文章目錄
- 示例圖表預覽
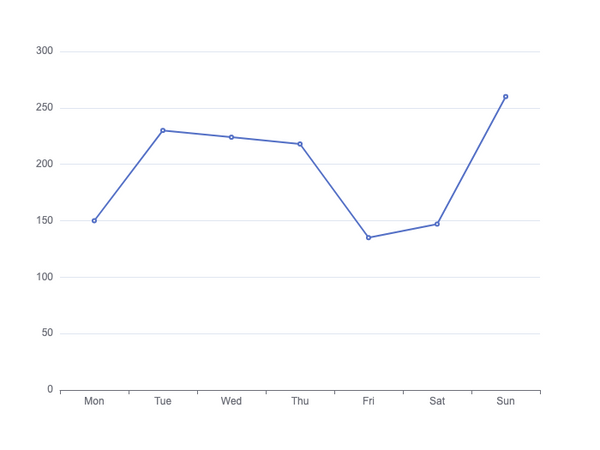
- 折線圖
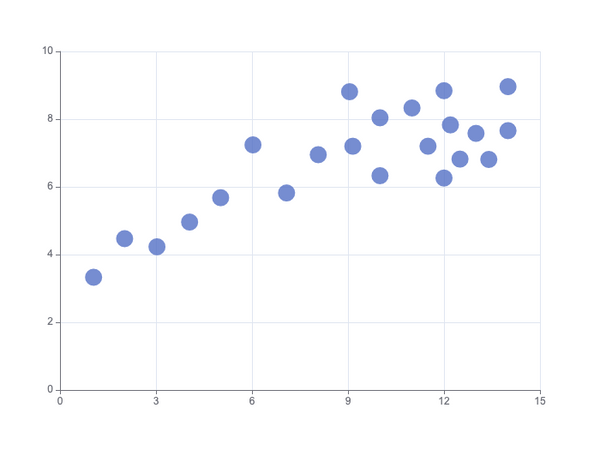
- 散點圖
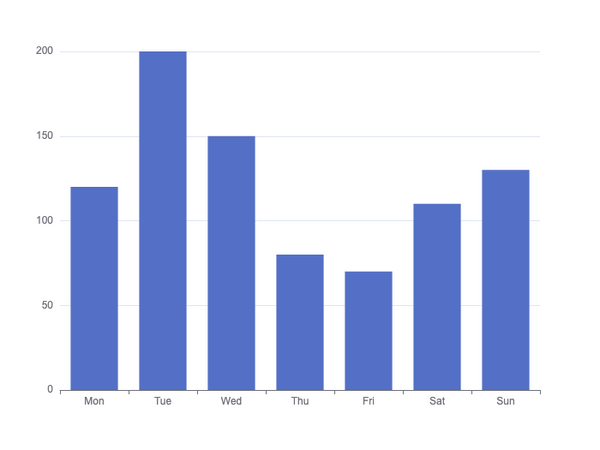
- 柱狀圖
- 使用 Qt 和 ECharts 進行數據可視化
- 一、準備工作
- 1. 安裝 Qt
- 2. 準備 ECharts
- 二、在 Qt 中使用 ECharts
- 1. 創建 Qt 項目
- 2. 配置項目文件
- 3. 在 UI 中添加 WebEngineView
- 4. 加載 ECharts
- 三、創建折線圖、散點圖和柱狀圖
- 1. 折線圖
- 2. 散點圖
- 3. 柱狀圖
- 四、總結
示例圖表預覽
以下是本文中的示例圖表的預覽:
折線圖

散點圖

柱狀圖

注:以上圖片來源于 ECharts 官方示例。
使用 Qt 和 ECharts 進行數據可視化
ECharts 是一個基于 JavaScript 的開源可視化庫,可以在網頁上創建交互式圖表。將 ECharts 與 Qt 集成,可以利用其強大的圖表功能進行數據可視化。本文將介紹如何在 Qt 應用中使用 ECharts,并展示折線圖、散點圖和柱狀圖的示例。
一、準備工作
1. 安裝 Qt
首先,確保已安裝最新版本的 Qt。可以從 Qt 官網 下載并安裝。






來處理遙感圖像Indian Pines數據集)










戰斗系統之角色移動)

