3 前端工程化
3.1 前端工程化介紹
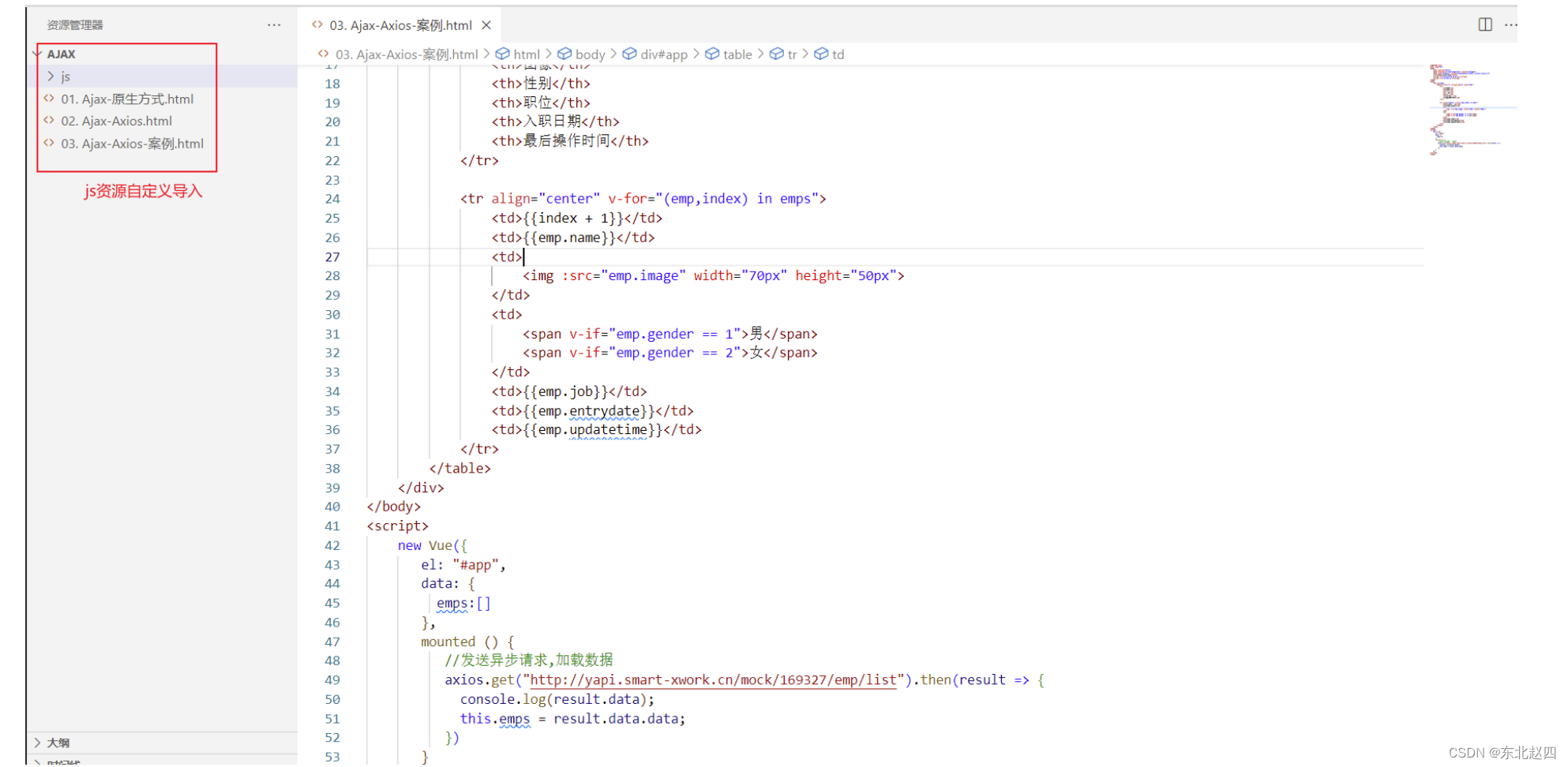
我們目前的前端開發中,當我們需要使用一些資源時,例如:vue.js,和axios.js文件,都是直接再工程中導入的,如下圖所示:

但是上述開發模式存在如下問題:
-
每次開發都是從零開始,比較麻煩
-
多個頁面中的組件共用性不好
-
js、圖片等資源沒有規范化的存儲目錄,沒有統一的標準,不方便維護
所以現在企業開發中更加講究前端工程化方式的開發,主要包括如下4個特點
-
模塊化:將js和css等,做成一個個可復用模塊
-
組件化:我們將UI組件,css樣式,js行為封裝成一個個的組件,便于管理
-
規范化:我們提供一套標準的規范的目錄接口和編碼規范,所有開發人員遵循這套規范
-
自動化:項目的構建,測試,部署全部都是自動完成
所以對于前端工程化,說白了,就是在企業級的前端項目開發中,把前端開發所需要的工具、技術、流程、經驗進行規范化和標準化。從而提升開發效率,降低開發難度等等。接下來我們就需要學習vue的官方提供的腳手架幫我們完成前端的工程化。
3.2 前端工程化入門
3.2.1 環境準備
我們的前端工程化是通過vue官方提供的腳手架Vue-cli來完成的,用于快速的生成一個Vue的項目模板。Vue-cli主要提供了如下功能:
-
統一的目錄結構
-
本地調試
-
熱部署
-
單元測試
-
集成打包上線
我們需要運行Vue-cli,需要依賴NodeJS,NodeJS是前端工程化依賴的環境。所以我們需要先安裝NodeJS,然后才能安裝Vue-cli
-
NodeJS安裝和Vue-cli安裝
詳細安裝步驟,請參考資料/NodeJS安裝文檔/NodeJS安裝文檔.md文件
-

3.2.2 Vue項目簡介
環境準備好了,接下來我們需要通過Vue-cli創建一個vue項目,然后再學習一下vue項目的目錄結構。Vue-cli提供了如下2種方式創建vue項目:
-
命令行:直接通過命令行方式創建vue項目
vue create vue-project01
-
圖形化界面:通過命令先進入到圖形化界面,然后再進行vue工程的創建
vue ui
圖形化界面如下:
-

