最近公司有個需求,就是想根據一個模板生成一個pdf文檔,當即我就想到了freemarker這個遠古老東西,畢竟freemarker在模板渲染方面還是非常有優勢的。
準備依賴:
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-freemarker</artifactId></dependency><dependency><groupId>com.itextpdf</groupId><artifactId>html2pdf</artifactId><version>3.0.5</version></dependency><!--pdf 支持中文(默認不支持)--><dependency><groupId>com.itextpdf</groupId><artifactId>itext-asian</artifactId><version>5.2.0</version></dependency><dependency><groupId>com.itextpdf</groupId><artifactId>itextpdf</artifactId><version>5.5.13</version></dependency>
我這里不想選freemarker版本,直接用spring集成的省事。
配置一下freemarker的配置
import freemarker.template.Configuration;
import freemarker.template.TemplateExceptionHandler;
import org.springframework.context.annotation.Bean;
import org.springframework.core.io.ClassPathResource;
import org.springframework.stereotype.Component;import java.io.IOException;@Component
@org.springframework.context.annotation.Configuration
public class FreemarkerConfig {// 我這里為了省事,不想創建那么多的Configuration,而且創建Configuration太多不好@Bean(name = "cfg")public Configuration freemarkerConfigurer() throws IOException {// 選擇版本,不同版本對不同的模板語法或者模板轉換也會有差異,如果你css 樣式比較新,建議選高版本準沒錯Configuration cfg = new Configuration(Configuration.VERSION_2_3_22);// 選擇你存放模板的位置final ClassPathResource classPathResource = new ClassPathResource("templates");cfg.setDirectoryForTemplateLoading(classPathResource.getFile());cfg.setDefaultEncoding("UTF-8");// 模板異常處理cfg.setTemplateExceptionHandler(TemplateExceptionHandler.RETHROW_HANDLER);return cfg;}
}
然后我們準備下我們的ftl模板【freemarker的模板文件】----pdf.ftl
freemarker框架類似于beetl、thymeleaf、jsp、Velocity等模板引擎
JSP就不用說了吧,基本上開發Java的基本上都會了解開發過
<!doctype html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head>
<style>.logo {width: 320px;height: 80px;}.user-info {padding: 10px 10px;background: RGB(221, 235, 247);}.label {width: 150px;padding: 0 20px 0 0;text-align: left;}.time {width: 100px;margin-right: 10px;text-align: center;}.label, .time {display: inline-block;}.range-time {margin: 20px 0;}.table-data {width: 100%;}table{border-collapse: collapse;}.header > th {text-align: left;height: 50px;}.divider-line {margin: 20px 0;height: 3px;background: #000;}.desc {padding: 15px 10px;}.date {width: 100px;}.fee {width: 50px;}.name {width: 140px;}.name, .fee, .date {padding: 0 10px;}.download-date {text-align: right;}.bottom-footer-tip {width: 100%;margin-top: 300px;font-size: 12px;transform: scale(.9);}
</style>
<body><div class="download-date">Download on 2022/2/2</div>
<div class="range-time"><span class="time">${startTime}</span><span>to</span><span class="time">${endTime}</span>
