今天在項目開發的時候臨時要添加個導出功能我就寫了一份請求加導出得代碼,
代碼:
//導出按鈕放開exportDutySummarizing (dataRangeInfo) {const params = {departmentName: dataRangeInfo.name,departmentQode: dataRangeInfo.qode}//拼接所需得urlconst baseUrl = Constants.SERVICES.duty + Constants.DUTY_SUMMARIZING_EXPORTthis.$axios({method: 'POST',url: utils.strFormat(baseUrl, {departmentName: params.departmentName,departmentQode: params.departmentQode}),headers: {Authorization: 'bearer ' + Cookies.get('Access-Token'),//token'Content-Type': 'application/json'},responseType: 'blob',//類型 這個必須要data: {//參數a: '1'}}).then((response) => {//公共的下載方法 在下面展示utils.download(response, dataRangeInfo.name + '名字.xlsx')}).catch(() => { })}//公共的下載方法util.download = function (data, filename) {if (!data && !filename) {return}let url = window.URL.createObjectURL(new Blob([data]))let link = document.createElement('a')link.style.display = 'none'link.href = urllink.setAttribute('download', filename)document.body.appendChild(link)link.click()}?到這里請求文件流和導出文件得方法都已經寫完了,這里面有的坑呢 打開就是返回得數據,大概就是你new Blob([data])得時候這個data是否是文件流,這個例子后端直接給我返回了文件流所以就直接使用了 一邊都是res.data這樣使用,再有就是responseType: 'blob',這個在請求文件流時請求頭中必須要寫,其他就沒什么了。
如果到這里下載下來的文件還是無法打開請往下看
下面就要說的就是mockjs了
mockjs 會攔截axios, 初始化的時候給攔截響應設置了 responseType: ' ',
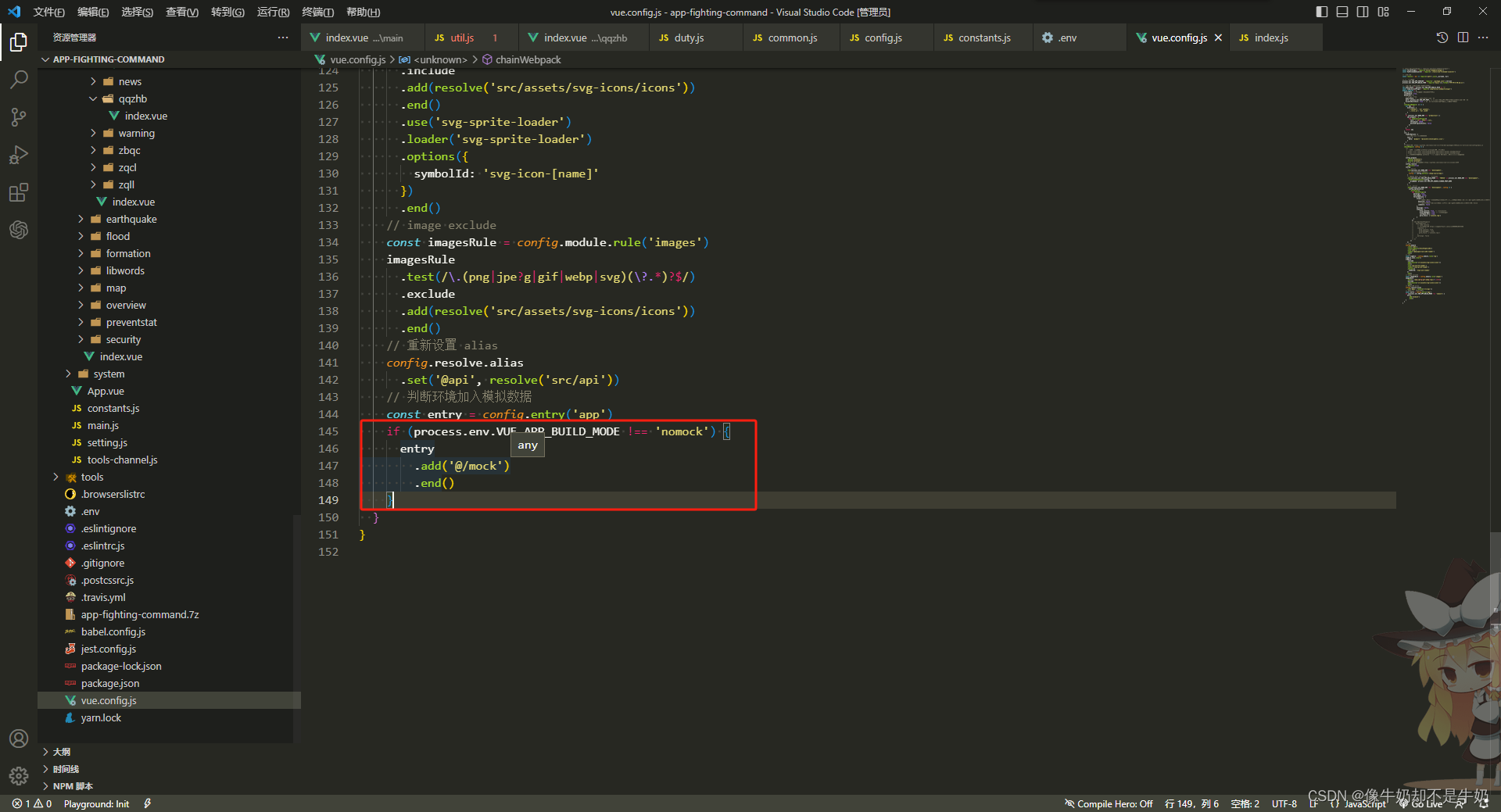
所以只需要把 mockjs注釋掉或者在.env把VUE_APP_BUILD_MODE設置成nomock中就可以了.
改完記得重啟項目!






起航)




)



)




