
JavaScript的3D庫有哪些?
在3D開發領域,JavaScript提供了多種庫和框架,使開發者能夠在瀏覽器中創建豐富的3D體驗。以下是一些流行的3D方面的JavaScript庫:
-
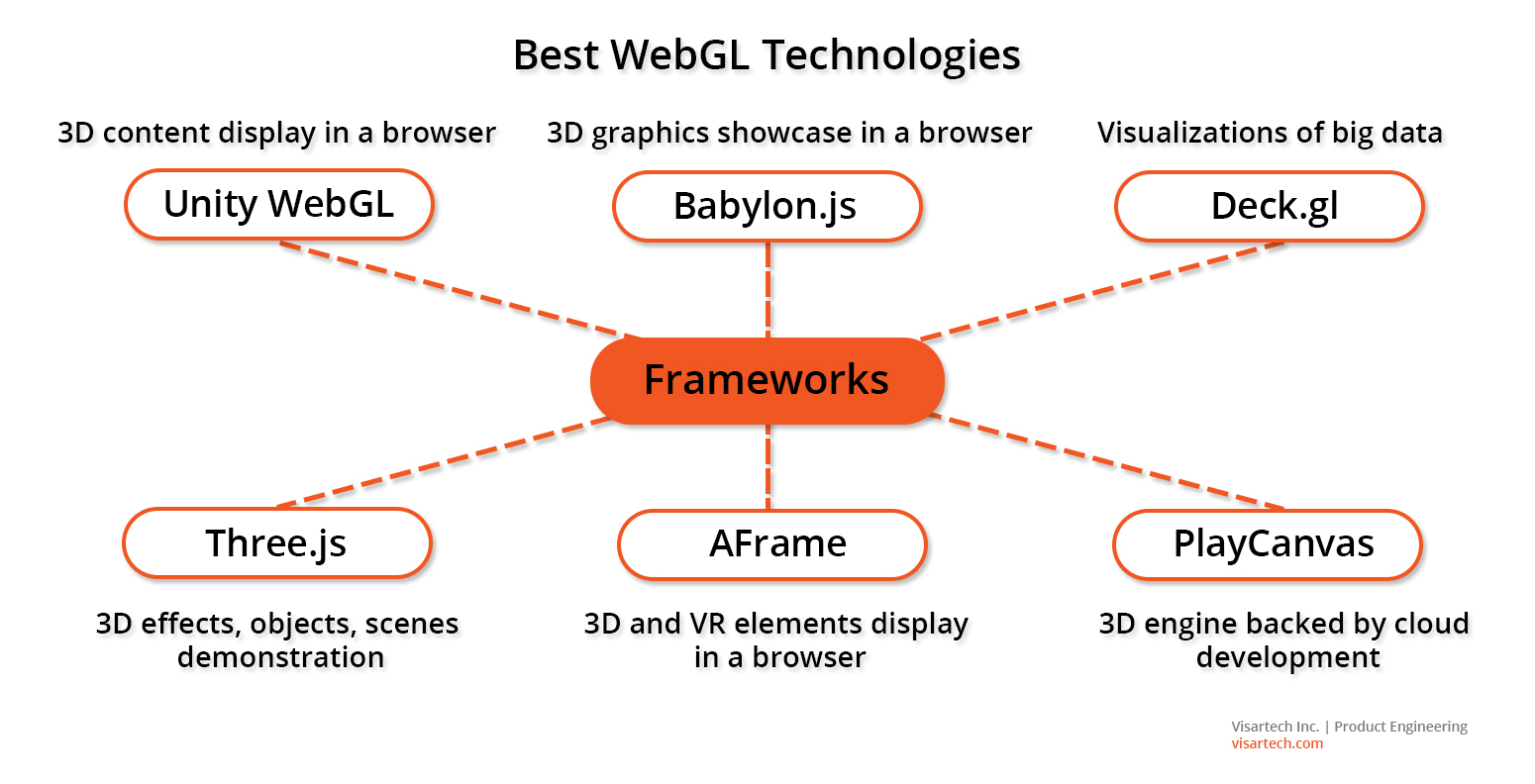
Three.js:這是最著名的用于創建3D圖形的JavaScript庫之一。它簡化了WebGL API的復雜性,使得無需深入了解WebGL即可創建復雜的3D動畫和場景。

-
Babylon.js:這是一個功能強大的、開源的3D游戲和應用創建引擎。Babylon.js支持WebGL、WebVR等技術,能夠為現代瀏覽器提供高質量的3D體驗。

