墨刀原型圖的原理、與UI設計圖的區別及轉換方法詳解-卓伊凡|貝貝
最近有個設計由于時間比較倉促直接用 原型做的,但是原型做的大家都知道是沒法用的,以下講解原型和ui的區別,其次我們下面有三種方法把墨刀的原型變成UI圖。
一、墨刀原型圖的原理
墨刀(MockingBot)是一款基于交互原型設計的工具,其核心原理是通過模擬真實產品的界面和操作流程,幫助團隊快速驗證設計思路。
核心原理包括:
- 低保真到高保真
- 低保真:線框圖(Wireframe),側重布局和功能邏輯。
- 高保真:接近最終UI的交互原型,包含色彩、圖片等細節。
- 交互邏輯模擬
- 通過鏈接頁面、添加手勢(點擊、滑動等)模擬用戶操作路徑。
- 組件化設計
- 使用預制組件(按鈕、輸入框等)快速搭建界面,支持自定義組件庫。
- 協作與反饋
- 實時協作、評論功能,便于團隊溝通修改。
二、原型圖與UI設計圖的區別
維度 | 原型圖(Prototype) | UI設計圖(Visual Design) |
目的 | 驗證功能邏輯和交互流程 | 確定視覺風格和細節(色彩、字體、間距等) |
工具 | 墨刀、Axure、Figma(原型模式) | Figma、Sketch、Adobe XD、PS |
輸出物 | 可交互的鏈接或動態演示 | 靜態圖片(PNG/SVG)或設計規范文檔 |
細節程度 | 可能省略視覺細節(如陰影、漸變) | 像素級精確,標注切圖資源 |
受眾 | 產品經理、開發、測試 | UI設計師、前端開發 |
三、墨刀原型圖轉換為UI設計圖的詳細方法
這三種 我們來實踐
方法1:基于墨刀高保真原型直接優化
適用場景:原型已接近最終UI,僅需視覺升級。
步驟:
