前言

TDesign 是騰訊公司推出的一款UI界面庫,至于騰訊的實力嘛,也不用多說了。
官網:https://tdesign.tencent.com/
源碼:https://github.com/Tencent/tdesign
目前處于活躍狀態,發文前5日,該庫仍在更新中…
遇到的問題
雖然騰訊為微信小程序開發提供了一個討論的論壇,官方基本上認為開發者都是大牛。最慘的是小白,滿眼看到的都是高深的垃圾。
如何將騰訊自家的 TDesign 集成到微信小程序中?無論是開發者論壇,還是TDesign介紹中,都講了個大概,也就是說只照顧了哪些高手們,至于小白嘛…,等你成為高手后,再來看的時侯就懂了。
關于微信小程序模板
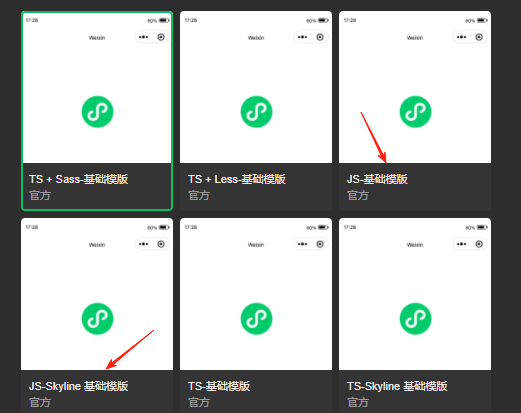
首先,基于JS的,目前逐漸再淘汰中,官方的模板就只有兩個。
剛學習的時候可以用一用,但是像樣點的基本上都不用,原因是JS本身的缺陷導致的。

基于TS的基礎模板有四個。其中Sass大行其道,逐步替代Less,加上Skyline雖然優秀,但不如傳統的WebView成熟。因此,開發最多還是選擇TS+Sass的基礎模板。
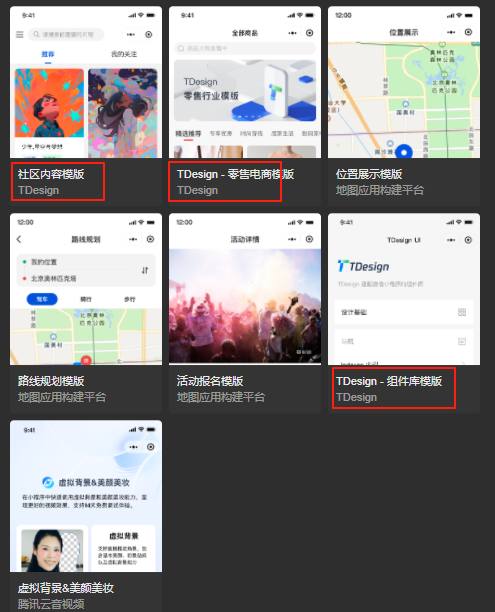
再看下面的幾個模板。

從模板名稱就可以看出,這些模板中已經內置了TDesign組件。如果你使用這些模板創建微信小程序項目,項目示例中已經添加了TDesign組件,而且提供了很好的演示代碼。但是使用這些模板創建的項目中,要刪除的東西太多。那倒不如創建一個純潔的、純粹的微信小程序,然后在這個基礎上一步步集成TDesign組件。
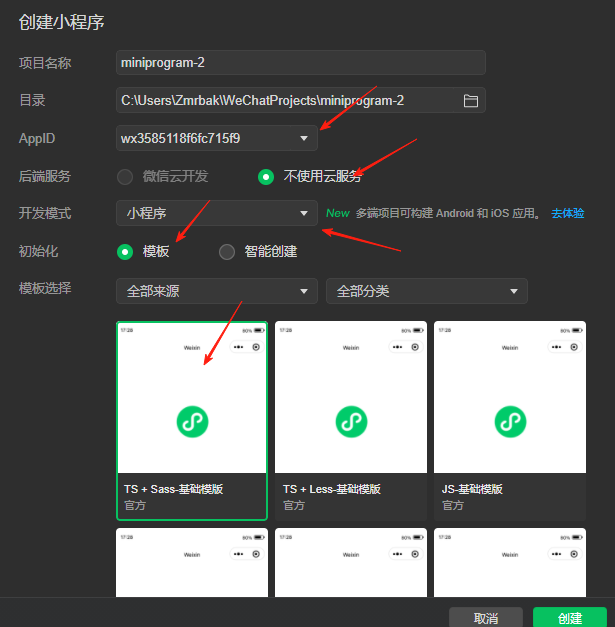
創建微信小程序
按照如下步驟,創建一個微信小程序項目

