使用ndoe實現自動化完成增刪改查接口
最近工作內容比較繁瑣,手里需要開發的項目需求比較多,常常在多個項目之間來回切換,有時候某些分支都不知道自己開發了什么、做了哪些需求,
使用手寫筆記的方式去記錄分支到頭來也是眼花繚亂,作為前端工作3年的弟弟想著為啥不能自己直接將這些數據存在數據庫里,實現一個增刪改查的日常工作記錄管理呢?
說干就開始搞!!!
-
🔴 1、 首先我們先安裝mysql數據庫
-
🟢 1.1、這個就直接搜一個教程即可:mac電腦mysql數據庫安裝教程
-
🟢 1.2、有時候忘記mysql的密碼了。怎么重置一下呢?咳咳!我這邊是卸載了一遍重新安裝了一下 mac使用brew安裝mysql
-
🟢 1.3、完成數據庫的安裝,能正常啟動我們即可進入正題
-
-
🔴 2、安裝Navicat Premium Lite 是一款免費的數據庫管理工具
-
🟢 2.1、Navicat Premium Lite安裝教程 數據庫的可視化工具免費的哦,

-
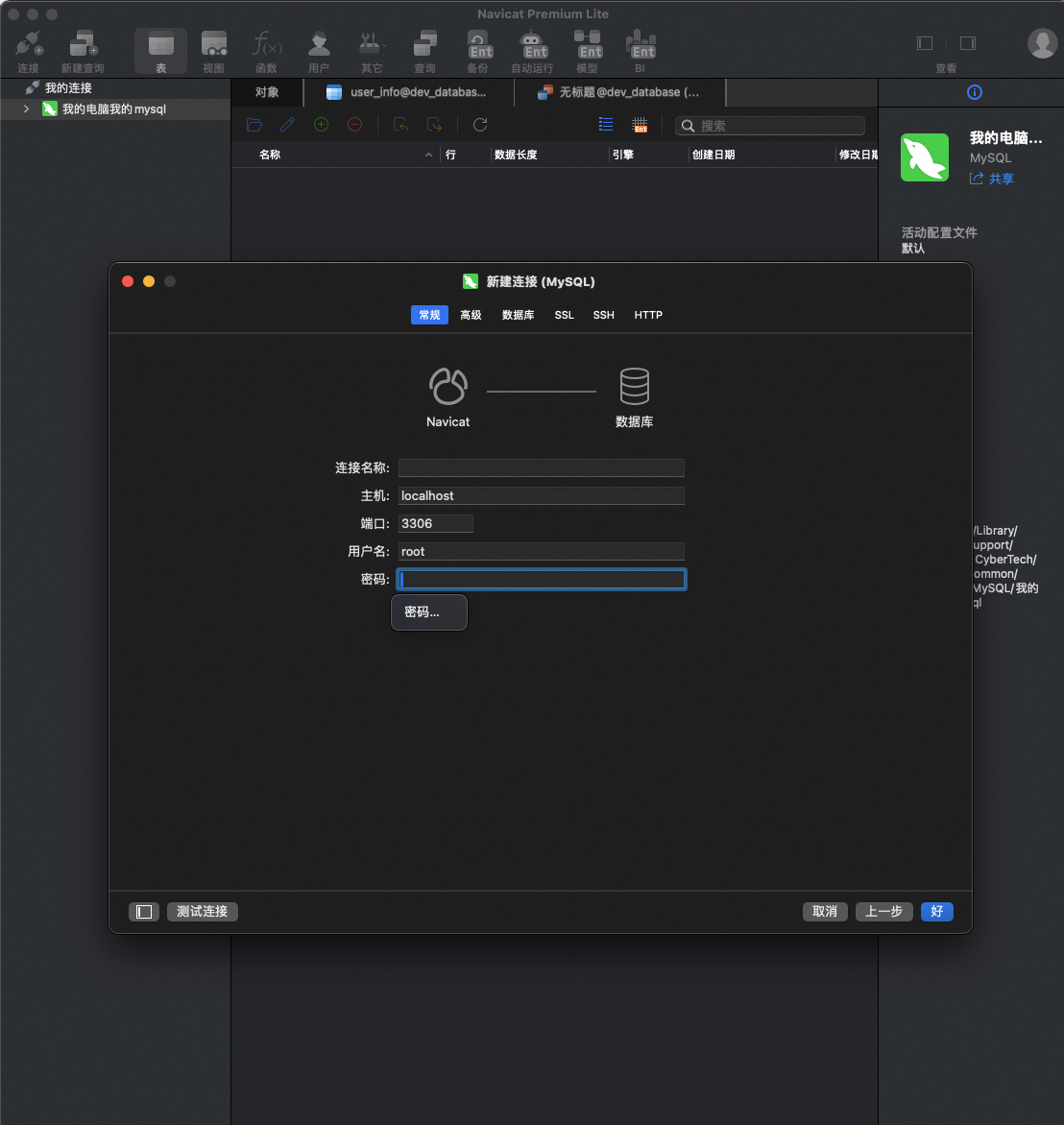
🟢 2.2、我們新建一個連接,連接到我們的數據庫,連接成功之后,我們新建一個數據 名字你隨便,然后我們新建表,我們在上面的新建查詢中執行
CREATE TABLE `daily_record` (`id` INT(11) NOT NULL AUTO_INCREMENT,`daily_tag` VARCHAR(255) NOT NULL,`daily_remark` VARCHAR(255) NOT NULL,`status` VARCHAR(255) NOT NULL,`create_time` TIMESTAMP DEFAULT CURRENT_TIMESTAMP,`git_name` VARCHAR(255) NOT NULL,PRIMARY KEY (`id`) ); -
🟢 2.3、我們的表就創建完成了,接下來我們就可以使用node連接我們這個數據庫去實現一些增刪改查的操作了
-
-
🔴 3、使用node實現增刪改查
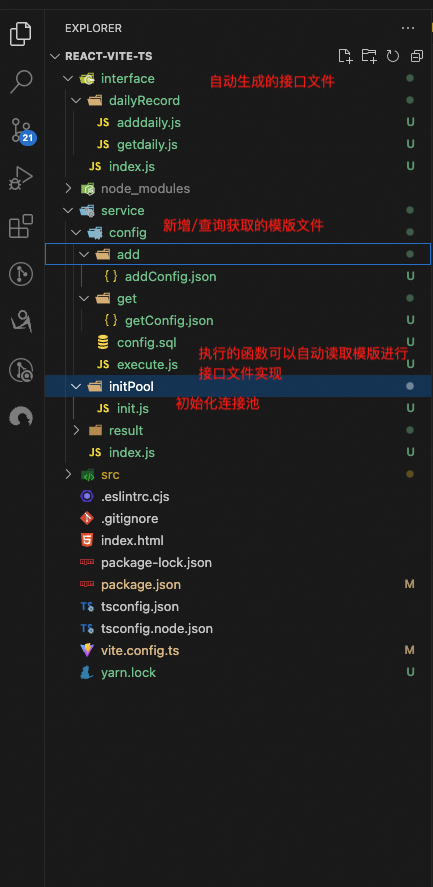
文件結構