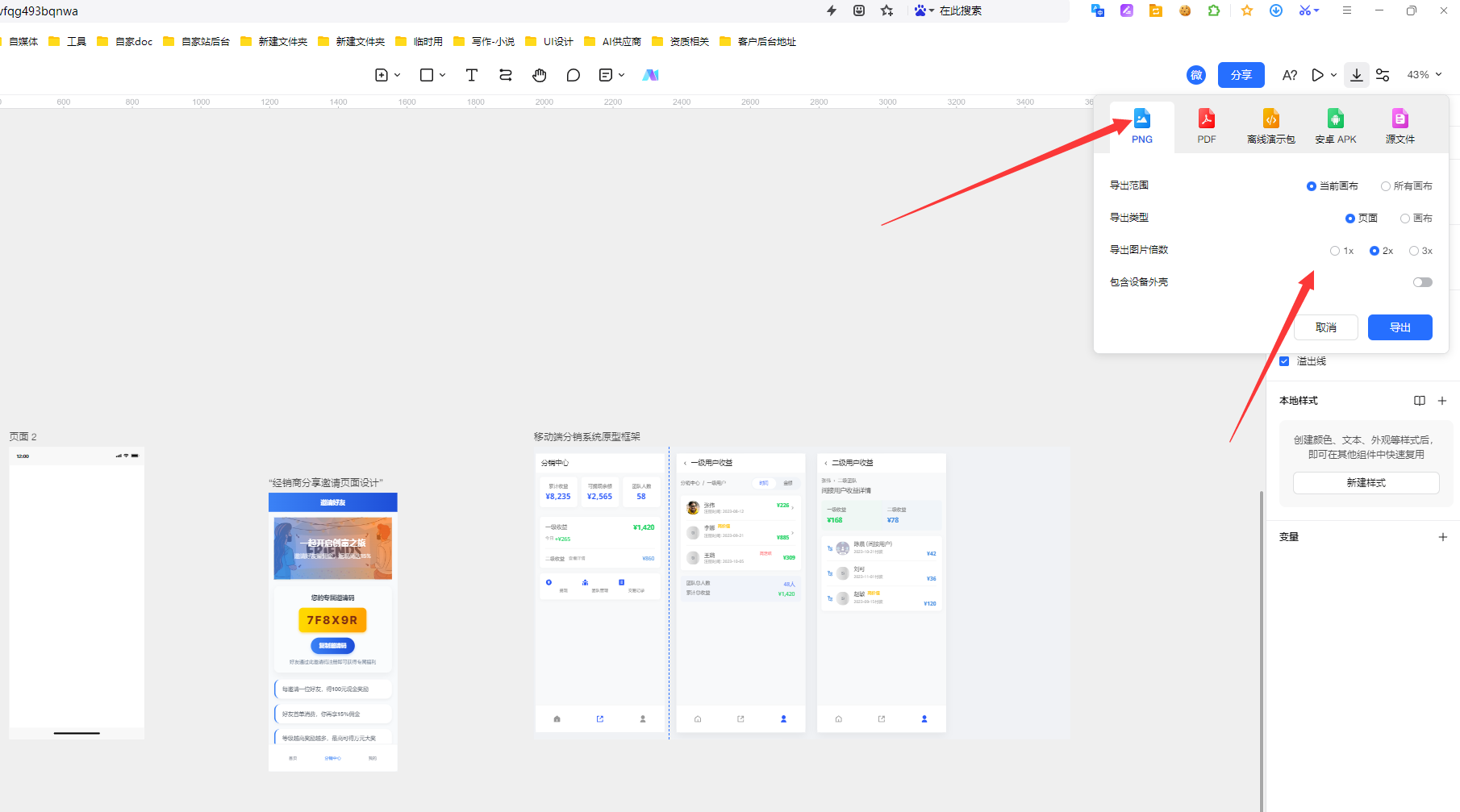
- 導出資源
- 在墨刀中選中頁面 → 導出為PNG/SVG(需會員)。
- 導入設計工具
- 將導出文件拖入Figma/Sketch,作為底層參考。
- 視覺優化
- 字體:替換為品牌字體,調整字號層級。
- 色彩:應用品牌色板,添加漸變/陰影。
- 圖標:替換為矢量圖標(如使用IconFont)。
- 間距:嚴格遵循8px網格系統。
- 標注與切圖
- 使用Figma的Auto Layout標注間距,導出@2x/@3x切圖。
墨刀我們是會員 墨刀會員很貴,是墨刀原型-墨刀白板兩種會員,我卓伊凡購買的是墨刀原型+白板, 給大家說吧做程序員每個月開通的這樣的那樣的工具至少我每個月是 2000多左右加起來,自己還有2個私人測試服 輕量云50元的那種。