3.2.2.1 創建vue項目
此處我們通過第二種圖形化界面方式給大家演示。
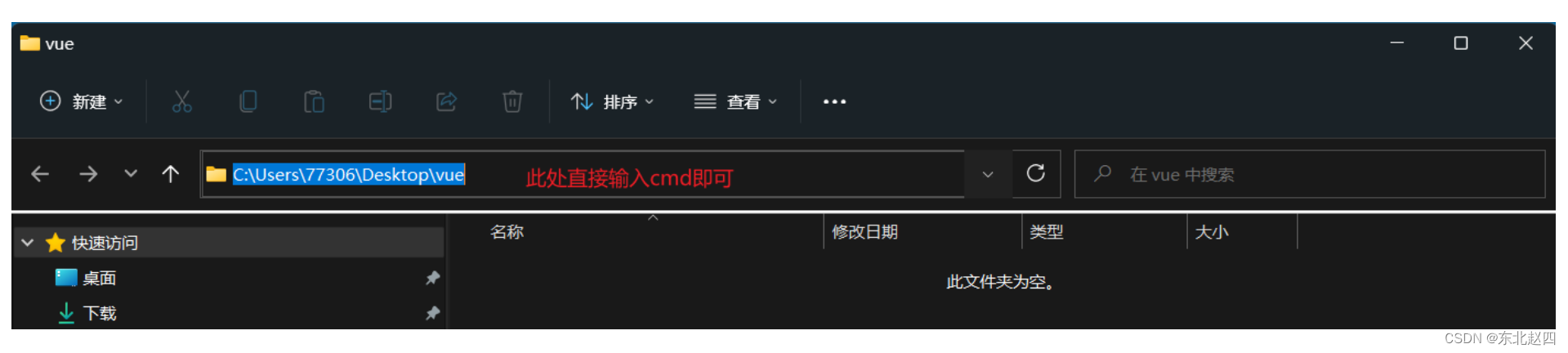
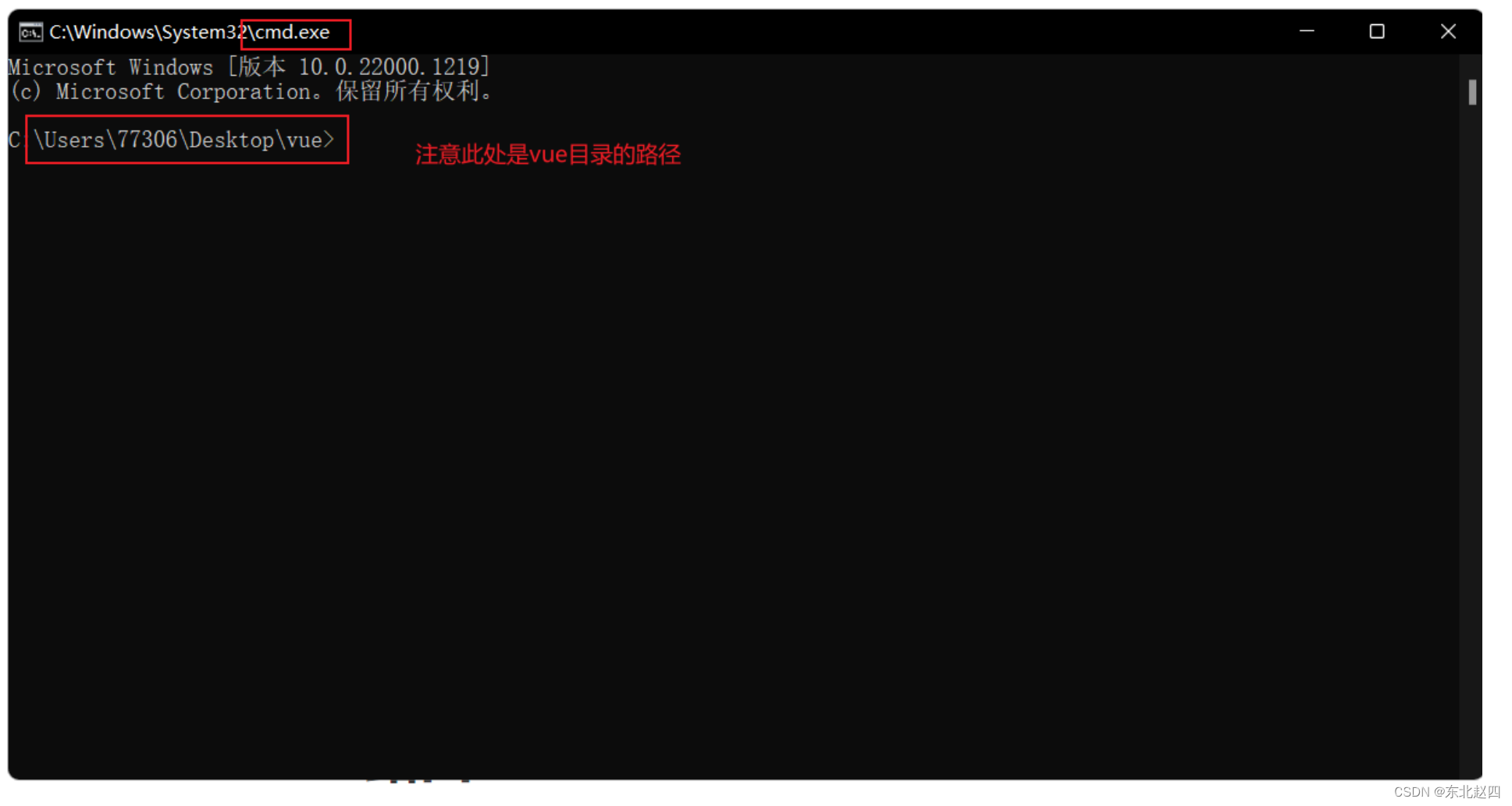
首先,我們再桌面創建vue文件夾,然后雙擊進入文件夾,來到地址目錄,輸入cmd,然后進入到vue文件夾的cmd窗口界面,如下圖所示:

然后進入如下界面:

然后再當前目錄下,直接輸入命令vue ui進入到vue的圖形化界面,如下圖所示:

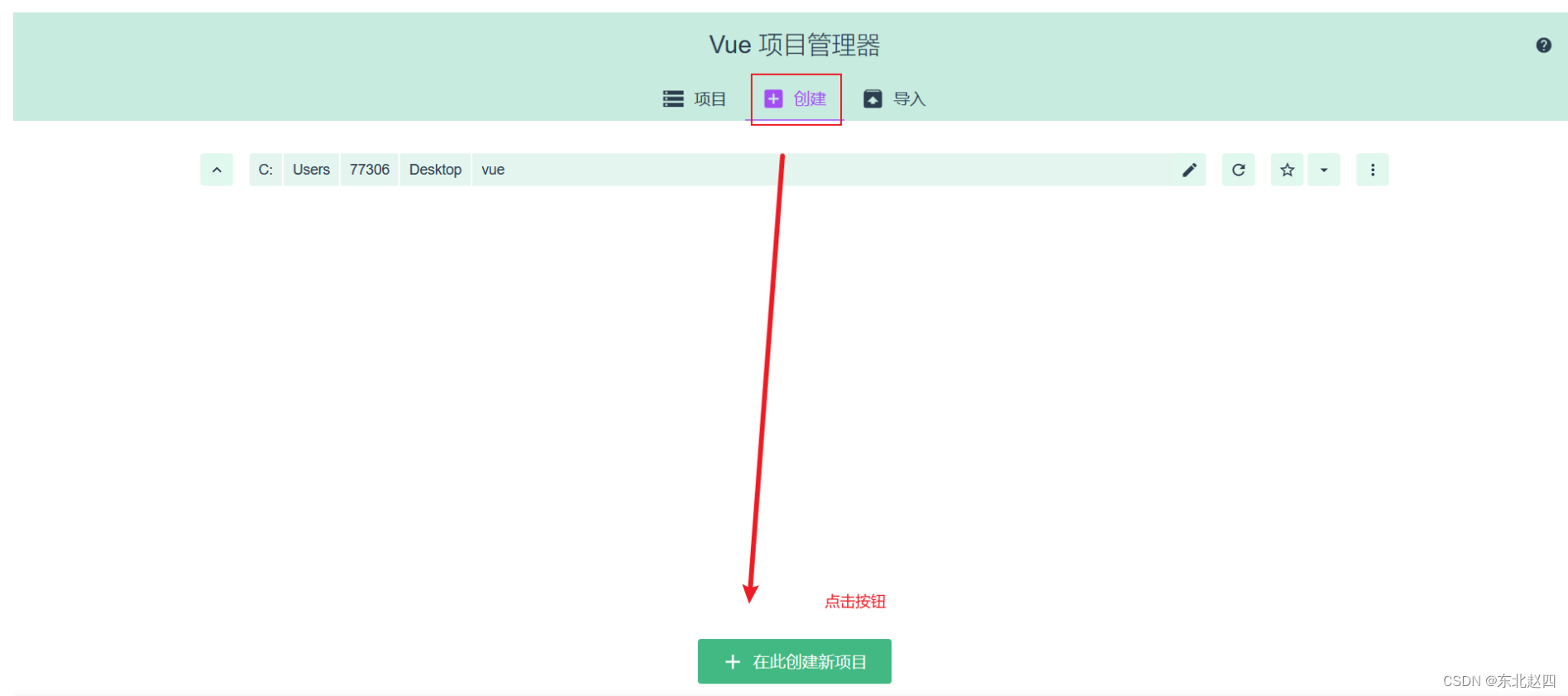
然后我門選擇創建按鈕,在vue文件夾下創建項目,如下圖所示:

然后來到如下界面,進行vue項目的創建

然后預設模板選擇手動,如下圖所示:

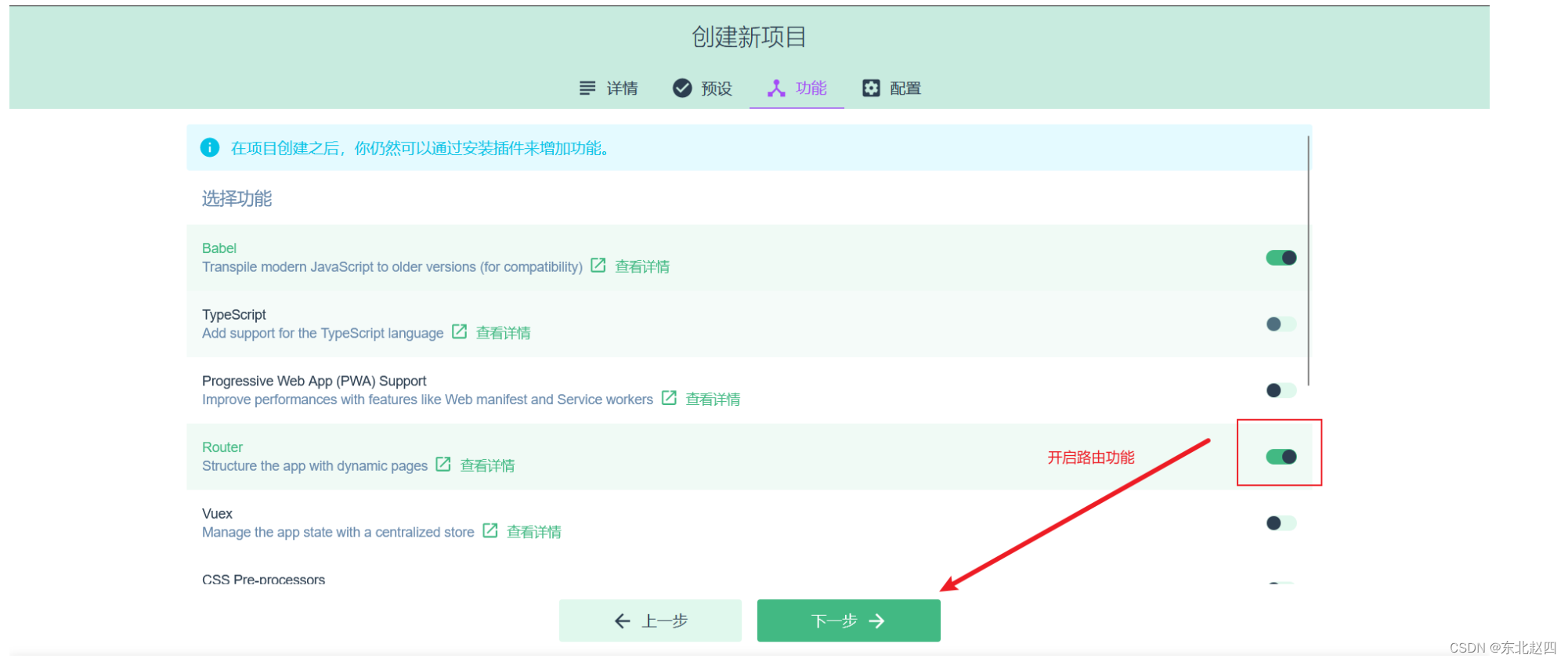
然后再功能頁面開啟路由功能,如下圖所示:

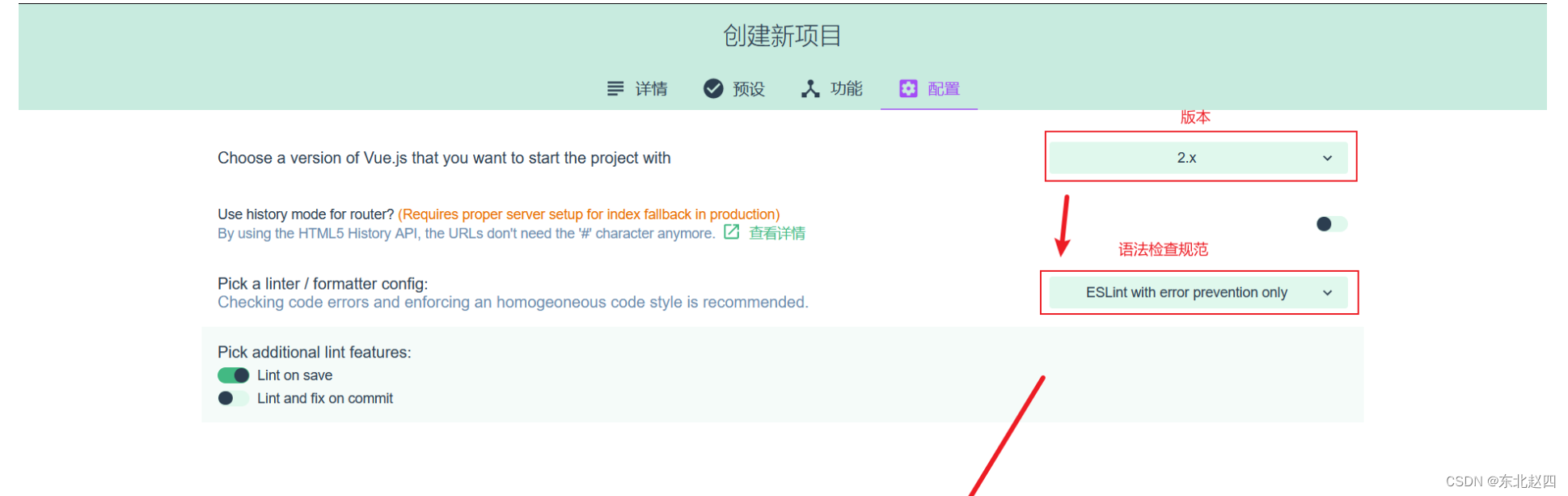
然后再配置頁面選擇語言版本和語法檢查規范,如下圖所示:

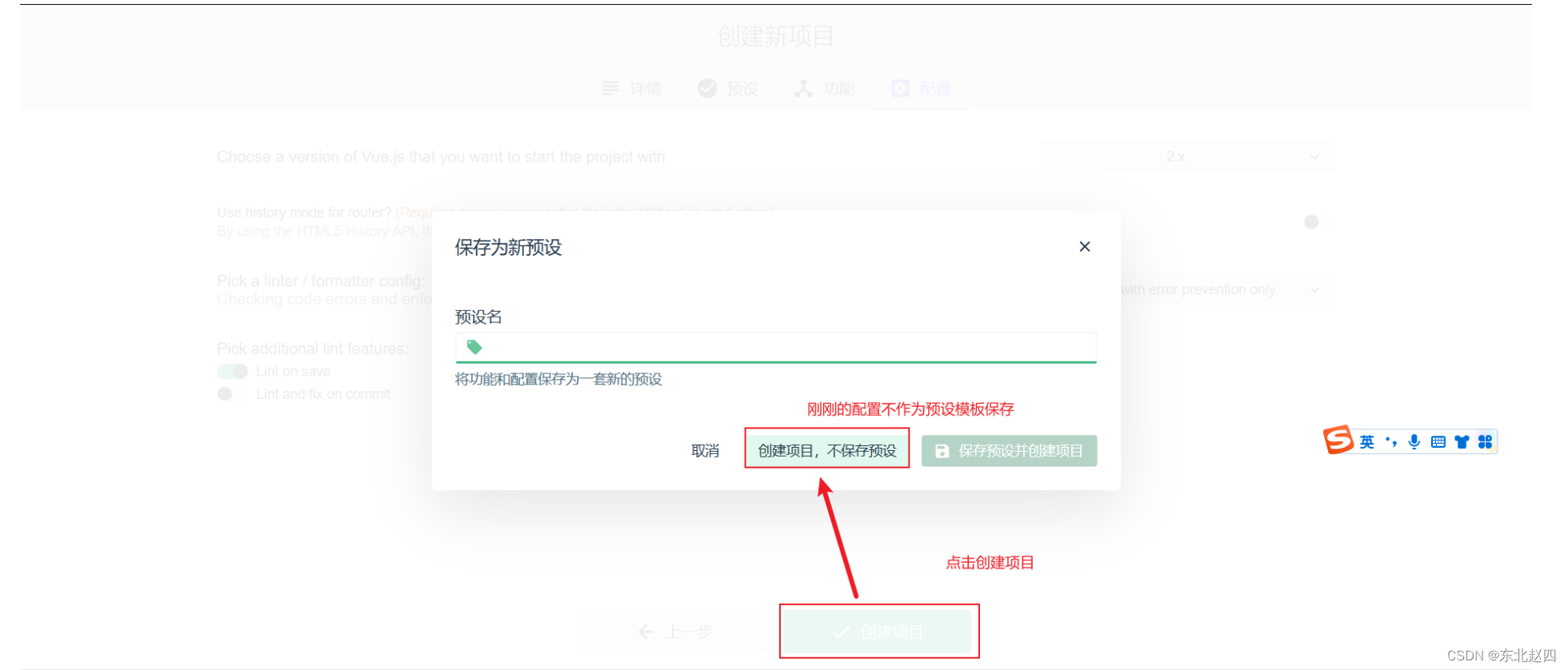
然后創建項目,進入如下界面:

最后我們只需要等待片刻,即可進入到創建創建成功的界面,如下圖所示:

到此,vue項目創建結束
3.2.2.2 vue項目目錄結構介紹
我們通過VS Code打開之前創建的vue文件夾,打開之后,呈現如下圖所示頁面:

vue項目的標準目錄結構以及目錄對應的解釋如下圖所示:

其中我們平時開發代碼就是在src目錄下
3.2.2.3 運行vue項目
那么vue項目開發好了,我們應該怎么運行vue項目呢?主要提供了2種方式
-
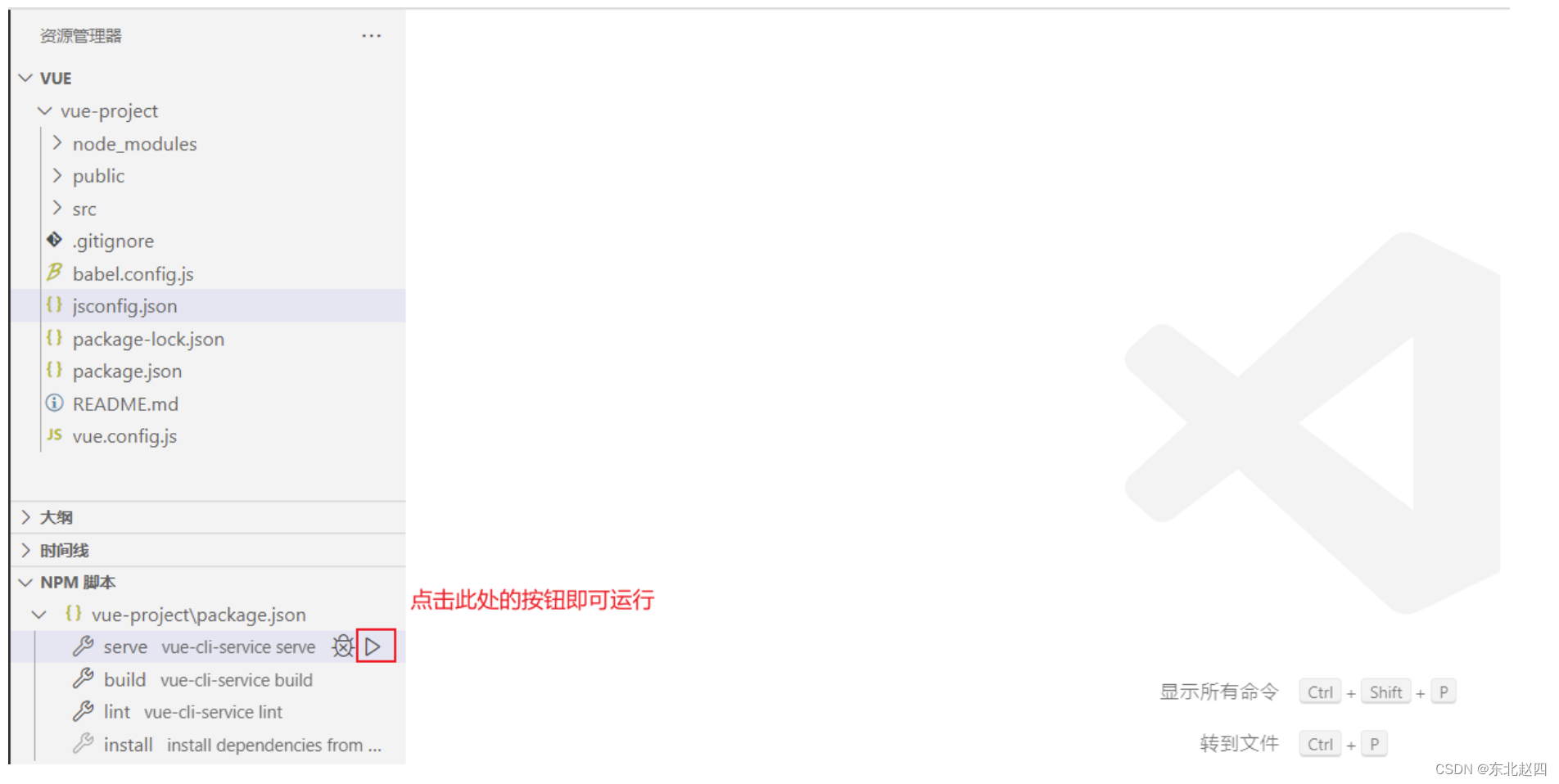
第一種方式:通過VS Code提供的圖形化界面 ,如下圖所示:(注意:NPM腳本窗口默認不顯示,可以參考本節的最后調試出來)
-
點擊之后,我們等待片刻,即可運行,在終端界面中,我們發現項目是運行在本地服務的8080端口,我們直接通過瀏覽器打開地址
-