- 🟢 3.1、連接數據建立連接池,首先我們安裝我們后面需要的依賴,我們在package.json文件中添加一下依賴項
"body-parser": "^1.20.2","express": "^4.19.2","mysql": "^2.18.1","mysql2": "^3.9.6"
執行`yarn` 安裝完成之后,我們新建一個數據庫連接池:
// initDatabase.js
const mysql = require('mysql2/promise');
const pool = mysql.createPool({host: 'localhost',user: 'root',password: '12345678',database: 'dev_database',connectionLimit: 10
});module.exports = pool;
- 🟢 3.2、完成我們的獲取數據庫的接口、新增接口
const pool = require('../../service/initPool/init');
async function getDaily(req, res) {try {const [rows] = await pool.query('SELECT * FROM daily_record');res.json(rows);} catch (error) {res.status(500).json({ error: 'Error retrieving users' });}
}async function getDailyById(req, res) {const { id } = req.params;try {const [rows] = await pool.query('SELECT * FROM daily_record WHERE id = ?', [id]);if (rows.length === 0) {res.status(404).json({ error: 'not find' });} else {res.json(rows[0]);}} catch (error) {res.status(500).json({ error: 'Error getting daily_record by ID' });}
}module.exports = { getDaily, getDailyById };
const pool = require('../../service/initPool/init');
async function addDaily(req, res) {try {const { daily_tag , daily_remark , status , git_name } = req.body;const [result] = await pool.query('INSERT INTO daily_record ( daily_tag , daily_remark , status , git_name ) VALUES ( ?,?,?,? )',[ daily_tag , daily_remark , status , git_name ]);res.status(201).json({ id: result.insertId, message: 'daily_record added successfully' });} catch (error) {res.status(500).json({ error: 'Error adding error' });}
}module.exports = { addDaily };
- 🟢 3.3、創建我們的服務器部署我們的接口
// index.js
const express = require('express');
const bodyParser = require('body-parser');
const { getDaily, getDailyById } = require('./dailyRecord/getdaily');
const { addDaily } = require('./dailyRecord/adddaily');
// 引入新增用戶模塊
// 引入其他模塊,如readUser, updateUser, deleteUser等const app = express();
app.use(bodyParser.json());// 設置路由
app.get('/getdaily', getDaily); // 獲取所有用戶
app.get('/dailyById/:id', getDailyById); // 根據ID獲取用戶
app.post('/adddaily', addDaily); // 添加用戶// 根據需要設置其他路由,如GET, PUT, DELETE等
// /* 允許跨域 */
app.use((req, res, next) => {res.header('Access-Control-Allow-Origin', '*');res.header('Access-Control-Allow-Headers', 'Origin, X-Requested-With, Content-Type, Accept');next();
});// 啟動服務
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => console.log(`Server running on port http://localhost:${PORT}`));使用node啟動我們的服務
node index.js
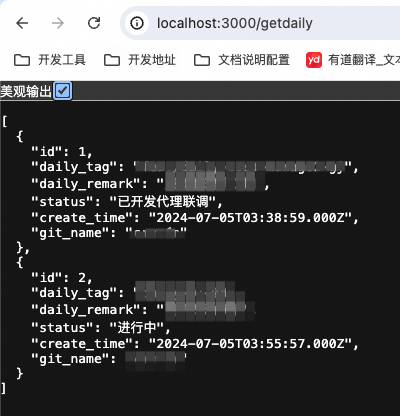
訪問 http://localhost:3000/getdaily