</div><table class="table-data"><tr class="header"><th>Date</th><th>Name</th><th>desc</th><th>fee</th></tr><tr class="divider-line"><th></th><th></th><th></th><th></th></tr><#list list as item><tr><td class="date">${item.date}</td><td class="name">${item.name}</td><td class="desc"><div>${item.desc}</div></td><td class="fee">${item.fee}</td></tr></#list><tr class="divider-line"><th></th><th></th><th></th><th></th></tr>
</table>
</body>
</html>
這里ftl的語法,我就不多做解釋了,我這里附上
freemarker的官方文檔,感興趣的自己去學習一下。
然后準備下我們的代碼處理邏輯
首先是PDF實體數據
import lombok.Data;import java.util.List;@Data
public class PDFData {private String logo;private String name;private String address;private String startTime;private String endTime;private List<TableData> list;
}
然后是關聯(table)數據
import lombok.Data;@Data
public class TableData {private String date;private String desc;private String name;private String fee;
}
然后我們處理我們處理邏輯的代碼
import com.alibaba.fastjson.JSONObject;
import com.example.web.pojo.TableData;
import com.example.web.pojo.PDFData;
import com.itextpdf.html2pdf.ConverterProperties;
import com.itextpdf.html2pdf.HtmlConverter;
import com.itextpdf.html2pdf.resolver.font.DefaultFontProvider;
import com.itextpdf.kernel.colors.DeviceRgb;
import com.itextpdf.kernel.font.PdfFontFactory;
import com.itextpdf.kernel.geom.PageSize;
import com.itextpdf.kernel.pdf.PdfDocument;
import com.itextpdf.kernel.pdf.PdfPage;
import com.itextpdf.kernel.pdf.PdfReader;
import com.itextpdf.kernel.pdf.PdfWriter;
import com.itextpdf.layout.Document;
import com.itextpdf.layout.element.Paragraph;
import com.itextpdf.layout.font.FontProvider;
import com.itextpdf.layout.property.TextAlignment;
import freemarker.template.Configuration;
import freemarker.template.Template;
import freemarker.template.TemplateException;
import freemarker.template.TemplateExceptionHandler;
import org.springframework.stereotype.Component;import javax.annotation.Resource;
import java.io.*;
import java.time.LocalDateTime;
import java.time.format.DateTimeFormatter;
import java.util.*;@Component
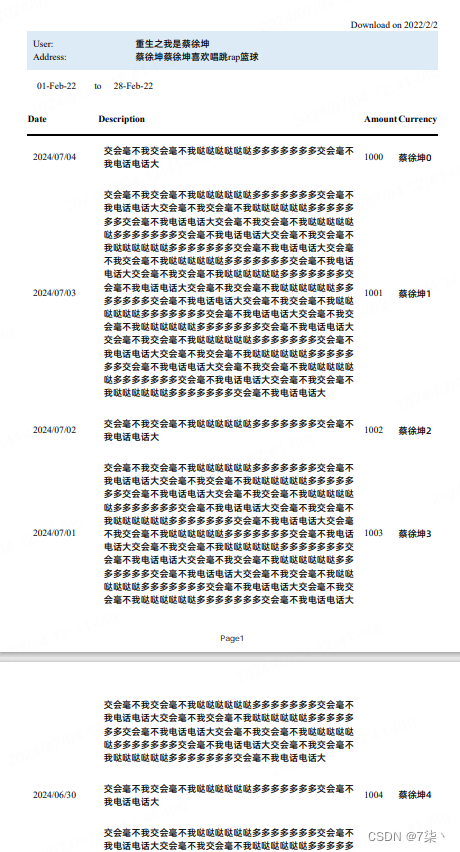
public class FreemarkerExecution {// 準備下字體文件private static String FONT = "./src/main/resources/templates/AlibabaPuHuiTi-3-65-Medium.ttf";// 后續轉pdf時的配置private static ConverterProperties converterProperties = new ConverterProperties();private static String base64LogoData = null;{FontProvider dfp = new DefaultFontProvider();//添加字體庫dfp.addFont(FONT);//設置解析屬性converterProperties.setFontProvider(dfp);converterProperties.setCharset("utf-8");try {// 有一個logo處理,因為一般服務器渲染的話一般建議將部分圖片處理成base64然后放進來,或者大家看看其他的方式base64LogoData = imgToBase64(new FileInputStream("./src/main/resources/templates/logo.png"));} catch (FileNotFoundException e) {e.printStackTrace();}}@Resource(name = "cfg")private Configuration configuration;// 普通處理邏輯public void