? ? 引言
? ? 在設置樣式時,需要遵循先整體再細節,先通用樣式再特殊樣式的順序進行設置
? ? 一,什么是外邊距折疊現象呢?
? ? 外邊距折疊
? ?定義: 外邊距折疊是指相鄰的兩個或者多個外邊距(margin)在垂直方向會合并一個外邊距,數值取較大的垂直外邊距。
? ? 通常有如下兩種情況
? ? 1,兩個塊級元素為標準流中兩個相鄰的兄弟塊級元素,垂直外邊距會折疊,以較大的垂直外邊距為準。
? ? 2,父級塊元素和標準流下的第一個子級元素之間也會發生外邊距折疊現象。
二,示例代碼
<!DOCTYPE html>
<html lang="en">
<head>外邊距折疊現象的兩種情況展示 --><style type="text/css">#top{width: 200px;height: 200px;background: red;margin-bottom: 50px;}#buttom{width: 200px;height: 200px;background: blue;margin-top: 100px;}#father{width: 500px;height: 300px;background: pink;margin-top: 100px;}#son{width: 200px;height: 200px;background: red;margin-top: 50px;}</style><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
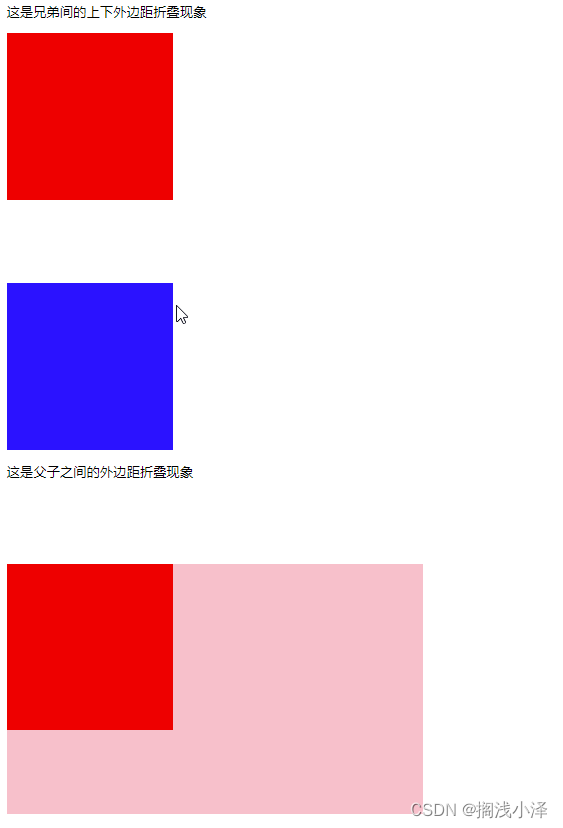
<body><p>這是兄弟間的上下外邊距折疊現象,此時兄弟之間的上下邊距為100px</p><div id="top"></div><div id="buttom"></div><p>這是父子之間的外邊距折疊現象</p><div id="father"><div id="son"></div></div>
</body>
</html>
? ? 三,如何設置可消除父子之間的外邊距折疊現象呢?
? ? ? ?方式1:給父級塊元素加溢出隱藏樣式 ? overflow:hidden;
? ? ? ?方式2:給父級塊元素加上內邊距 ? ? ? padding-top:1px;
? ? ? ?方式3:給父級元素加上邊框 ? ? ? ? ? border-top:1px solid transparent;
? ? ? ?方式4:將父級塊元素與子級塊元素均設置為浮動 ?
? ??
?四,那么什么又是塊級元素,什么又是內聯元素呢?
? ? ? ?CSS采用盒子模型來構建每一個HTML元素,而這些元素分為兩種類型:塊級元素和內聯元素。
? ? ? ?通常塊級元素獨占一行,可以設置寬度和高度來控制盒子的大小。
? ? ? ?內聯元素一行可以共存多個,可以設置寬高但是不生效,自身尺度根據元素內部嵌套的內容來確定。這就是標準流布局。
? ? ? ?常見的塊級元素:
? ? ? ? ? ? p,div,h1~h6,ul-li等
? ? ? ? 常見的內聯元素:
? ? ? ? ? ? a,span,img,b,i,em等
? ? ? ? 讓HTML元素脫離標準流可以采用浮動。
? 五,如何轉換塊級元素和內聯元素呢?
? ? 塊級元素與內聯元素的轉換(可以使用屬性display來設置)
? ? ? ? display:block;將元素設置為塊級元素
? ? ? ? display:inline;將元素設置為內聯元素
? ? ? ? display:inline-block;將元素設置為內聯-塊級元素,含有兩者的特性。
——算術運算符)

)




】)
)
)







)
))
