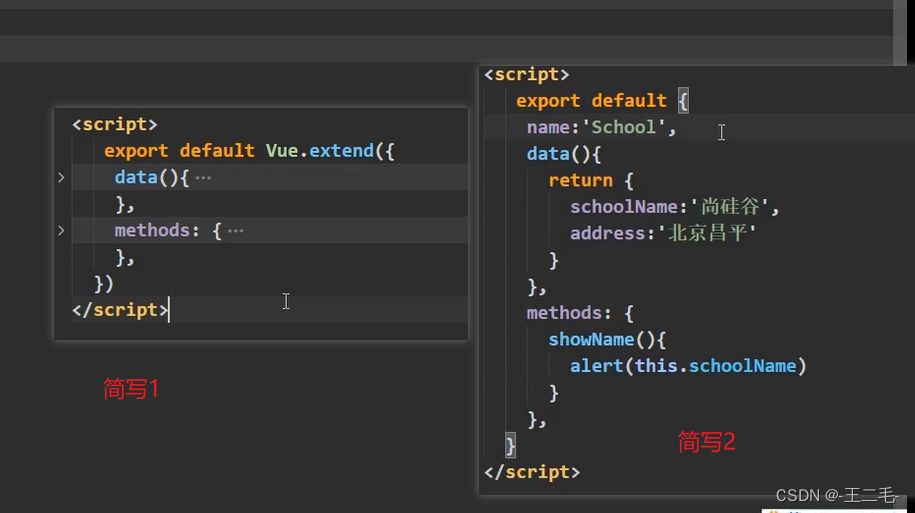
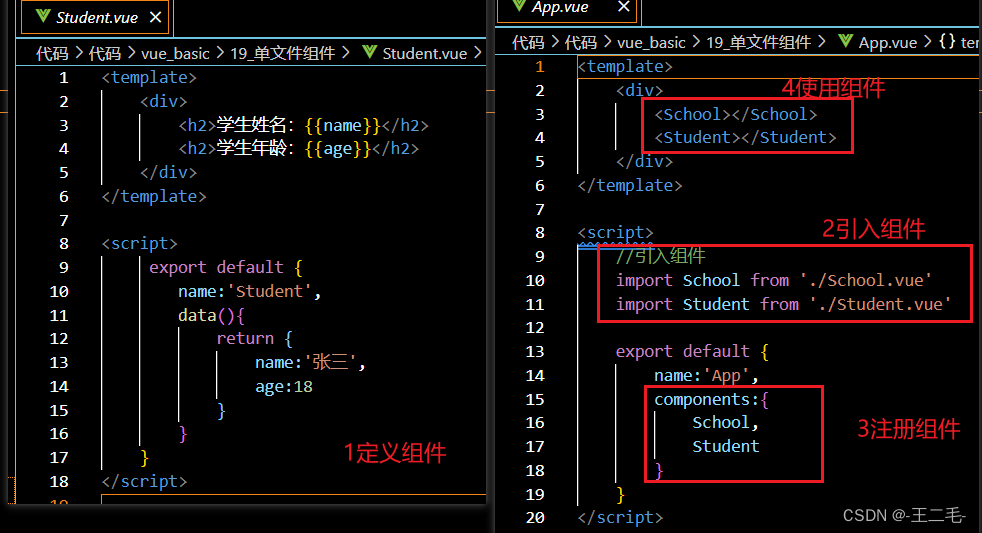
2.2、組件





![跳躍游戲Ⅱ[中等]](http://pic.xiahunao.cn/跳躍游戲Ⅱ[中等])









)
)
)