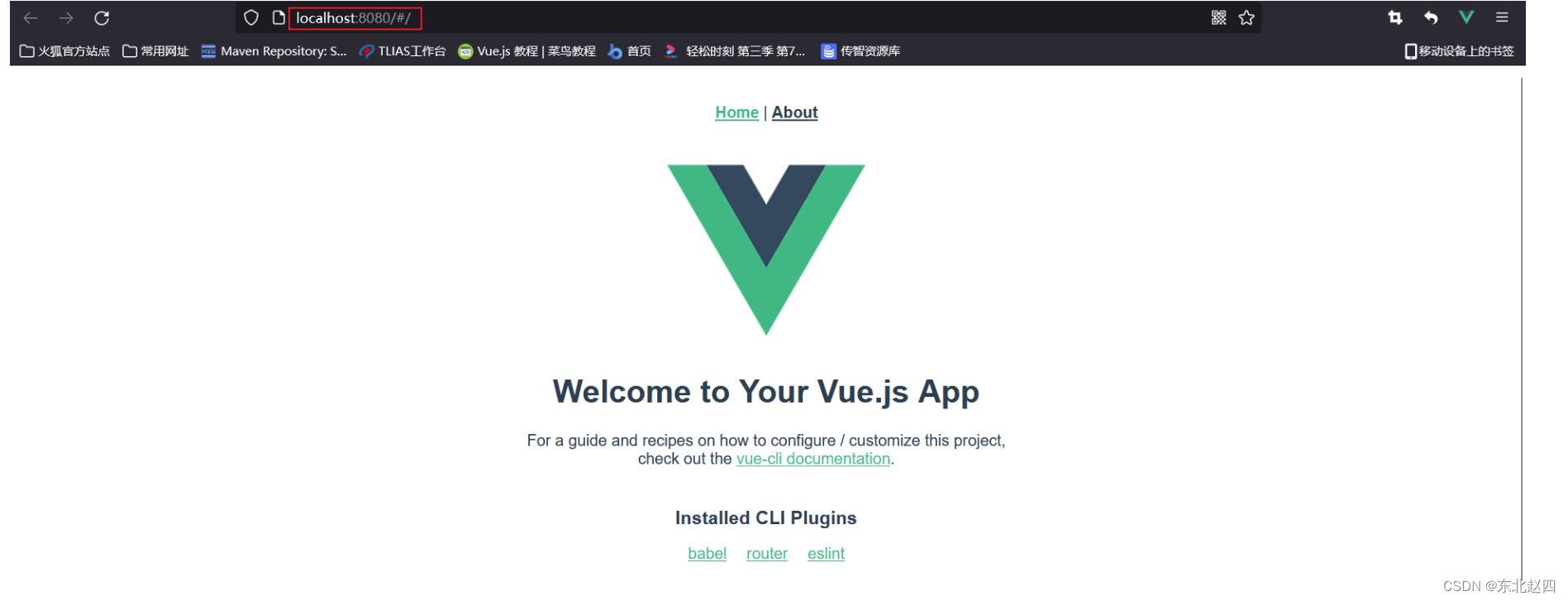
最終瀏覽器打開后,呈現如下界面,表示項目運行成功
-
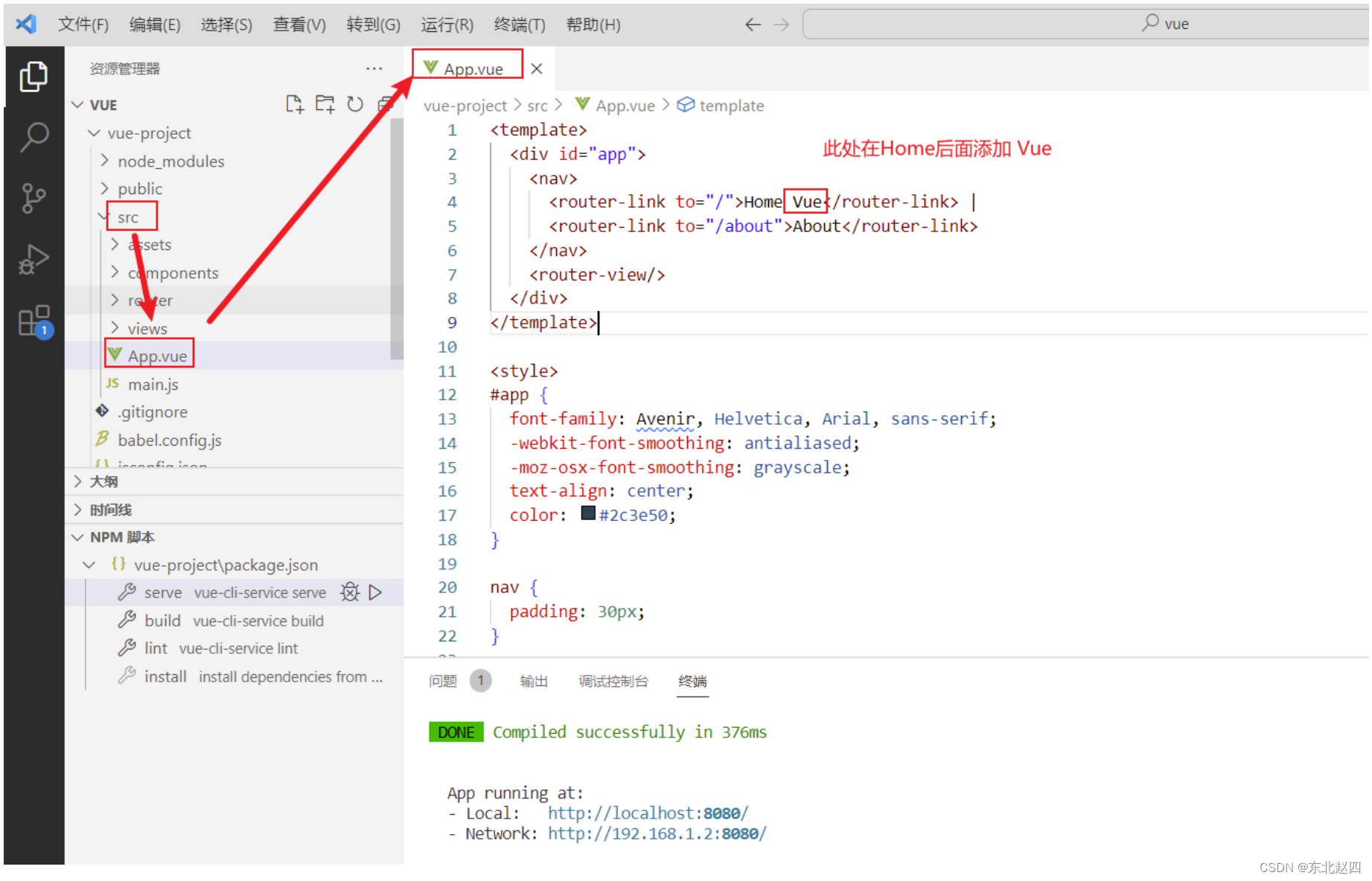
其實此時訪問的是 src/App.vue這個根組件,此時我們打開這個組件,修改代碼:添加內容Vue
-
只要我們保存更新的代碼,我們直接打開瀏覽器,不需要做任何刷新,發現頁面呈現內容發生了變化,如下圖所示:
-
這就是我們vue項目的熱更新功能
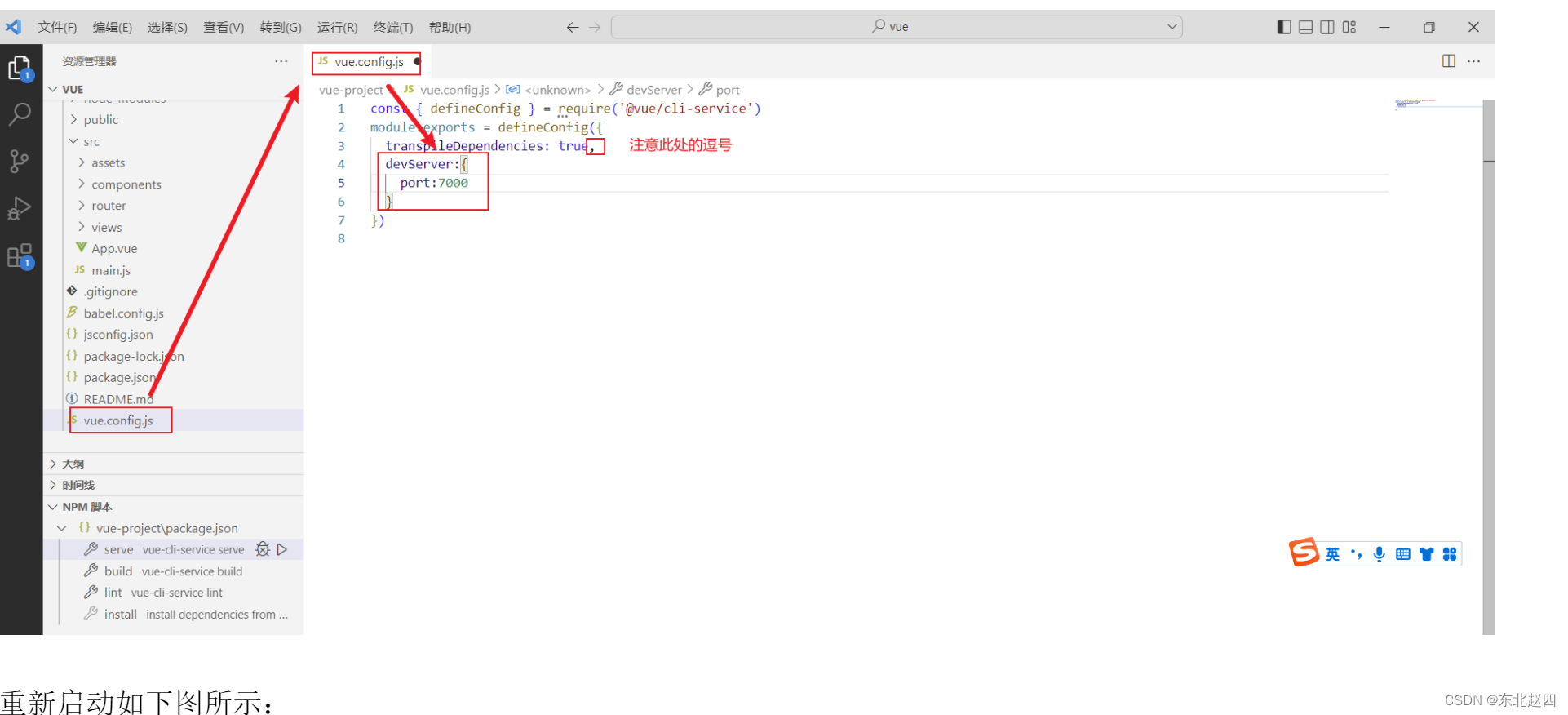
對于8080端口,經常被占用,所以我們可以去修改默認的8080端口。我們修改vue.config.js文件的內容,添加如下代碼:
devServer:{port:7000 }如下圖所示,然后我們關閉服務器,并且重新啟動,
-