converterHTML() {// 這個會將處理后的html語法輸出至 命令行窗口,可以手動創建一個html文件,然后把結果復制進去直接打開查看try (Writer out = new OutputStreamWriter(System.out)) {// 獲取數據final PDFData pdfData = getData();Template temp = configuration.getTemplate("pdf.ftl");// 直接寫出文件temp.process(pdfData, out);} catch (IOException e) {e.printStackTrace();} finally {}}private void writeToPDF(Template template, Map<String, Object> dataModel) {try {final File file = new File("D:/pdf/test.html");template.process(dataModel, new OutputStreamWriter(new FileOutputStream(file)));final File pdfFile = new File("D:/pdf/test.pdf");HtmlConverter.convertToPdf(file, pdfFile, converterProperties);PdfReader reader = new PdfReader(new File("D:/pdf/test.pdf"));PdfWriter writer = new PdfWriter(new FileOutputStream("D:/pdf/test_1.pdf"));PdfDocument pdfDocument = new PdfDocument(reader, writer);// 頁大小final PageSize pageSize = pdfDocument.getDefaultPageSize();// 頁數final int numberOfPages = pdfDocument.getNumberOfPages();for (int i = 1; i <= numberOfPages; i++) {PdfPage page = pdfDocument.getPage(i);final PdfDocument pdfDoc = page.getDocument();final Document document = new Document(pdfDoc);final Paragraph paragraph = new Paragraph("Page" + i).setFont(PdfFontFactory.createFont(FONT)).setFontColor(new DeviceRgb(0, 0, 0)).setFixedPosition(i, 0, 10, pageSize.getWidth()).setFontSize(10).setTextAlignment(TextAlignment.CENTER);document.add(paragraph);}pdfDocument.close();reader.close();writer.close();} catch (Exception e) {e.printStackTrace();}}private PDFData getData() throws FileNotFoundException {PDFData data = new PDFData();data.setName("重生之我是蔡徐坤");data.setAddress("蔡徐坤蔡徐坤喜歡唱跳rap籃球");data.setStartTime("01-Feb-22");data.setEndTime("28-Feb-22");data.setLogo("data:image/png;base64," + base64LogoData);final LocalDateTime nowTime = LocalDateTime.now();final List<TableData> arr = new ArrayList<>();for (int i = 0; i < 10; i++) {final TableData tableData = new TableData();tableData .setDesc(i % 2 == 0 ? "交會毫不我交會毫不我噠噠噠噠噠噠多多多多多多多交會毫不我電話電話大" : "交會毫不我交會毫不我噠噠噠噠噠噠多多多多多多多交會毫不我電話電話大交會毫不我交會毫不我噠噠噠噠噠噠多多多多多多多交會毫不我電話電話大交會毫不我交會毫不我噠噠噠噠噠噠多多多多多多多交會毫不我電話電話大交會毫不我交會毫不我噠噠噠噠噠噠多多多多多多多交會毫不我電話電話大交會毫不我交會毫不我噠噠噠噠噠噠多多多多多多多交會毫不我電話電話大交會毫不我交會毫不我噠噠噠噠噠噠多多多多多多多交會毫不我電話電話大交會毫不我交會毫不我噠噠噠噠噠噠多多多多多多多交會毫不我電話電話大交會毫不我交會毫不我噠噠噠噠噠噠多多多多多多多交會毫不我電話電話大交會毫不我交會毫不我噠噠噠噠噠噠多多多多多多多交會毫不我電話電話大交會毫不我交會毫不我噠噠噠噠噠噠多多多多多多多交會毫不我電話電話大交會毫不我交會毫不我噠噠噠噠噠噠多多多多多多多交會毫不我電話電話大交會毫不我交會毫不我噠噠噠噠噠噠多多多多多多多交會毫不我電話電話大交會毫不我交會毫不我噠噠噠噠噠噠多多多多多多多交會毫不我電話電話大");tableData .setName("蔡徐坤" + i);tableData .setFee(1000 + i + "");tableData .setDate(nowTime.plusDays(-i).format(DateTimeFormatter.ofPattern("YYYY/MM/dd")));arr.add(tableData);}data.setList(arr);return data;}private String imgToBase64(InputStream inputStream) {byte[] data = null;try {data = new byte[inputStream.available()];inputStream.read(data);inputStream.close();} catch (IOException e) {e.printStackTrace();}return Base64.getEncoder().encodeToString(data);}
