? ? ? ? ? ? ? ? ?目錄
css三角
鼠標樣式
例子:頁碼模塊
溢出文字表示方式
margin負值運用
css三角強化
css三角
css三角中:line-height:0和font-size:0是防止兼容性的問題
jd {position: relative;width: 120px;height: 249px;background-color:pink;
}.jd span {position:absolute;right:15px;top:-10px;width:0;height:0;line-height:0;font-size:0;
}鼠標樣式
1 更改用戶鼠標樣式:
<ul>
<li style="cursor:default;"></li>
<li style="cursor:pointer;"></li>
<li style="cursor:move;"></li>
<li style="cursor:text;"></li>
</ul>2 去除輸入框表格藍色邊框outline
?
input,textarea {outline: none;
}
<input type="text">3 讓textarea無法修改大小
textarea {resize:none;
}
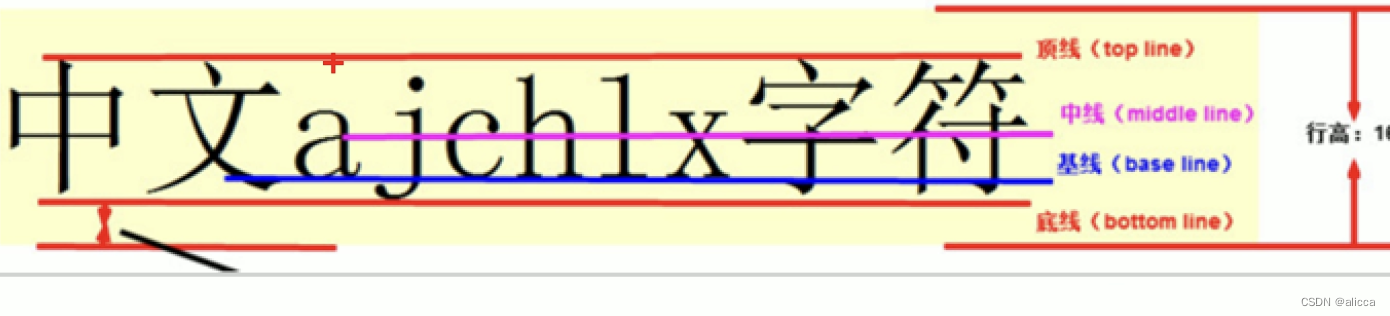
<textarea name="" id=""></textarea>4 vertical-align 設置圖片或者表單和文字垂直對齊
vertical-align:baseline默認父元素基線對齊;
top,middle,bottom

5 vertical-align: bottom
vertical-align只針對行內或者行內塊元素有效
文本域屬于行內塊元素
textarea {vertical-align: middle;默認是基線對齊}這樣能使得當左邊是圖片右邊是文字時候,文字在左邊圖片中間的位置
bug:圖片底側會有空白縫隙,由于行內塊元素和文字基線對齊
解決: 1 給圖片添加vertical-align:middle,top,bottom
2 display: block
例子:頁碼模塊
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box a {/* 必然有大小但是只有行內塊才有大小 */display: inline-block;width: 36px;height: 36px;background: color #f7f7f7;/* 里面文字水平居中垂直居中去掉下劃線 */border: 1px solid #ccc;text-decoration: none;line-height: 36px;text-align: center;color: black;font-size: 14px;}.box .prev,.box .next {width: 85px;}.box .current {border: none;background-color: #fff;}.box input {height: 36px;width: 45px;border: 1px solid #ccc;outline: none;}.box button {height: 40px;width: 45px;border: 1px solid #ccc;}</style>
</head><body><div class="box"><a href="#" class="prev"><<上一頁</a><a href="#" class="current">2</a><a href="#">3</a><a href="#">4</a><a href="#">5</a><a href="#">6</a><a href="#" class="elp">7</a><a href="#" class="next">>>下一頁</a>到第<input type="text">頁<button>確定</button></div></body></html>溢出文字表示方式
溢出的文字省略號顯示:
1 單行文本溢出顯示省略號
white-space: nowrap;
強制一行內顯示文本
overflow:hidden
超出部分隱藏
文字用省略號替代超出的部分
text-overflow:ellipsis;
?
<style>.ti {width: 40px;height: 40px;background-color: pink;white-space: nowrap;overflow: hidden;text-overflow: ellipsis;}</style><div class="ti">abcddddddddddddddd</div>
2 多行文本溢出顯示省略號
display: -webkit-box;
彈性伸縮盒子模型顯示
-webkit-line-clamp: 2;這表示省略號出現在第二行
設置或檢索伸縮盒對象的子元素排列方式
-webkit-box-orient: vertival;
overflow:hidden;
text-oveflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp:2;
-webkit-box-orient:vertical;margin負值運用
后面盒子壓住前面盒子
ul>li{$}*5<style>ul li {float: left;list-style: none;width: 200px;height: 200px;border: 2px solid red;margin-left: -2px;/* 這里是-2,因為邊框是2px */}</style>鼠標經過某個盒子后提高當前盒子的層級:
沒有定位加相對定位,只能相對定位,其他定位不占位置,有定位,加z-index
position: relative;
border: 1px solid blue;
z-index:1;壓住別的盒子
<style>ul li {position: relative;float: left;list-style: none;width: 200px;height: 200px;border: 2px solid red;margin-left: -2px;/* 這里是-2,因為邊框是2px */}ul li:hover {border: 2px solid blue;z-index: 1;}</style>?水平居中:行內塊的父親添加text-align:center
那么這個盒子里所有行內元素和行內塊元素都會水平居中
css三角強化
.box {把上邊框寬度調大border-top: 100px solid transparent;border-right: 50px solid blue;border-bottom: 0 solid blue;border-left:0 solid green;左邊和下邊邊框寬度為0
}
簡寫:
width:0
height:0
border-color: transparent red transparent transparent
上右下左
border-style: solid;
border-width: 22px 8px 0 0;<!DOCTYPE html>
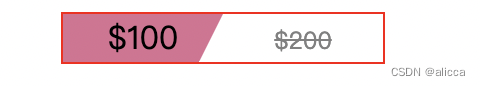
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* .box {border-top: 100px solid transparent;border-right: 50px solid blue;border-bottom: 0 solid blue;border-left: 0 solid green;/* margin: 0 auto; *//* } */.price {width: 160px;height: 24px;border: 1px solid red;margin: 0 auto;line-height: 24px;text-align: center;}.miaosha {position: relative;float: left;width: 80px;height: 100%;background-color: palevioletred;text-align: center;}.miaosha i {position: absolute;right: 0;/* top: 0; */bottom: 0;width: 0;height: 0;border-color: transparent #fff transparent transparent;/* 上右下左 */border-style: solid;border-width: 24px 12px 0 0;}.origin {text-decoration: line-through;font-size: 12px;color: gray;}</style>
</head><body><div class="box"></div><div class="price"><span class="miaosha">$100<i></i></span><!--這個三角差點因為沒放span里所以無法顯示,而且想讓三角貼著父容器即span顯示,需要span加上relative而i加上absolute--><span class="origin">$200</span><!-- line-height繼承的,兩個span都要垂直居中,直接給他們父元素添加line-height --></div>




)
)







)





)