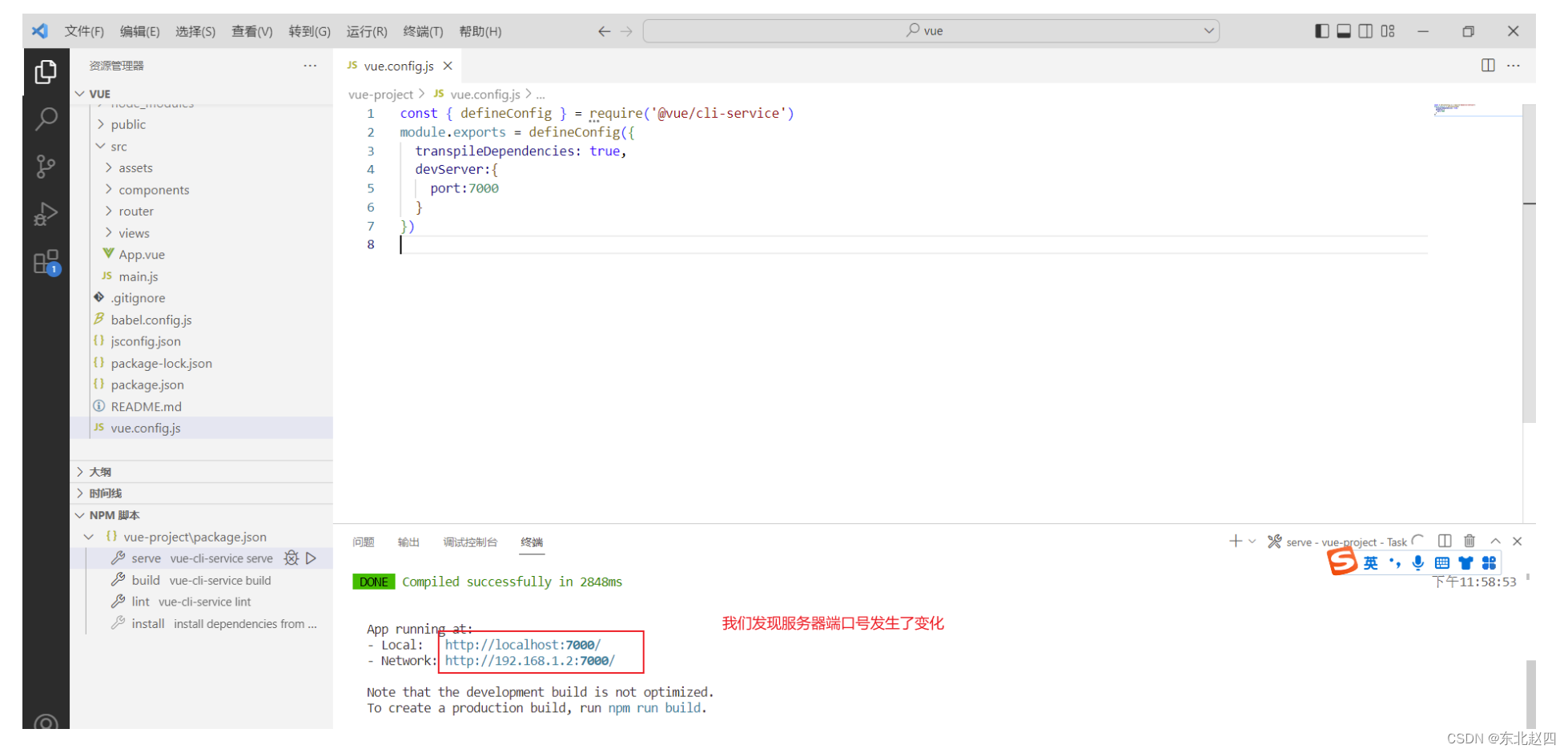
重新啟動如下圖所示:

端口更改成功,可以通過瀏覽器訪問7000端口來訪問我們之前的項目
-
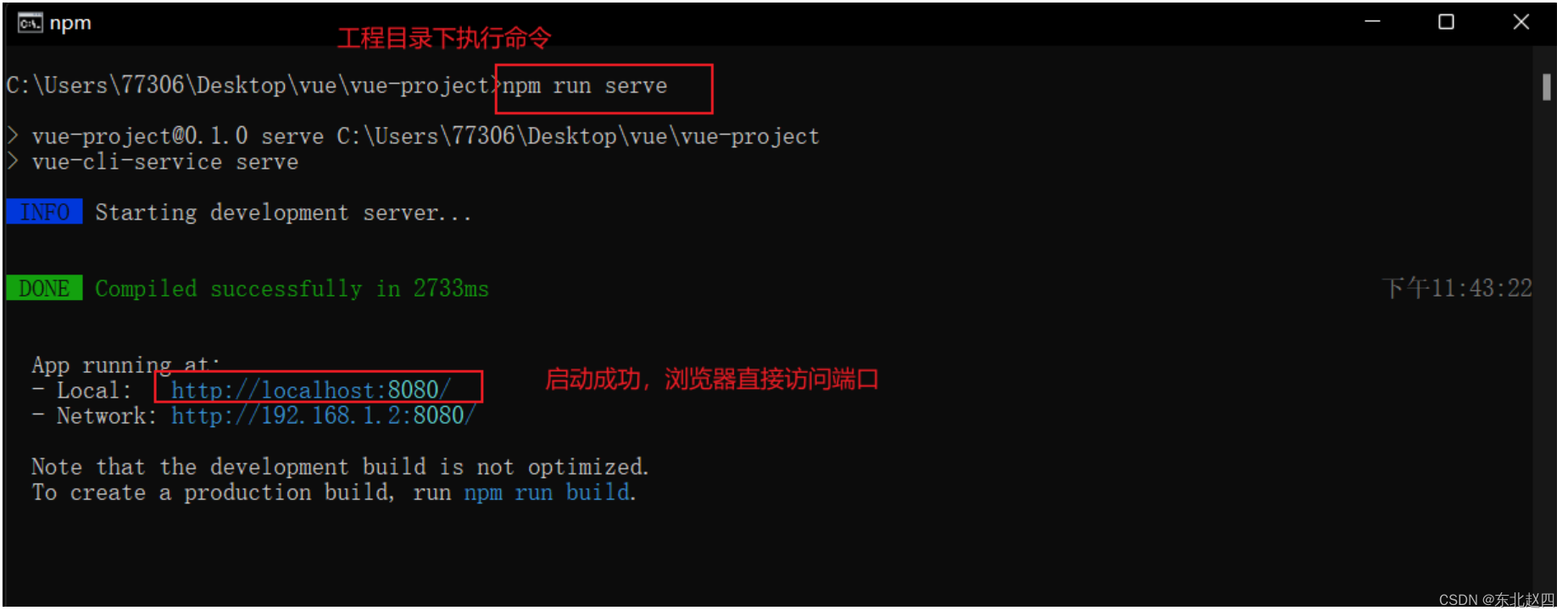
第二種方式:命令行方式
直接基于cmd命令窗口,在vue目錄下,執行輸入命令
npm run serve即可,如下圖所示: -

補充:NPM腳本窗口調試出來
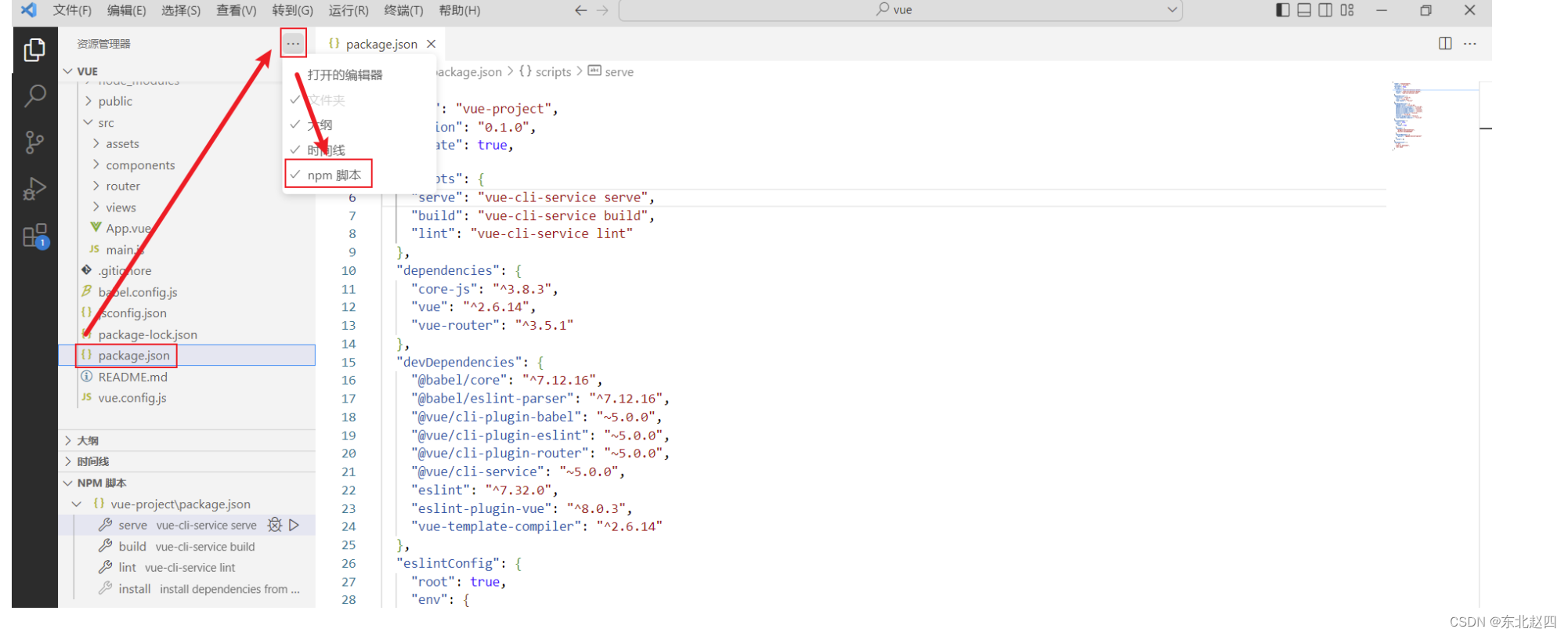
第一步:通過設置/用戶設置/擴展/MPM更改NPM默認配置,如下圖所示