-
A-Frame:由Mozilla推出的A-Frame是一個用于構建虛擬現實(VR)體驗的Web框架。它基于HTML和Entity-Component架構,可以輕松地使用HTML代碼來創建3D和VR內容。

-
PlayCanvas:一個輕量級但功能齊全的3D游戲引擎,特別適合網頁游戲開發。PlayCanvas也支持物理模擬、3D音效等功能,并且可以通過其編輯器在線創建和測試項目。

-
Cannon.js:雖然嚴格來說不是一個3D渲染庫,而是一個用于模擬剛體物理的JavaScript庫,但它常與上述3D庫結合使用,以添加真實的物理效果到3D場景中。
-
Phaser 3+ (with 3D Plugin):Phaser主要是一個2D游戲框架,但是通過插件支持也可以用來創建3D游戲或場景。
這些工具各有特點,適用于不同類型的應用,從簡單的3D可視化到復雜的游戲和虛擬現實體驗。選擇哪一種取決于你的具體需求、項目目標以及你對相關技術的熟悉程度。
各個庫的受歡迎程度
在3D開發領域中,使用最廣泛的一些JavaScript框架和庫包括:
-
Three.js:可能是目前最受歡迎的用于創建3D圖形的JavaScript庫。它簡化了WebGL API的復雜性,并提供了強大的功能來創建復雜的3D場景、動畫和交互。
-
Babylon.js:這是一個功能豐富且性能優秀的開源3D游戲和應用程序構建引擎。Babylon.js支持WebGL 1.0/2.0/WebGPU,擁有物理引擎、拾取、碰撞檢測等功能,非常適合用來開發高質量的3D體驗。
-
A-Frame:由Mozilla維護,A-Frame是一個用于構建虛擬現實(VR)體驗的Web框架。它基于HTML,使得開發者可以使用熟悉的標記語言來構建3D和VR內容,易于學習和使用。
-
PlayCanvas:一個強大的3D游戲引擎,支持跨平臺發布。PlayCanvas有一個在線編輯器,可以幫助團隊協作開發,并且它的API設計使得創建3D游戲和應用變得簡單。
-
CesiumJS:專注于地球和地圖的3D可視化,CesiumJS常用于地理信息系統(GIS)、數字地球等需要處理地理空間數據的應用中。
這些框架各有側重點,Three.js和Babylon.js通常用于廣泛的3D應用開發;A-Frame更適合于VR內容;PlayCanvas則更多地應用于游戲開發;而CesiumJS則是地理空間數據可視化的首選。根據你的具體需求選擇合適的框架是很重要的。由于它們都擁有活躍的社區和大量的資源,因此都是不錯的選擇。

WebGL介紹
WebGL(Web Graphics Library)是一種用于在網頁瀏覽器中渲染交互式2D和3D圖形的JavaScript API。它直接集成到瀏覽器中,允許通過編寫以Canvas元素為繪圖表面的代碼來創建高性能的圖形。WebGL基于OpenGL ES 2.0標準,利用GPU(圖形處理單元)加速圖形渲染過程,這使得它非常適合用來創建復雜的視覺效果、游戲、數據可視化、虛擬現實等。

WebGL的主要特點包括:
- 跨平臺:能夠在任何支持它的瀏覽器上運行,無論操作系統是Windows、MacOS、Linux還是移動平臺如Android和iOS。
- 無需插件:與早期的Web圖形技術不同,WebGL不需要安裝任何額外的插件或軟件,因為它直接內置于瀏覽器中。
- 硬件加速:通過利用計算機的GPU進行圖形處理,WebGL可以實現高效且流暢的渲染性能。
- 編程靈活性:開發者可以通過編寫著色器程序(使用GLSL,OpenGL Shading Language)來控制圖形渲染的細節,從而獲得高度定制化的視覺效果。
盡管WebGL本身是一個相對底層的API,需要開發者對圖形學有一定的了解,但是有許多高級庫和框架(如Three.js、Babylon.js等)構建于WebGL之上,簡化了其復雜性,并使得創建豐富的3D內容變得更加容易。這些工具幫助開發者無需深入理解WebGL的具體細節就能快速地開發出高質量的3D應用。

