當前對于大型企業來說數據的整合和加工變得越來越重要。隨著業務需求的不斷增長,企業數據量越來越大,數據管道越來越多,現有的ETL(抽取、轉換、加載)工具已不再滿足實時、高性能和微服務架構等現代化需求。因此,下一代ETL工具的出現顯得尤為重要。
微服務架構的數據集成平臺
下一代ETL工具是基于微服務架構構建的數據集成平臺。其核心理念是將各種數據源整合到一個高度可擴展和可定制的微服務體系結構中。微服務的模塊化設計使得每個組件都能夠獨立運行,為用戶提供更大的靈活性和可配置性。
實時數據集成平臺
下一代ETL工具不僅僅局限于批量處理,它更注重實時數據處理和傳輸。通過先進的技術架構和算法,能夠實時地捕獲、處理和傳遞數據,確保用戶能夠快速獲取最新的信息。
全Web界面和API支持
全新的Web以及前后端分離的用戶界面以及可以提供數據服務API發布是新一代ETL工具標記性能力。任何用戶都可以通過友好、直觀的Web界面輕松地完成數據整合工作,同時也可以利用強大的API來實現數據的快速共享,甚至與其他系統進行深度集成。
集群支持和性能提升
針對大規模數據集成和處理,下一代ETL工具提供了集群支持。它能夠根據需求動態擴展節點,以滿足不同規模數據處理的需求。通過這種方式,不僅能夠提高并行處理能力,還可以顯著提升整體傳輸性能。
更簡單易用,性能更快的數據集成平臺
最重要的是,下一代ETL工具在簡化操作流程和提升性能方面可以通過集群方式來大幅提升數據傳輸效率。同時也更簡單易用,用戶不再需要花費大量時間來學習繁瑣的操作步驟,簡單直觀的界面設計和智能化的功能大大降低了使用門檻。同時,它的性能優化確保了高速數據處理,讓用戶更快地完成任務。
下一代ETL工具推薦
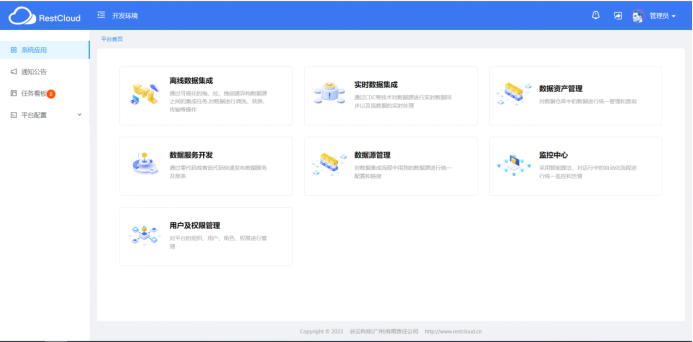
ETLCloud是下一代基于微服務架構的ETL工具,其支持ETL/ELT/CDC/API/文件等多種數據采集和加工方式,ETLCloud作為活躍的ETL數據集成平臺之一,它不斷擴展支持更多的數據源和應用系統,致力于提供更加全面、高效的數據集成解決方案。其面向未來的發展愿景吸引了超過5000+企業選擇ETLCloud作為其首選的數據集成平臺。

(ETLCloud具備多種數據加工能力)

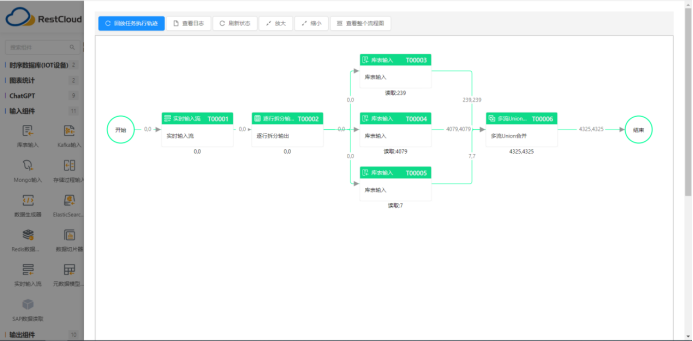
(可視化的數據集成流程設計和監控能力)



