然后重啟VS Code,并且雙擊打開package.json文件,然后點擊資源管理器處的3個小點,勾選npm腳本選項,如圖所示

然后就能都顯示NPM腳本小窗口了。
3.2.3 Vue項目開發流程
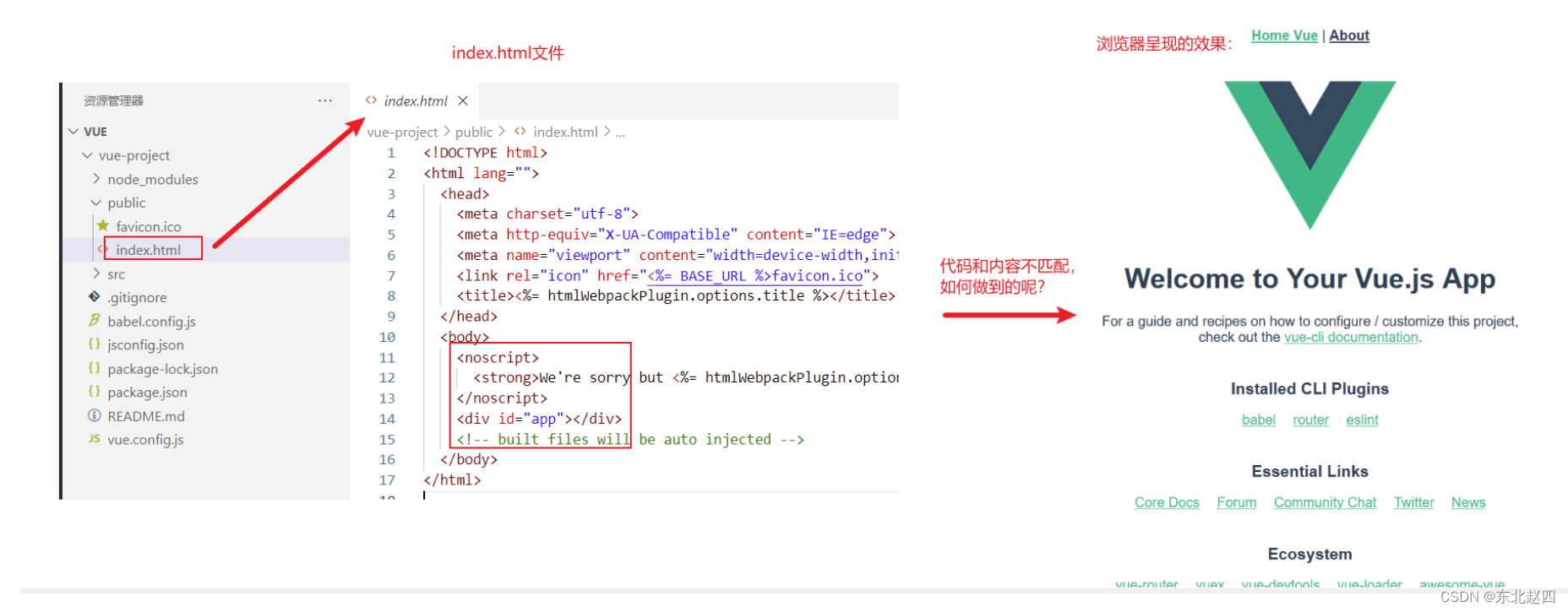
那么我們訪問的首頁是index.html,但是我們找到public/index.html文件,打開之后發現,里面沒有什么代碼,但是能夠呈現內容豐富的首頁:如下圖所示:

我們自習觀察發現,index.html的代碼很簡潔,但是瀏覽器所呈現的index.html內容卻很豐富,代碼和內容不匹配,所以vue是如何做到的呢?接下來我們學習一下vue項目的開發流程。
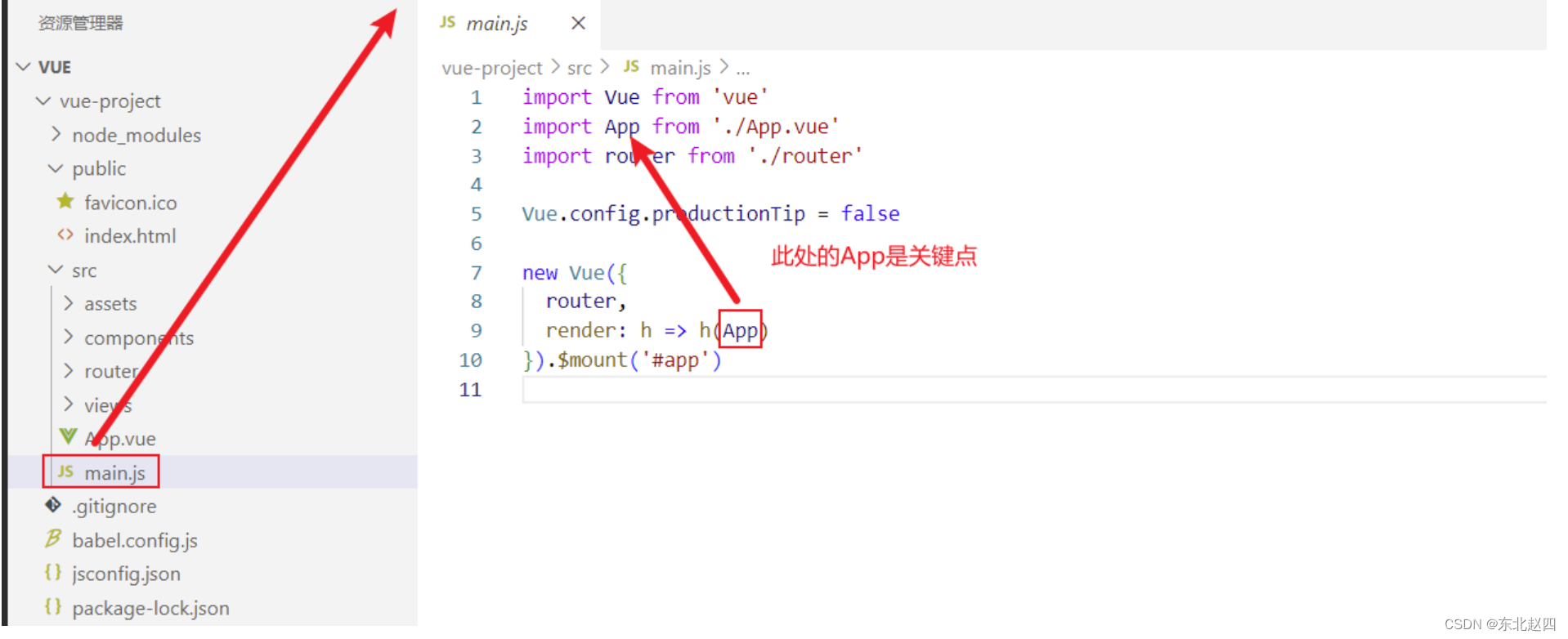
對于vue項目,index.html文件默認是引入了入口函數main.js文件,我們找到src/main.js文件,其代碼如下:
import Vue from 'vue'
import App from './App.vue'
import router from './router'
?
Vue.config.productionTip = false
?
new Vue({router,render: h => h(App)
}).$mount('#app')
?上述代碼中,包括如下幾個關鍵點:
-
import: 導入指定文件,并且重新起名。例如上述代碼
import App from './App.vue'導入當前目錄下得App.vue并且起名為App -
new Vue(): 創建vue對象
-
$mount('#app');將vue對象創建的dom對象掛在到id=app的這個標簽區域中,作用和之前學習的vue對象的le屬性一致。
-
router: 路由,詳細在后面的小節講解
-
render: 主要使用視圖的渲染的。
來到public/index.html中,我們刪除div的id=app屬性,打開瀏覽器,發現之前訪問的首頁一片空白,如下圖所示,這樣就證明了,我們main.js中通過代碼掛在到index.html的id=app的標簽區域的。
此時我們知道了vue創建的dom對象掛在到id=app的標簽區域,但是我們還是沒有解決最開始的問題:首頁內容如何呈現的?這就涉及到render中的App了,如下圖所示:

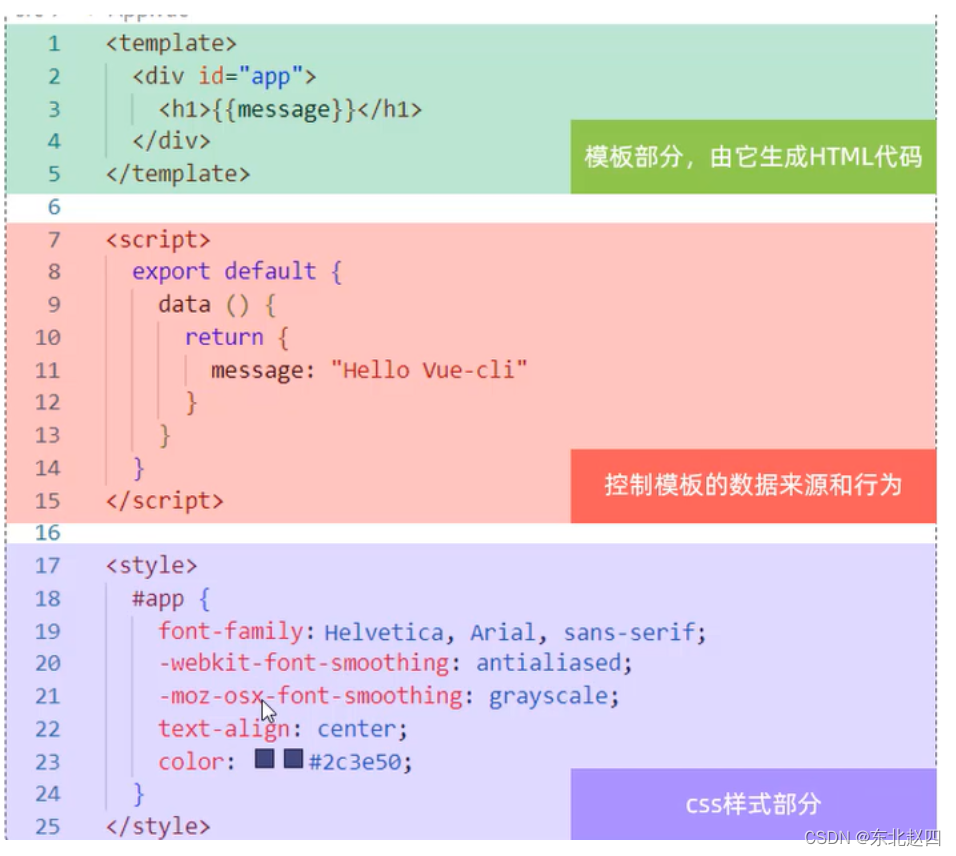
那么這個App對象怎么回事呢,我們打開App.vue,注意的是.vue結尾的都是vue組件。而vue的組件文件包含3個部分:
-
template: 模板部分,主要是HTML代碼,用來展示頁面主體結構的
-
script: js代碼區域,主要是通過js代碼來控制模板的數據來源和行為的
-
style: css樣式部分,主要通過css樣式控制模板的頁面效果得
如下圖所示就是一個vue組件的小案例:

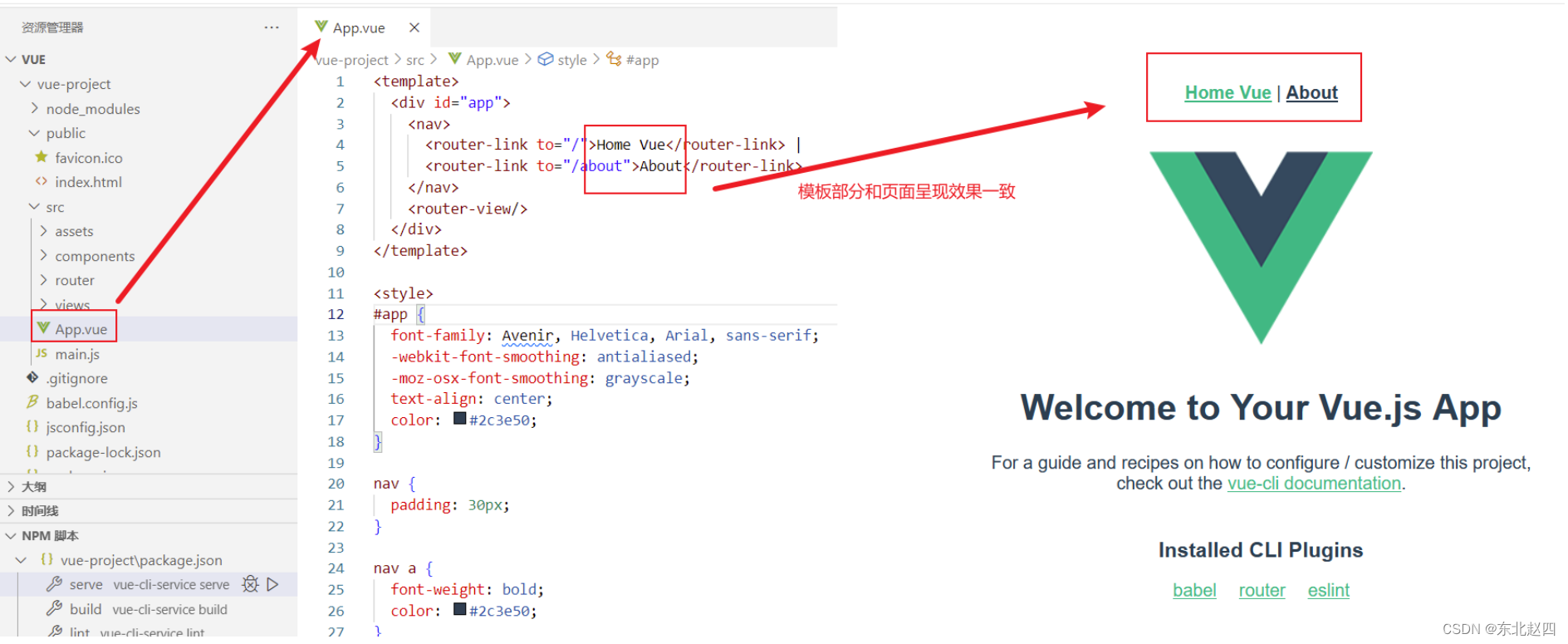
此時我們可以打開App.vue,觀察App.vue的代碼,其中可以發現,App.vue組件的template部分內容,和我們瀏覽器訪問的首頁內容是一致的,如下圖所示:

接下來我們可以簡化模板部分內容,添加script部分的數據模型,刪除css樣式,完整代碼如下:
<template><div id="app">{{message}}</div>
</template>
?
<script>
export default {data(){return {"message":"hello world"}}
}
</script>
<style>
?
</style>保存直接,回到瀏覽器,我們發現首頁展示效果發生了變化,如下圖所示:



)
)

MoCo系列翻譯與總結(二))
)
)




)




:原型聚類:K-means聚類)