不過這里看好了 是只有png 沒有svg, svg能導出應該不太可能,因為是矢量圖。

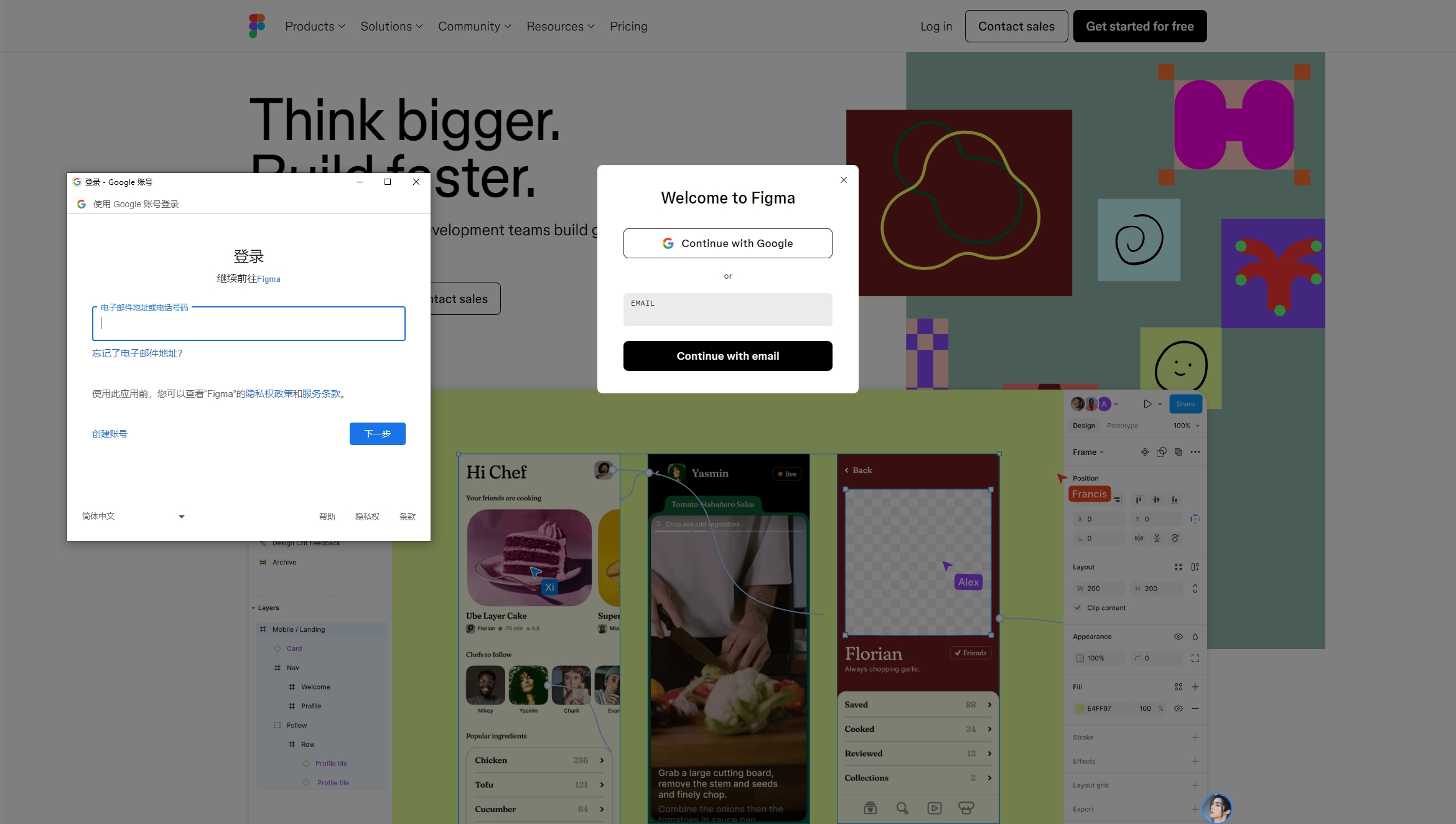
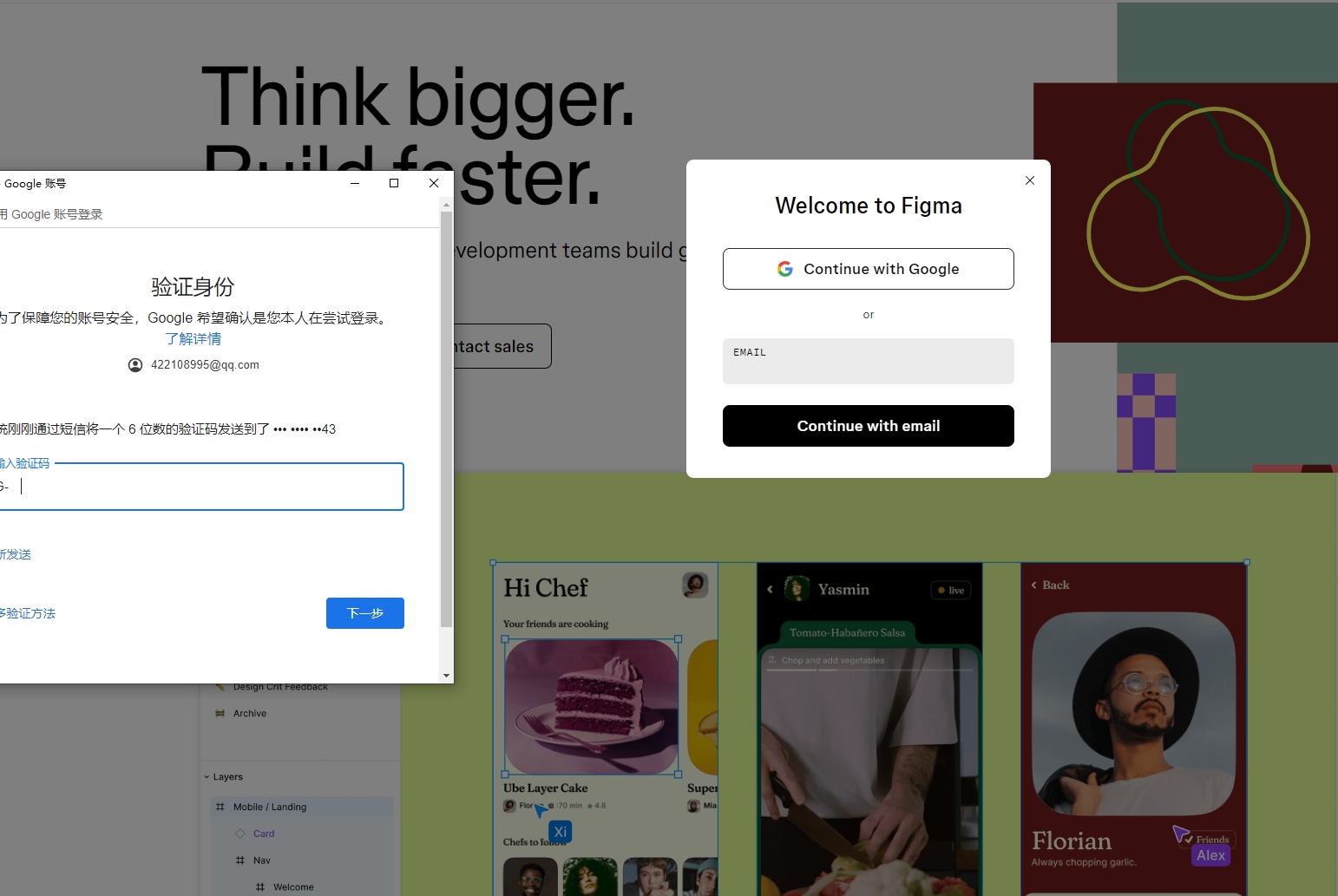
太難了 收不到 短信 ,很多人在figma 這步就被卡住 因為沒有谷歌賬戶

然而我也被卡住 ,因為收不到短信,因為國內管制,基本上這些都收不到短信

還好 我用郵箱直接登錄進來了。
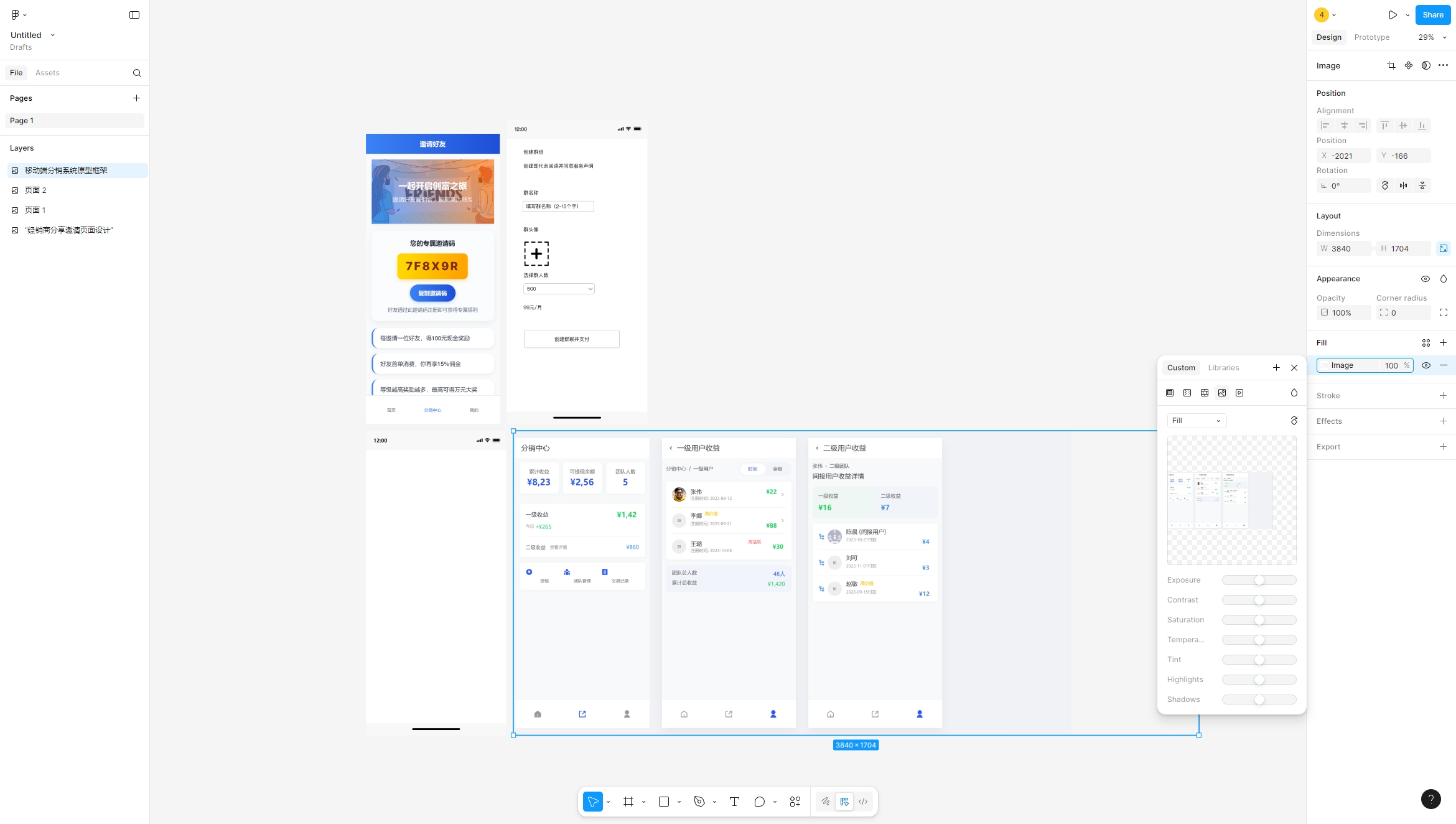
這里我試試,導入成功

在 Figma 中,Auto Layout 是一個強大的功能,可以自動調整圖層或組件的間距、排列和對齊方式。雖然它本身不直接用于“標注間距”(即手動標注尺寸和間距供開發參考),但結合 Auto Layout 和 標注工具(如 Measure Tool 或 Design System),可以高效地實現間距管理。
1. Auto Layout 的基本使用(調整間距)
位置:
- 選中一個圖層或組件(如按鈕、列表項等)。
- 右側屬性面板 → 「Auto Layout」(如果沒有,點擊 “+” 添加)。
功能說明:
- Direction:排列方向(水平
→/ 垂直↓)。 - Spacing:子元素之間的間距(如
8px)。 - Padding:內邊距(如
16px四周留白)。
示例(調整按鈕間距):
- 選中多個按鈕(按住
Shift多選)。 - 點擊 「Auto Layout」 → 設置
Direction: Horizontal,Spacing: 8px。 - 調整
Padding使按鈕周圍有留白。
2. 如何用 Auto Layout 輔助“標注間距”?