WebGL和OpenGL
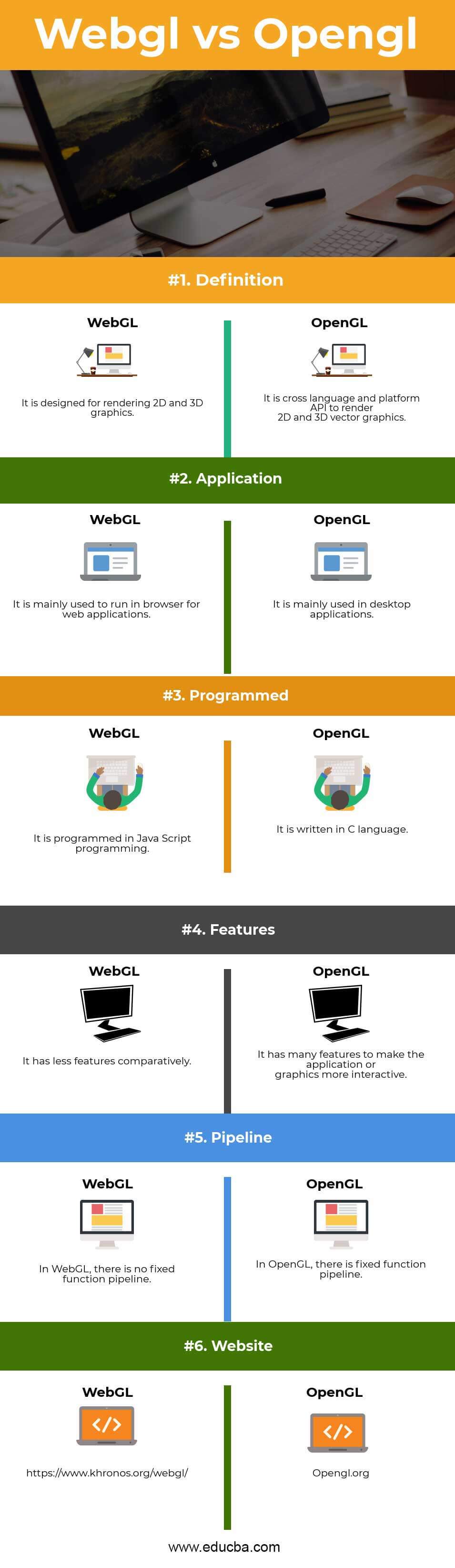
WebGL和OpenGL是兩個相關的圖形編程接口,但它們針對的應用場景和執行環境有所不同:
-
定義與用途:
- OpenGL(Open Graphics Library)是一個跨平臺的API,用于渲染2D和3D矢量圖形。它廣泛應用于桌面應用程序、移動應用及游戲開發中,支持多種語言綁定,如C、C++、Java等。
- WebGL(Web Graphics Library)是基于OpenGL ES 2.0標準設計的一種針對Web環境優化的API,專門用于在網頁瀏覽器中渲染交互式的2D和3D圖形。它允許通過JavaScript直接在HTML5 Canvas元素上繪制硬件加速的圖形。
-
執行環境:
- OpenGL可以在各種操作系統平臺上運行,包括Windows、macOS、Linux以及iOS和Android等移動平臺。它通常需要特定的SDK或庫來開發,并且需要編譯成對應平臺的本地代碼。
- WebGL則完全在用戶的瀏覽器環境中執行,無需安裝額外的插件或軟件。這使得WebGL非常適合用來創建可以通過互聯網訪問的圖形應用。

-
性能與功能:
- OpenGL提供了更廣泛的特性和更高的性能,因為它可以充分利用底層操作系統的資源和功能。
- 雖然WebGL的功能集較OpenGL有所限制,但它已經足夠強大,可以實現在瀏覽器中流暢地展示復雜的2D和3D圖形內容。由于WebGL運行于瀏覽器沙箱內,因此對一些高級特性如文件系統訪問的支持有限。
-
開發復雜度:
- 使用OpenGL進行開發可能涉及更多的底層細節,開發者需要處理諸如上下文管理、著色器編寫等更為復雜的任務。
- 相比之下,盡管WebGL本身也是一個相對低級別的API,但由于存在許多高層級的庫(如Three.js),這大大簡化了使用WebGL進行開發的過程。

總的來說,雖然兩者有顯著的不同,但它們的核心概念和技術基礎非常相似,掌握其中一個對于學習另一個是非常有幫助的。WebGL可以看作是OpenGL的一個子集,專為現代Web環境而設計。







)



![[特殊字符] 藍橋杯省賽全解析:含金量、獲獎難度、參賽意義與發展價值全面剖析](http://pic.xiahunao.cn/[特殊字符] 藍橋杯省賽全解析:含金量、獲獎難度、參賽意義與發展價值全面剖析)


:深挖電商運營關鍵要點與指標)