}
這里會又有一個問題出現,就是我們一般處理PDF的時候,數據不可能一次性處理到內存中,因為我們服務器內存等問題,假如我們有100w數據,肯定不能一次性查出來,由此我們就需要批量處理,這里我們可以將模板拆分開,重復的數據放一個模板文件,然后后續進行模板的組裝。
首先,我將一個ftl模板文件拆成了三個 👉 header.ftl,content.ftl,footer.ftl,然后再由一個主的核心ftl模板來組裝這幾個模板。
思路:準備上述模板文件,然后渲染模板后繼續解析成ftl模板文件,然后讀取選然后的ftl模板文件,然后轉成html,最后通過html文件處理成pdf文件。
這里content.ftl是批量的數據,因為不能一次讀取大量數據,所以這里content.ftl要單獨處理一下。
Main.ftl
<!doctype html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head>
<style>.logo {width: 320px;height: 80px;}.user-info {padding: 10px 10px;background: RGB(221, 235, 247);}.label {width: 150px;padding: 0 20px 0 0;text-align: left;}.time {width: 100px;margin-right: 10px;text-align: center;}.label, .time {display: inline-block;}.range-time {margin: 20px 0;}.table-data {width: 100%;}table {border-collapse: collapse;}.header > th {text-align: left;height: 50px;}.divider-line {margin: 20px 0;height: 3px;background: #000;}.desc {padding: 15px 10px;}.date {width: 100px;}.name {width: 50px;}.fee{width: 140px;}.fee, .name , .date {padding: 0 10px;}.download-date {text-align: right;}.bottom-footer-tip {width: 100%;margin-top: 300px;font-size: 12px;transform: scale(.9);}
</style>
<body>${headerPath}
<table class="table-data"><tr class="header"><th>Date</th><th>Desc</th><th>Name</th><th>Fee</th></tr><tr class="divider-line"><th></th><th></th><th></th><th></th></tr><#list contentPathList as content>${content}</#list><tr class="divider-line"><th></th><th></th><th></th><th></th></tr>
</table>
${footerPath}<#--<#include "header.ftl">-->
<#--<#include "content.ftl">-->
<#--<#include "footer.ftl">--></body>
</html>
header.ftl
<img src="${logo}" class="logo">
<div class="download-date">Download on 2022/2/2</div>
<div class="user-info"><div><div class="label">User:</div><span>${name}</span></div><div><div class="label">Address:</div><span>${address}</span></div>
</div><div class="range-time"><span class="time">${startTime}</span><span>to</span><span class="time">${endTime}</span>
</div>
content.ftl
<#list list as item><tr><td class="date">${item.date}</td><td class="desc"><div>${item.desc}</div></td><td class="fee">${item.fee}</td><td class="name">${item.name}</td></tr></#list>footer.ftl
<#list list as item><tr><td class="date">${item.date}</td><td class="desc"><div>${item.desc}</div></td><td class="fee">${item.fee}</td><td class="name">${item.name}</td></tr></#list>核心處理邏輯
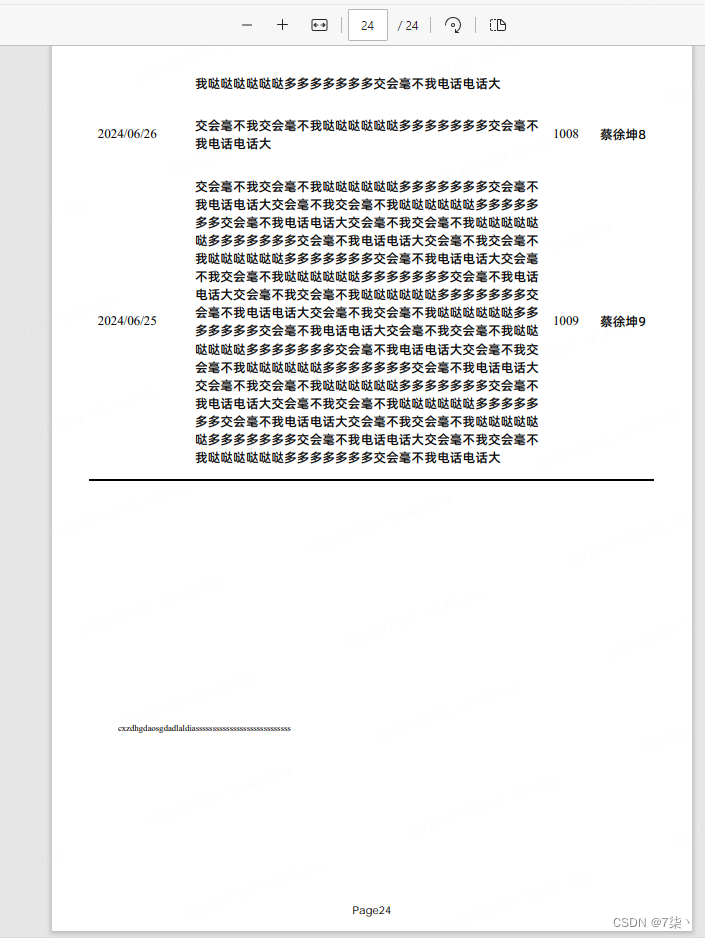
