問題描述:
之前使用的 vite2 版本,需要在 vite.config 里配置 vue 別名,不然會有commonjs 的依賴包找不到 vue,因為 vite 默認使用 esm 版本。
'vue': 'vue/dist/vue.common.prod.js'
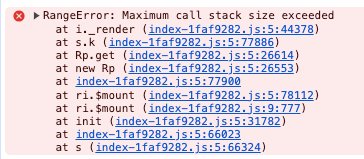
在 vite2 中可以正常進行打包上線,在升級 vite4 后,需要增@vitejs/plugin-vue2、@vitejs/plugin-vue2-jsx等插件,本地運行正常,但打包后運行項目會報錯:

排查步驟:
步驟 1:因為 index 文件太大,將各資源分開打包,確認是某依賴包的報錯
步驟 2:看具體的報錯也原因仍看不出來問題,將項目刪繁就簡,只保留基礎結構,可以正常打包運行
步驟 3:從最基礎的項目逐漸添加內容,隨著一個平平無奇的組件的添加,開始報錯,無法分析原因
步驟 4:新建一個 vite4 項目,可以正常運行打包,沒有報錯
步驟 5:用新項目中的 vite.config 配置代替原項目的配置,可以正常打包運行,逐行分析問題原因
結論:
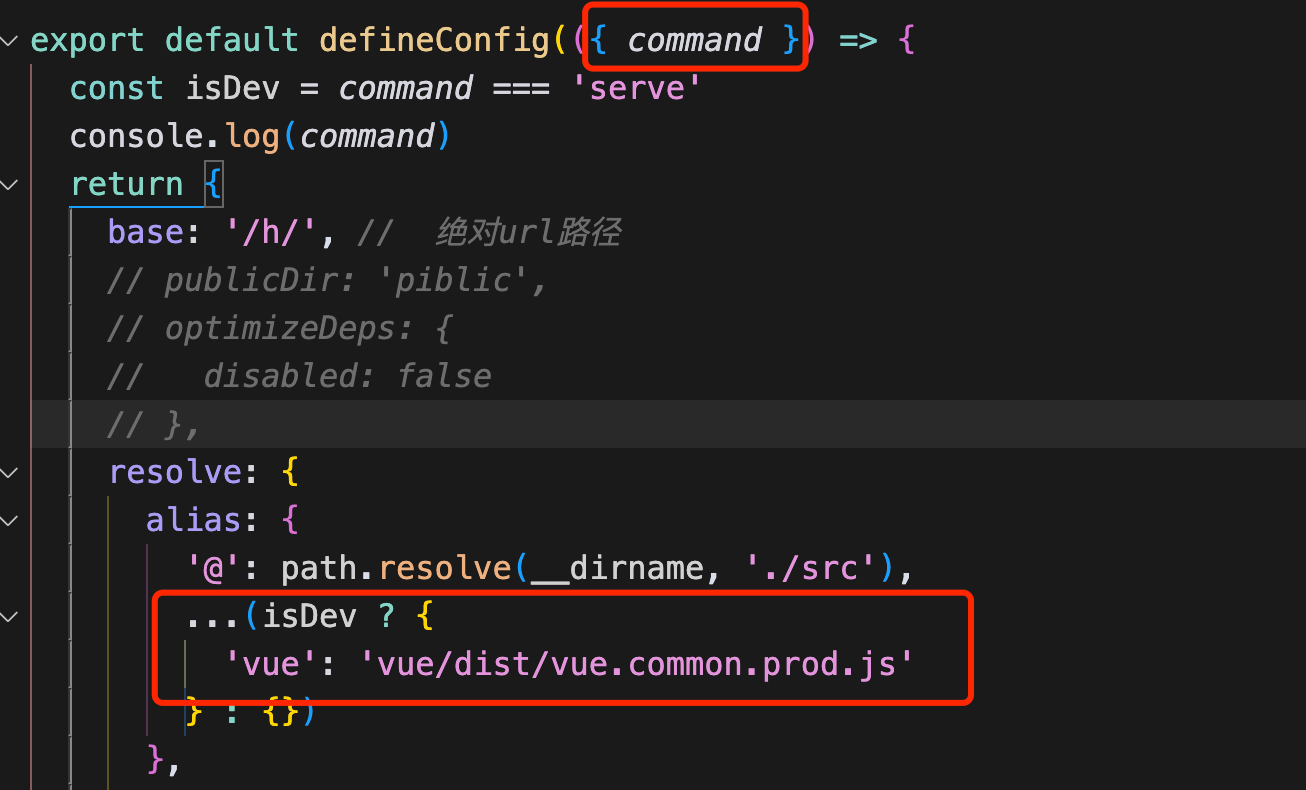
排查多方面原因后,確認是 vue 別名影響了打包后的引用順序,需要在build 時去掉此別名,但本地運行時需要此別名,不然會頻繁出現警告,因此在 vite.config.js 中作如下配置:

其他配置保持原狀。
至此可以順利打包發布,不會再有報錯
)






)

(原創作品使用請注明出處,三連))









