前言
上篇文章給大家介紹了DTL模板的部分知識點
這篇文章繼續帶大家深入理解Django框架中的模板過濾器
一、模板常用過濾器
1.add
將傳進來的參數添加到原來的值上面。這個過濾器會嘗試將值和 參數轉換成整形然后進行相加。如果轉換成整形過程中失敗了,那么會將值和參數進行拼接。如果是字符串,那么會拼接成字符串,如果是列表,那么會拼接成一個列表。
{{ valueladd:"2" }}如果value是等于4,那么結果將是6。如果value是等于一個普通的字符串,比如 abc,那么結果將是abc2。
2.cut
移除值中所有指定的字符串。類似于python中的replace(args,"")。
3.date
將一個日期按照指定的格式,格式化成字符串。
 4.default
4.default
如果值被評估為False。比如[,"",None,{}等這些在 if判斷中為Fa1se的值,都會使用default過濾器提供的默認值。
{{ valueldefault:"nothing" }}如果value是等于一個空的字符串。比如"",那么以上代碼將會輸出 nothing。
5.default_if_none
如果值是None,那么將會使用 defau1t_if_none提供的默認值。這個和 default有區別,defau1t是所有被評估為False的都會使用默認值。而 defau1t_if_none 則只有這個值是等于None的時候才會使用默認值。
{{ valueldefault_if_none:"nothing" }}如果va1ue是等于""也即空字符串,那么以上會輸出空字符串l。如果value是一個None值,以上代碼才會輸出nothing。
6.first
返回列表/元組/字符串中的第一個元素。
{{ valuelfirst }}如果 value 是等于['a','b','c’],那么輸出將會是a。
7.last
返回列表/元組/字符串中的最后一個元素。
{{ valuellast }}?如果value 是等于['a','b','c’],那么輸出將會是c。
8.floatformat
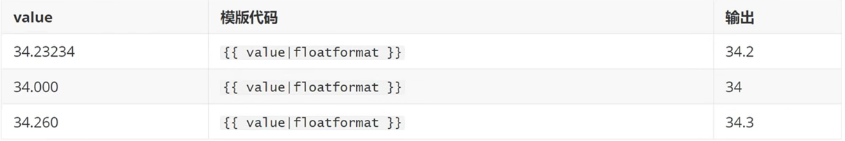
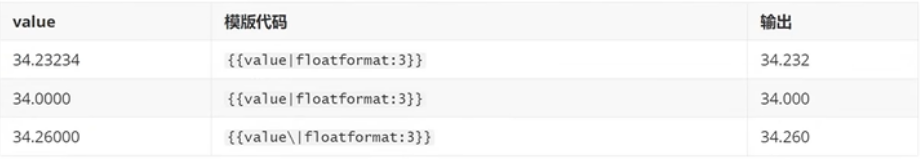
使用四舍五入的方式格式化一個浮點類型。如果這個過濾器沒有傳遞任何參數。那么只會在小數點后保留一個小數,如果小數后面全是0,那么只會保留整數。當然也可以傳遞一個參數,標識具體要保留幾個小數。
1.如果沒有傳遞參數:

2.如果傳遞參數:

9.join
類似與Python中的 join,將列表/元組/字符串用指定的字符進行拼接。
{{ valueljoin:"/" }}如果 value 是等于['a','b','c"],那么以上代碼將輸出 a/b/c.
10.length
獲取一個列表/元組/字符串/字典的長度。
{{ value|length }}如果value 是等于['a','b','c’],那么以上代碼將輸出3。如果value為None,那么以上將返回0。
11.lower
將值中所有的字符全部轉換成小寫
{{ value |lower }}如果value是等于Hello world。那么以上代碼將輸出hello world。
12.upper
類似于lower,只不過是將指定的字符串全部轉換成大寫。
13.random
在被給的列表/字符串/元組中隨機的選擇一個值。
{{ value | random }}如果 value 是等于['a’,'b',"c"],那么以上代碼會在列表中隨機選擇一個, ?
14.safe
標記一個字符串是安全的。也即會關掉這個字符串的自動轉義。
{{value|safe}}如果value是一個不包含任何特殊字符的字符串,比如<a>這種,那么以上代碼就會把字符串正常的輸入。如果value是一串html代碼,那么以上代碼將會把這個html代碼渲染到瀏覽器中。
15.slice
類似于 Python中的切片操作。
{{ some_listlslice:"2:" }}以上代碼將會給some_1ist從2開始做切片操作。
16.stringtags
刪除字符串中所有的 html標簽。
{{ value|striptags }}如果value是<h1>hello world</h1>那么以上代碼將會輸出hello world。
17.truncatecharts
如果給定的字符串長度超過了過濾器指定的長度。那么就會進行切割,并且會拼接三個點來作為省略號。
{{ value|truncatechars:5 }}如果value是等于 北京歡迎您~,那么輸出的結果是北京.….。可能你會想,為什么不會北京歡迎您..呢。因為三個點也占了三個字符所以 北京+三個點的字符長度就是5。
18.truncatecharts html
類似于 truncatechars,只不過是不會切割html標簽。
{ value| truncatechars:5}}如果va1ue是等于<p>北京歡迎您~</p>,那么輸出將是<p>北京...</p>。
二、完整代碼
編寫視圖函數
#app應用 views.py中
def filter(request):greet = "Hell World, Hello Django"context={'greet':greet,'date':datetime.now(),'profile':"",'list':['a','b','c'],'html':'<h1>你好</h1>'}return render(request,template_name='GLQ.html',context=context)編寫路由
path('filter', views.filter, name='filter'),編寫html
#GLQ.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>你好</title>
</head>
<body><p>{{ greet|cut:" " }}</p>
<p>{{ date|date:"Y-m-d" }}</p>
<p>個人簡介:{{ profile|default:'這個人很懶,什么都沒留下' }}</p>
<p>{{ list|join:"/" }}</p>
<p>{{ list|length }}</p>
<p>{{ greet|lower }}</p>
<p>{{ list|random }}</p>
<p>{{ html|safe }}</p>
<p>{{ list|slice:"2:" }}</p>
<p>{{ html|striptags }}</p>
<p>{{ greet|truncatechars:5 }}</p>
</body>
</html>



)
)




、獲取本地時間GetLocalTime())