雖然 Auto Layout 本身不生成標注,但可以結合以下方法實現:
方法 1:使用間距標注插件
推薦插件:
- 「Auto Layout Spacer」(自動生成間距標注)
- 「Spacer」(快速創建間距參考線)
步驟:
- 安裝插件(菜單欄 → Plugins → 搜索安裝)。
- 選中一個 Auto Layout 組(如卡片列表)。
- 運行插件,自動生成間距標注(如
8px、16px)。
方法 2:手動標注(適合開發交付)
- 顯示間距數值:
- 選中 Auto Layout 組 → 右側面板會顯示
Spacing和Padding數值。
- 選中 Auto Layout 組 → 右側面板會顯示
- 使用「測量工具」:
- 按
Ctrl + Alt(Mac:Cmd + Option)并懸停在元素之間,顯示間距。
- 按
- 添加標注文本:
- 用
Text Tool (T)手動輸入間距值(如8px)。
- 用
方法 3:導出為開發標注(Figma Dev Mode)
- 進入 Dev Mode(頂部切換或按
Shift + D)。 - 懸停在 Auto Layout 組上 → 右側面板顯示 Spacing 和 Padding 的代碼值(如 CSS
gap: 8px)。
3. 對比:Auto Layout vs. 傳統手動標注
方式 | Auto Layout | 傳統手動標注 |
適用場景 | 動態調整間距(如響應式設計) | 固定標注(如交付給開發) |
自動化程度 | 高(自動計算間距) | 低(需手動輸入) |
標注生成 | 需配合插件/Dev Mode | 直接使用測量工具 |
維護成本 | 低(修改 Auto Layout 自動更新) | 高(需手動更新標注) |
總結
- Auto Layout 本身不直接生成標注,但能自動管理間距,減少手動調整。
- 要生成標注,可以:
- 使用插件(如
Auto Layout Spacer)。 - 手動測量 + 輸入文本。
- 用 Figma Dev Mode 查看代碼值。
- 使用插件(如
如果你的目標是 交付開發標注,推薦 Auto Layout + Dev Mode 組合,既能動態調整布局,又能一鍵查看間距代碼。
方法2:從零重構UI設計圖
適用場景:原型為低保真,需完全重新設計。
步驟:
- 分析原型邏輯
- 梳理墨刀中的頁面跳轉關系,確保功能流程無誤。
- 建立設計規范
- 在Figma/Sketch中創建Style Guide:
- 顏色:Primary/BG/Text/Accent Colors。
- 文字:H1/H2/Body/Button的字體、行高。
- 組件庫:按鈕狀態(Normal/Hover/Disabled)。
- 逐頁重繪
- 按墨刀原型布局,用設計規范中的元素重新繪制界面。
- 添加動效說明
- 在Figma中使用Smart Animate標注微交互(如按鈕點擊效果)。
經過我的詳細測試,這個auto layer 其實是自動定位布局的 功能東西,針對想要把原型圖直接變UI圖,是
根本不可能!
方法3:協作工具無縫轉換
適用場景:團隊使用Figma+墨刀協作。
步驟:
- 同步墨刀到Figma
- 使用墨刀的「Figma插件」導出頁面(需企業版)。
- 轉換為Design System
- 在Figma中右鍵原型圖層 → 「Create Component」,生成可復用的UI組件。
- 響應式適配
- 使用Figma的Constraints功能調整不同屏幕尺寸的布局。
也測試了
根本不可能
四、關鍵注意事項
- 保真度一致性
- 確保轉換后的UI與原型的功能邏輯完全匹配(如按鈕跳轉路徑)。
- 開發標注
- 使用Zeplin或Figma Dev Mode生成CSS代碼片段。
- 用戶測試
- 對UI設計圖進行二次原型測試(如用Figma Prototype模擬交互)。
經過卓伊凡親自測試,大家還是老老實實 UI設計一遍吧,原型是原型 UI是UI,大家老老實實做UI吧,這4頁UI反正也要花錢

 --配置使用Log4Net日志)



———模板常用過濾器)




)
)




、獲取本地時間GetLocalTime())