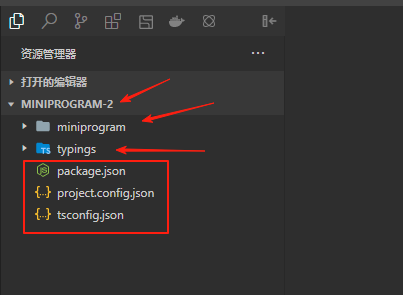
首先,我們來看看文件結構

第一層:微信小程序的項目名稱,這用了大寫。MINIPROGRAME-2
第二層:miniprogram,這個才是微信小程序的主戰場。
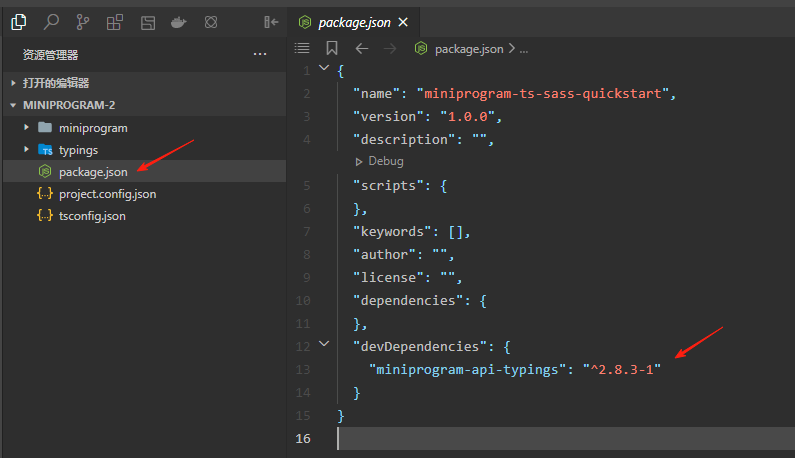
第二層:typings,這個是騰訊為微信寫的一些庫函數(API),miniprogram-api-typings,但是比較舊。
升級miniprogram-api-typings

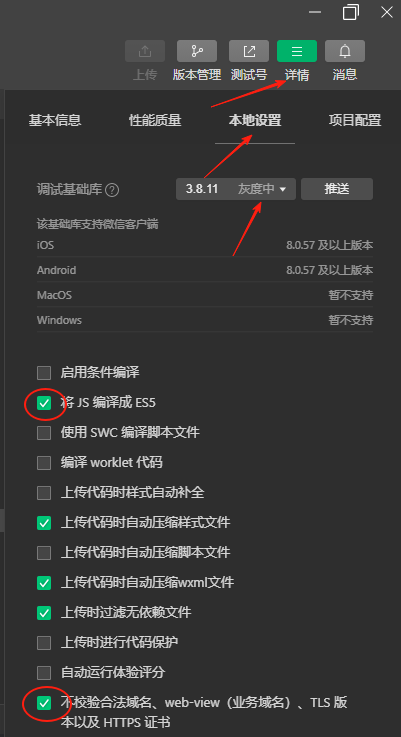
還需要修改一下調試基礎庫,這個也默認比較舊。

我們要把他選成最新的。
還有兩個地方需要勾選
1、將JS編譯成ES5
2、不校驗合法域名、web-wiew(業務域名)、TLS版本及HTTPS證書。
點擊“推送”。
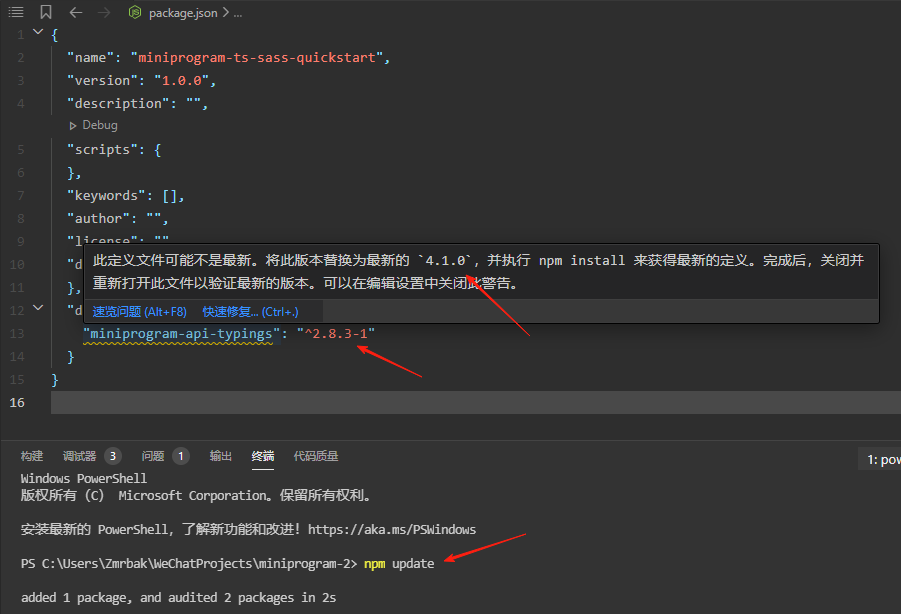
在終端中執行npm update后,發現這個以來庫要升級,當前要升級到4.1.0版本。

如果照著改了,然后再執行“npm install”,你會發現報錯依然不會消除。
但是在第一層目錄中多了一個node_modules目錄,在它的下面多了一個miniprogram-api-typings文件夾。
也就是說,如果你按照提示操作的話,結果就是放錯位置了。
這個問題










)




網絡層(中)IP層轉發分組的過程與網際控制報文協議 ICMP)

)
![【iOS】鎖[特殊字符]](http://pic.xiahunao.cn/【iOS】鎖[特殊字符])
