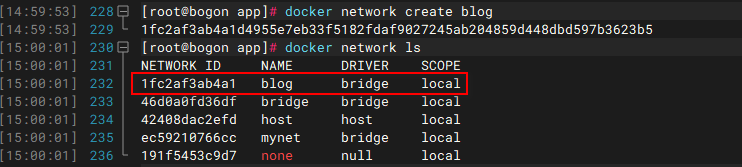
一、創建自定義網絡、查看網絡
docker netword create blog
docker network ls
二、 啟動mysql容器
啟動命令:
docker run -d -p 3306:3306 \
-e MYSQL_ROOT_PASSWORD=123456 \
-e MYSQL_DATABASE=wordpress \
-v mysql-data:/var/lib/mysql \
-v /app/myconf:/etc/mysql/conf.d \
--restart always --name mysql \
--network blog \
mysql:8.0
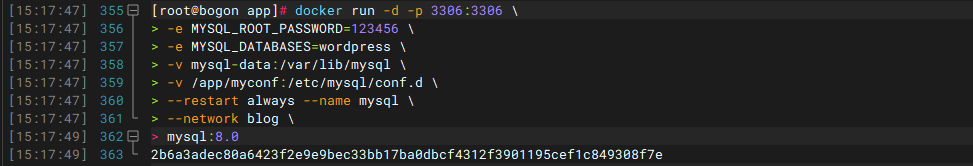
命令演示:

三、啟動wordpress容器
啟動命令:
docker run -d -p 8080:80 \
-e WORDPRESS_DB_HOST=mysql \
-e WORDPRESS_DB_USER=root \
-e WORDPRESS_DB_PASSWORD=123456 \
-e WORDPRESS_DB_NAME=wordpress \
-v wordpress:/var/www/html \
--restart always --name wordpress-app \
--network blog \
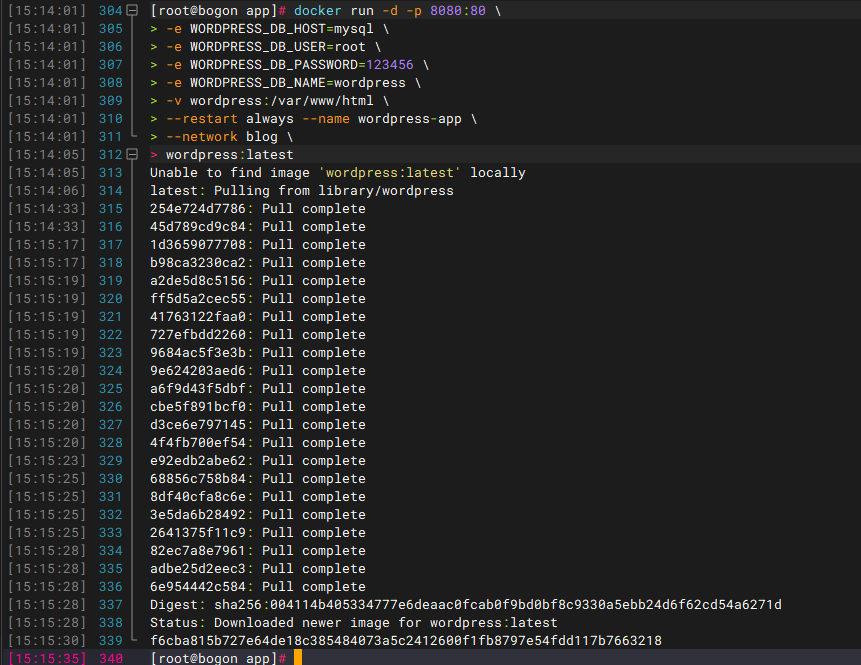
wordpress:latest?命令演示:

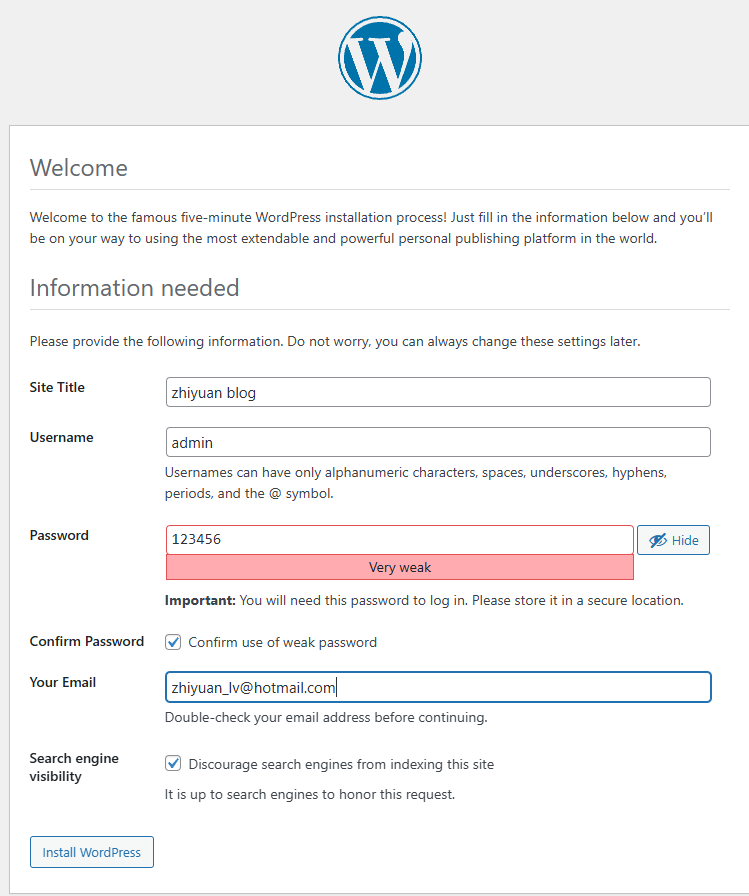
四、wordpress安裝
1、瀏覽器輸入地址:http://192.168.19.129:8080/? ;

2、安裝完成后就可以通過http://192.168.19.129:8080/?訪問前端頁面了。
3、可以通過?http://192.168.19.129:8080/wp-admin/?訪問后端管理頁面。
五、使用compose啟動方法
1、編寫yaml文件
name: myblog
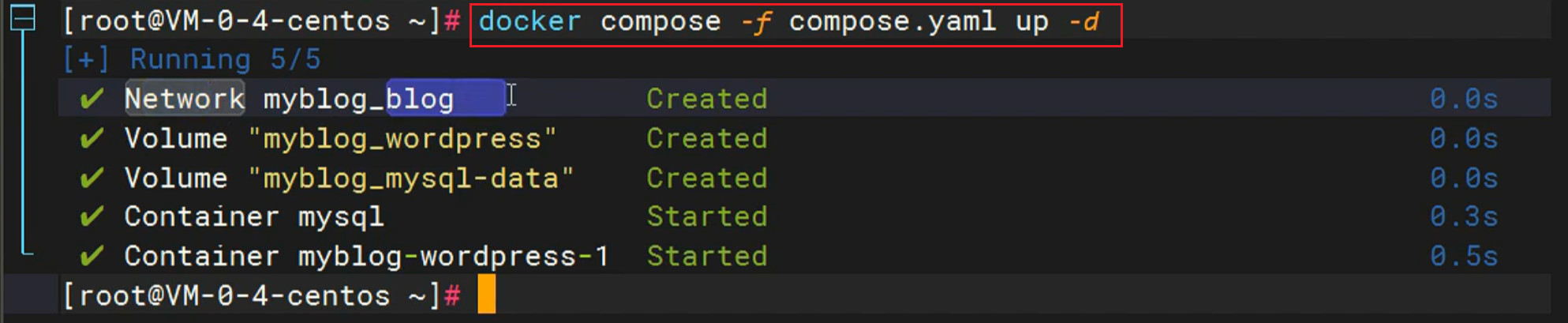
services:mysql:container_name: mysqlimage: mysql:8.0ports:- "3306:3306"environment:- MYSQL_ROOT_PASSWORD=123456- MYSQL_DATABASE=wordpressvolumes:- mysql-data:/var/lib/mysql- /app/myconf:/etc/mysql/conf.drestart: alwaysnetworks:- blogwordpress:image: wordpressports:- "8080:80"environment:WORDPRESS_DB_HOST: mysqlWORDPRESS_DB_USER: rootWORDPRESS_DB_PASSWORD: 123456WORDPRESS_DB_NAME: wordpressvolumes:- wordpress:/var/www/htmlrestart: alwaysnetworks:- blogdepends_on:- mysqlvolumes:mysql-data:wordpress:networks:blog:2、啟動










 是什么意思)