-
🔴 4、在我們react -vite 項目中進行配置
- 🟢 4.1、vite.config 配置代理實現跨于請求
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react';export default defineConfig({plugins: [react(),],server: {proxy: {'/api': {target: 'http://127.0.0.1:3000',changeOrigin: true,rewrite: (path) => path.replace(/^\/api/, ''),},},},css: {preprocessorOptions: {less: {javascriptEnabled: true, // 開啟Less的JavaScriptEnabled},},},
});
- 🟢 4.2、接口調用方式
const getDailyList = (params = {}) => {window.fetch('/api/getDaily').then(async (res) => {const data = await res.json();setDataSource(data);}).catch(() => {setDataSource([]);}).finally(() => {setLoading(false);});};
- 🟢 4.3、
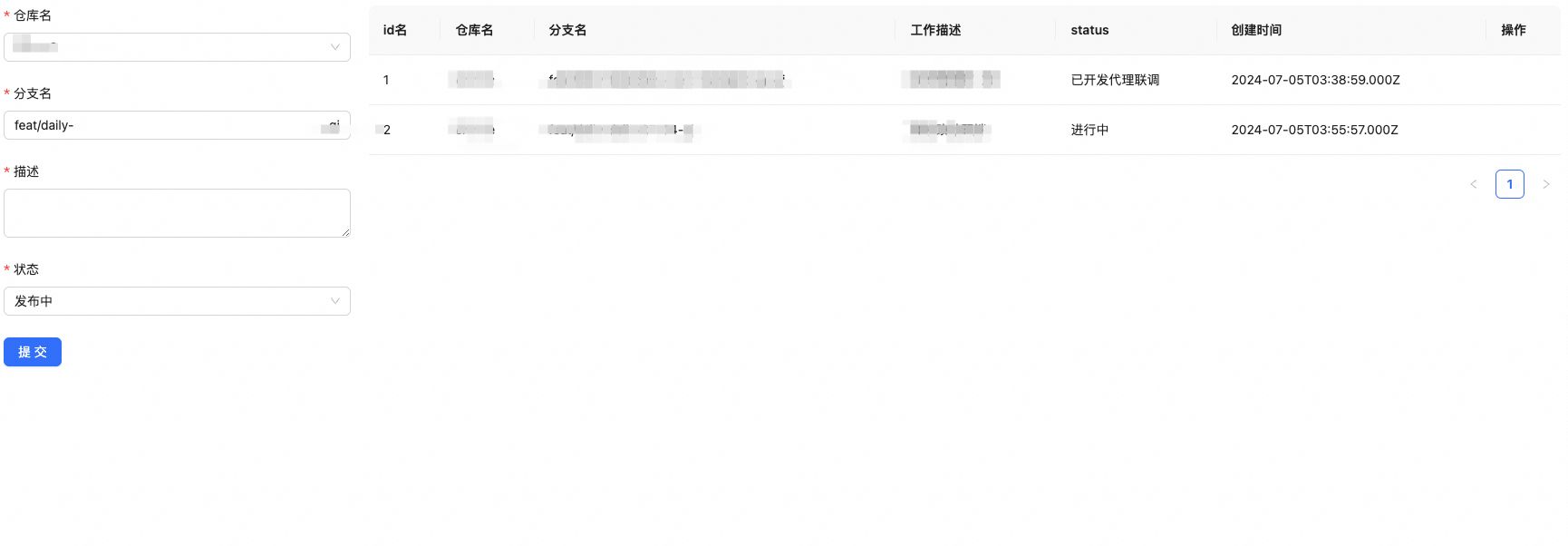
最終結果展示


)


‘mongo’ 不是內部或外部命令,也不是可運行的程序)

——代碼生成、權限配置、運行效果查看)











