1.創建一個包含:首頁、咨詢、關于我們 3個標簽的小程序,每個標簽都有對應的頁面、圖標和標簽文字。
知識點:app.json文件對小程序進行全局配置,同名.json文件對本窗口進行配置
app.json屬性:

pages用于指定小程序由哪些頁面組成,每一項都對應一個頁面的路徑信息,文件名不需要寫后綴,編譯后會自動尋找.json,.js,.wxml,.wxss四個文件,若為空,則自動創建。
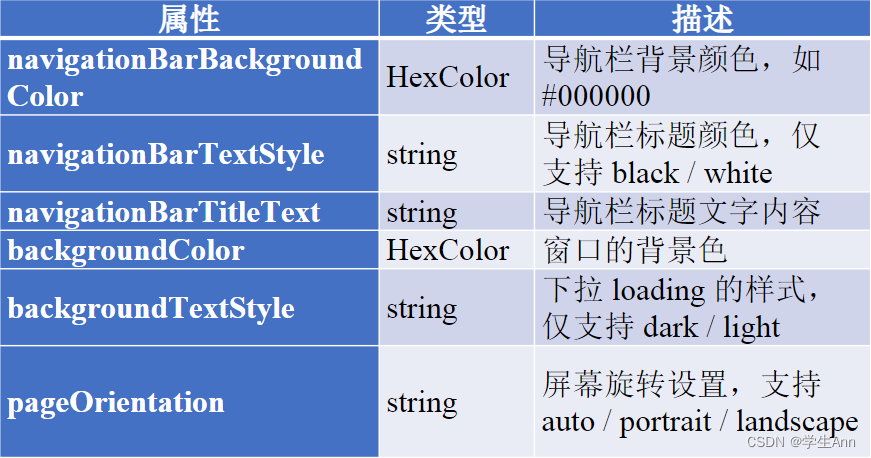
window屬性:

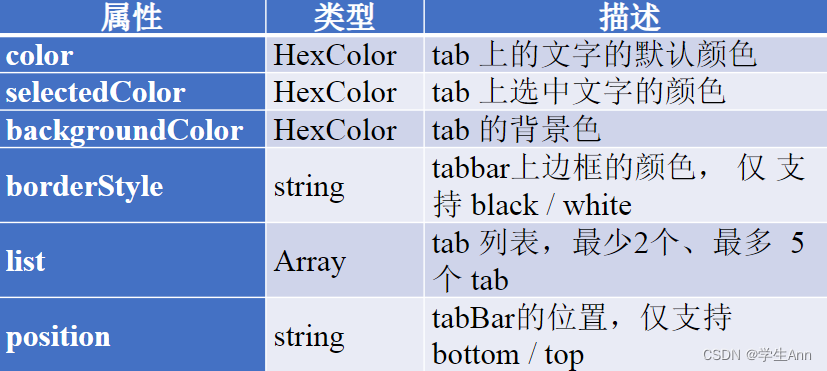
tabBar屬性:

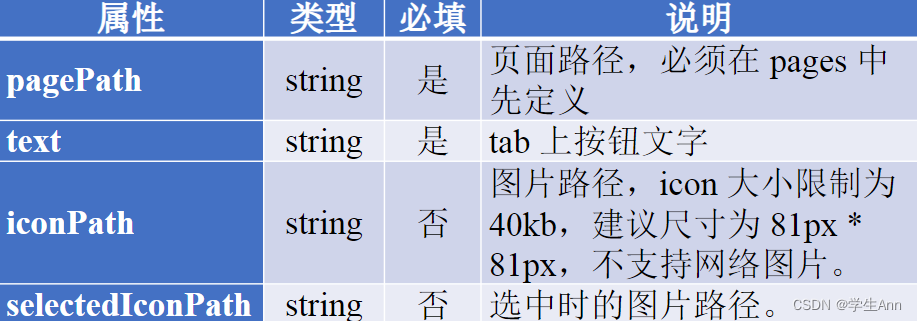
list屬性:

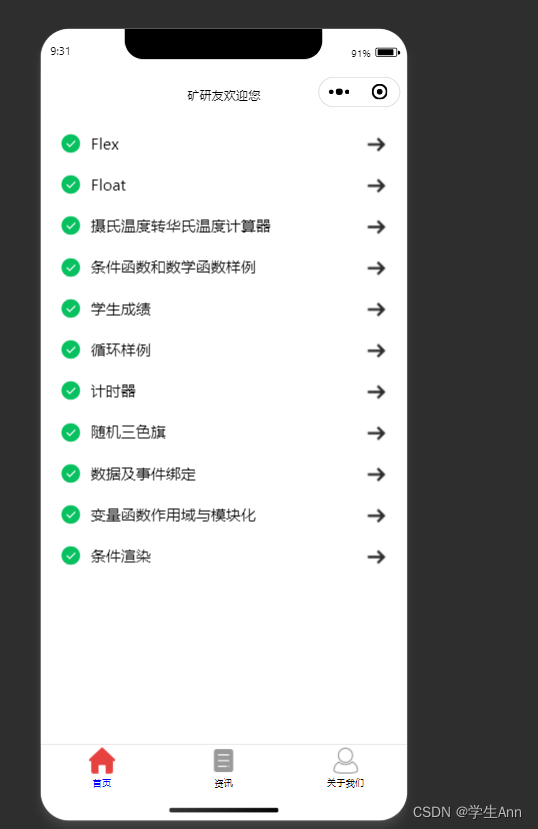
實現效果:


完整代碼如下:
//app.json{"pages": ["pages/index/index","pages/logs/logs","pages/flex/flex","pages/float/float","pages/index/flexlayout","pages/temperature/tem","pages/tiaojian/tiaojian","pages/chengji/chengji","pages/xunhuan/xunhuan","pages/jishiqi/jishiqi","pages/suijiflag/suijiflag","pages/zixun/zixun","pages/guanyu/guanyu","pages/bangding/bangding","pages/zuoyongyu/zuoyongyu","pages/ifxuanran/ifxuanran"],"window": {"backgroundTextStyle": "light","navigationBarBackgroundColor": "#fff","navigationBarTitleText": "礦研友歡迎您","navigationBarTextStyle": "black"},"tabBar": {"color": "#000000","selectedColor": "#00f","list": [{"pagePath": "pages/index/index","text": "首頁","iconPath": "/images/home-off.png","selectedIconPath": "/images/home-on.png"},{"pagePath": "pages/zixun/zixun","text": "資訊","iconPath": "/images/zixun-off.png","selectedIconPath": "/images/zixun-on.png"},{"pagePath": "pages/guanyu/guanyu","text": "關于我們","iconPath": "/images/guanyu-off.png","selectedIconPath": "/images/guanyu-on.png"}]},"style": "v2","sitemapLocation": "sitemap.json"
}//zixun.json
{"navigationBarBackgroundColor": "#0f0","navigationBarTitleText": "咨訊","navigationBarTextStyle": "black"
}?2.小程序的執行順序

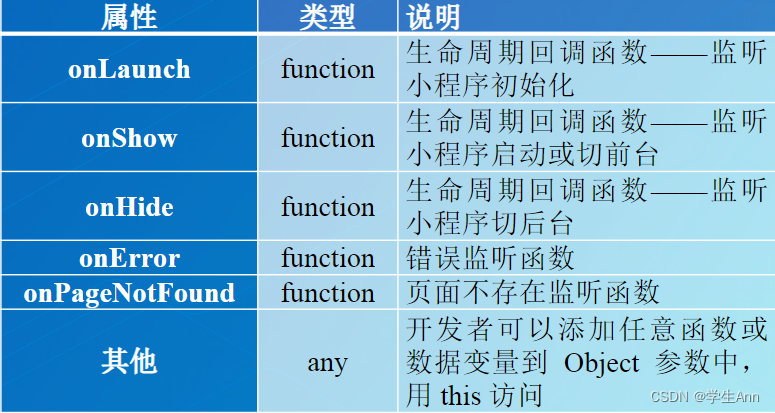
小程序注冊函數App(Object object)的參數屬性:
注冊函數App(Object object)用于注冊小程序,該函數必須在app.js中調用,且只調用一次。
包含屬性:

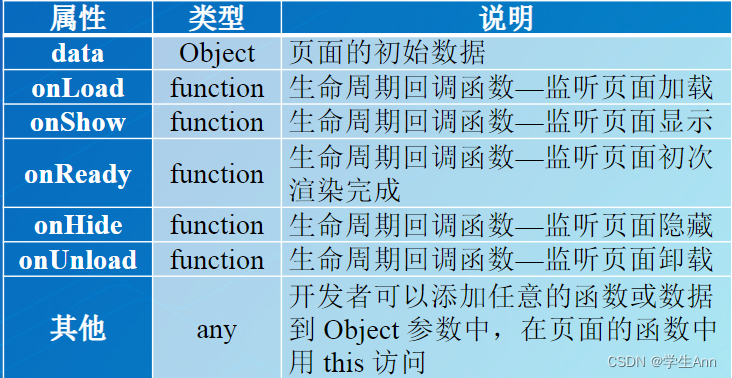
Page(Object object)函數:
用于注冊小程序中的頁面。包含的屬性有:

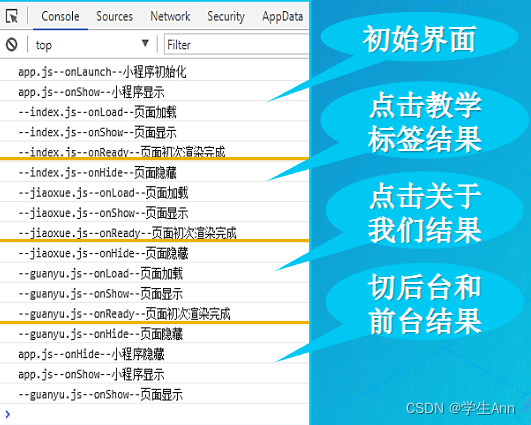
小程序整個生命周期的執行順序為:

3.數據及事件綁定
wxml:是框架設計的一套標簽語言,結合基礎組件、事件系統,可以構建出頁面的結構。
data對象:是頁面第一次渲染時,使用的初始數據,wxml中的動態數據均來自對應的Page的data。頁面加載時,data以JSON字符串的形式由邏輯層傳至渲染層,數據類型包括:字符串,數字,布爾值,對象,數組等。
數據綁定:渲染層可以通過wxml對數據進行綁定,數據綁定使用Mustache語法(即雙括號:{{var}})將變量包起來,可以用作:內容、組件屬性、控制屬性、關鍵字、運算、組合、數組、對象等場景。
setData()函數:用于將數據從邏輯層發送到視圖層(異步過程),同時改變對應的this.data的值(同步過程)
事件綁定:事件是視圖層到邏輯層的通訊方式,它可以將用戶的行為反饋到邏輯層進行處理。事件可以綁定在組件上,當觸發事件后,就會執行邏輯層中對應的事件處理函數。事件對象可以額外攜帶信息,如id,dataset,touches。
樣例:

實現代碼:
<!--pages/bangding/bangding.wxml-->
<view class="box">
<view class="title">數據綁定示例</view>
<view>算術運算綁定:{{a}}+{{a}}+{{a}}={{a+b+c}}</view>
<view>對象綁定-學號:{{Student.idnumber}}</view>
<view>對象綁定-姓名:{{Student.name}}</view>
<view>對象綁定-生日:{{Student.birthday}}</view>
<view>數組綁定-array[0]:{{array[0]}}</view>
<view>數組綁定-array[1]:{{array[1]}}</view>
<view>數組綁定-array[2]:{{array[2]}}</view>
<button type="primary" bindtap="modify">修改綁定數據</button>
</view>// pages/bangding/bangding.js
Page({data: {a : 10,b : 20,c : 30,Student :{idnumber:"2010110225",name:"Ann","birthday":"20011230"},array:['2018','2019','2020']},modify:function(){this.setData({a:100,b:200,c:300,Student:{idnumber:"2010110221",name:"fish",birthday:"20011123"},array:['2021','2022','2023']})}
})?通過.js中的data對象初始化綁定的數據,通過setData()函數修改綁定的數據。注意,不是所有的綁定數據都要進行初始化,setData()函數綁定的數據直接重新渲染,不進行初始化。
4.變量和函數的作用域以及模塊化
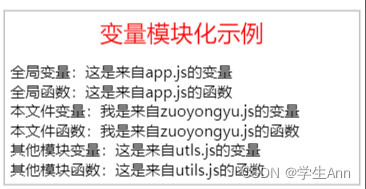
實現效果示例:

跟其他編程語言一樣,在JavaScript中文件中聲明的變量和函數,只在該文件中有效。不同文件中的同名變量、函數互不影響。通過全局函數getApp()可以獲取全局的應用實例。
可以將一些公共的代碼抽離成一個單獨的js文件作為一個模塊,模塊通過module.exports或者exports對外暴露接口,在需要這些模塊的文件中,使用require(path)將公共代碼引入。值得注意的是,path只支持相對路徑!
完整代碼如下:
<!--pages/zuoyongyu/zuoyongyu.wxml-->
<view class="box">
<view class="title">變量模塊化示例</view>
<view>全局變量:{{msg1}}</view>
<view>全局函數:{{msg2}}</view>
<view>本文件變量:{{msg3}}</view>
<view>本文件函數:{{msg4}}</view>
<view>其他模塊變量:{{msg5}}</view>
<view>其他模塊函數:{{msg6}}</view></view>// pages/zuoyongyu/zuoyongyu.js
const app = getApp()//獲取全局應用實例
var util = require('../utils/utils.js');
var zuoyongyuMsg = "我是來自zuoyongyu.js的變量";
function zuoyongyufunc(){return "我是來自zuoyongyu.js的函數";
}Page({data:{msg1:app.globalMsg,msg2:app.globalFunc(),msg3:zuoyongyuMsg,msg4:zuoyongyufunc(),msg5:util.utilMsg,//使用utils模塊變量msg6:util.utilFunc()//使用utils模塊函數}
})// app.js
App({globalFunc: function(){return "這是來自app.js的函數";},globalMsg : '這是來自app.js的變量',})
// pages/utils/utils.jsvar utilMsg = "這是來自utls.js的變量";function utilFunc(){return "這是來自utils.js的函數";}module.exports = {utilMsg:utilMsg,utilFunc:utilFunc}?5.條件渲染
wx:if:
在框架中,使用wx:if="{{condition}}"來判斷是否需要渲染該代碼塊。
如:<view?wx:if="{{color=='red'}}">紅色</view>的含義為如果color值是紅色,那么頁面顯示紅色二字。
同理的,有wx:if那么就會有wx:elif,wx:else。
block wx:if:
因為wx:if是一個控制屬性,需要將它添加到一個標簽上。如果要一次性判斷多個組件標簽,可以使用一個<block/>標簽將多個組件包裝起來,并在上邊使用wx:if控制屬性。
如:
?<block?wx:if="{{length>10}}">
????<view?class="view-item?bc-red">紅色</view>
????<view?class="view-item?bc-green">綠色</view>
????<view?class="view-item?bc-blue">藍色</view>
??</block>
如果length的值>10,那么就會渲染3個view-item組件。
需要注意的是,<block/>并不是一個組件,它僅僅是一個包裝元素,不會在頁面中做任何渲染,只接收控制屬性。
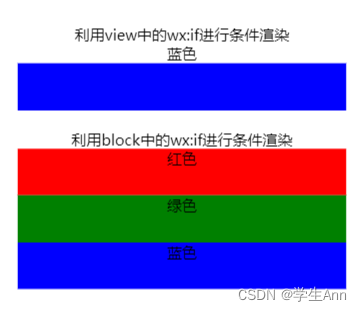
示例:編寫一個利用wx:if 實現顏色顯示的小程序當wx:if放在view中并通過is文件傳遞一種顏色時窗口將顯示該顏色名稱和顏色。當 wx:if 放在block中并傳遞給變量length的值大于10時,將在窗口下方顯示紅、綠、藍三種顏色條,否則將不顯示。

<!--pages/ifxuanran/ifxuanran.wxml-->
<view style="margin:20px;text-align:center;">利用view中的wx:if進行條件渲染<view wx:if="{{color=='red'}}">紅色</view><view wx:elif="{{color=='green'}}">綠色</view><view wx:elif="{{color=='blue'}}">藍色</view><view wx:else>其他顏色</view><view class="view-item" style="background-color:{{color}}"></view>
</view><view style="margin:20px;text-align:center;">利用block中的wx:if進行條件渲染<block wx:if="{{length>10}}"><view class="view-item bc-red">紅色</view><view class="view-item bc-green">綠色</view><view class="view-item bc-blue">藍色</view></block>
</view>/* pages/ifxuanran/ifxuanran.wxss */
.view-item{width: 100%;height:50px
}.bc-red{background-color:red;
}.bc-blue{background-color: blue;
}.bc-green{background-color: green;
}// pages/ifxuanran/ifxuanran.js
Page({data:{color:'blue',length:15}
})模式)

)

)

)
)





-進程終止)