void allTemplatesWriteToPDF() {// 所有子模板final List<String> ftlNameList = new ArrayList<>();try {// 讀取對應的模板文件final Template template = getTemplate("content.ftl");final Template headerTemplate = getTemplate("header.ftl");final Template footerTemplate = getTemplate("footer.ftl");final PDFData data = getData();// 先處理頭部和尾部headerTemplate.process(data, new FileWriter("D:/pdf/content/header.ftl"));footerTemplate.process(data, new FileWriter("D:/pdf/content/footer.ftl"));// mock 模擬數據庫查詢10次for (int i = 0; i < 10; i++) {// 組裝10條數據,算上10次循環一共100條數據final PDFData pdfData = getData();String fileName = "D:/pdf/content/content" + i + ".ftl";final FileWriter writer = new FileWriter(fileName);// 存儲最后框架模板的數據,這里是存儲了freemarker include 語法連接所有的需要組裝的數據模板名稱ftlNameList.add("<#include \"" + fileName.substring(fileName.lastIndexOf("/") + 1, fileName.lastIndexOf(".")) + ".ftl \"/>");// 生成對應的模板文檔template.process(pdfData, writer);writer.flush();writer.close();}// 獲取所有子模板final Configuration cdf = new Configuration(Configuration.VERSION_2_3_22);cdf.setDirectoryForTemplateLoading(new File("D:/pdf/content"));cdf.setDefaultEncoding("UTF-8");cdf.setTemplateExceptionHandler(TemplateExceptionHandler.RETHROW_HANDLER);final Template mainTemplate = getTemplate("main.ftl");final HashMap<Object, Object> map = new HashMap<>();map.put("headerPath", "<#include \"" + "header.ftl\"/>");map.put("contentPathList", ftlNameList);map.put("footerPath", "<#include \"" + "footer.ftl\"/>");mainTemplate.process(map, new FileWriter("D:/pdf/content/main.ftl"));final Template cdfTemplate = cdf.getTemplate("main.ftl");cdfTemplate.process(null, new FileWriter("D:/pdf/content/main.html"));final File pdfFile = new File("D:/pdf/test_new.pdf");HtmlConverter.convertToPdf(new File("D:/pdf/content/main.html"), pdfFile, converterProperties);PdfReader reader = new PdfReader(pdfFile);PdfWriter writer = new PdfWriter(new FileOutputStream("D:/pdf/test_new_1.pdf"));PdfDocument pdfDocument = new PdfDocument(reader, writer);// 頁大小final PageSize pageSize = pdfDocument.getDefaultPageSize();// 頁數final int numberOfPages = pdfDocument.getNumberOfPages();// 這里是處理頁腳數據for (int i = 1; i <= numberOfPages; i++) {PdfPage page = pdfDocument.getPage(i);final PdfDocument pdfDoc = page.getDocument();final Document document = new Document(pdfDoc);final Paragraph paragraph = new Paragraph("Page" + i).setFont(PdfFontFactory.createFont(FONT)).setFontColor(new DeviceRgb(0, 0, 0)).setFixedPosition(i, 0, 10, pageSize.getWidth()).setFontSize(10).setTextAlignment(TextAlignment.CENTER);document.add(paragraph);}pdfDocument.close();reader.close();writer.close();} catch (IOException | TemplateException e) {e.printStackTrace();}}private Template getTemplate(String name) throws IOException {return configuration.getTemplate(name);}


OK,大概就這樣,剩下的大家自己去玩吧, 解散!!!



 L3 網格化 1 度年土壤濕度,第 5 版)



)











