上一篇: vue的指令
https://blog.csdn.net/m0_67930426/article/details/134599378?spm=1001.2014.3001.5502
本篇所使用指令? v-for? ? v-on? ? v-html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head><body><!--準備容器 -->
<div id="app"><h2>四大發明</h2><ul><li v-for="(item,index) in list"><span>{{item.name}}</span><span>{{item.creator}}</span><button @click="del(item.id)">刪除</button></li><br><div v-html="url"></div></ul>
</div><!-- 引包 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script><!-- 創建實例 -->
<script>
/* Vue.config.productionTip =false;*/var app=new Vue({el:'#app',data: {list:[{id:1, name:'造紙術',creator:'蔡倫'},{id:2, name:'指南針',creator:'欒(luan)大'},{id:3, name:'火藥',creator:'孫思邈'},{id:4, name:'活字印刷術',creator:'畢升'},],url:'<a href="https://zhidao.baidu.com/question/37807254.html">百度知道</a>'},methods:{del(id){this.list=this.list.filter(item=> item.id!=id)}}});
</script>
</body>
</html>filter的作用:根據條件,保留滿足條件的對應項,得到一個新數組
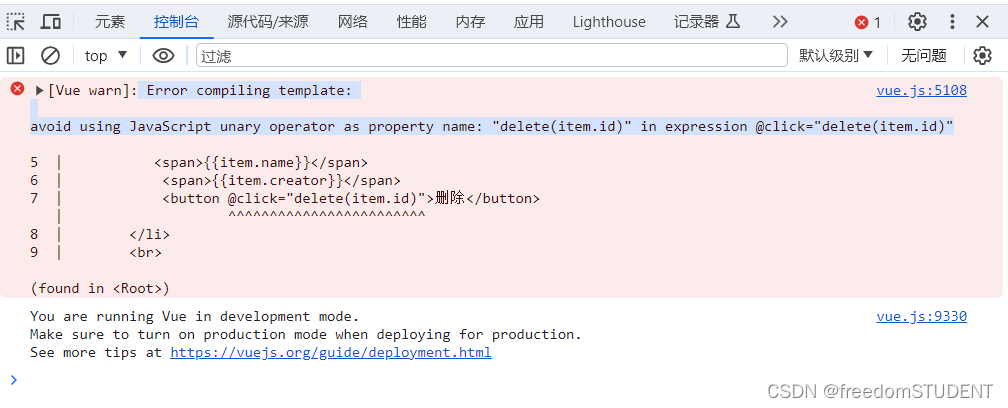
methods:{del(id){this.list=this.list.filter(item=> item.id!=id)}}注意: 方法名不能使用delete
 ?
?
意思是說 不能使用Javascript的關鍵字作為屬性名

點擊刪除
 ?再刷新一下
?再刷新一下




![[NOIP2013 提高組] 積木大賽](http://pic.xiahunao.cn/[NOIP2013 提高組] 積木大賽)




)










